
#一、建立設定檔
##1、選擇你的項目
#2、選擇你項目的語言
#3、目前專案路徑下產生.vscode/launch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/test.js"
}
]
}type - 用於此啟動配置的偵錯器類型。每個安裝的偵錯擴充功能都會引入一種類型,例如,node 內建節點偵錯器,php 以及 goPHP 和 Go 擴充。
request - 此啟動配置的請求類型。目前支援的是 launch 和 attach。 ( request 的詳解請參閱下方的第三章)
name - 友善名稱,顯示在「偵錯啟動設定」下拉清單中。
program - 啟動偵錯器時要執行的可執行檔或檔案。
args - 傳遞給程式進行偵錯的參數。
env- 環境變數(該值 null 可用於「取消定義」變數)。
cwd - 目前工作目錄,用於尋找依賴項和其他檔案。
註1:${workspaceFolder} 表示工作空間資料夾的根路徑,${file} 表示在活動編輯器中開啟的檔案。
註2:“program": "${workspaceFolder}/test.js”,我不太清楚 vscode 是怎麼辨識我想要除錯目前目錄下的 /test.js。 [待解決]
註3:還可以把設定檔寫進 User Settings 成為全域設定。
4、快速回到你的設定檔
二、打斷點
1、Breakpoint (傳統斷點)
(1)圖形用圓形取代;
(2)不可以打在空白行上。
2、Logpoint
(1)可以在debug console 裡列印出資訊(用{} 包裹表達式);
(2)圖形用菱形取代;
(3)如果不打在語句上,而是空行,則調試執行的時候,會消失,但不影響效果。所以還是推薦打在語句上吧!
3、Conditional Breakpoint
#分成兩種條件:表達式/ 命中數
(1)可以在符合條件時中斷到離此斷點下方最近的一條語句上;
(2)圖形用正方形代替;
(3)如果不打在語句上,而是空行,則調試執行的時候,會消失,但不影響效果。 三、調試
第一章提到的launch.json 設定檔裡有request 字段,取值範圍為:launch 和attach
launch:vscod e獨立自主的跑起一個調試進程
attach:你透過node --inspect-brk xxx.js 自行啟動調試,然後vscode 再去attach 它
下面就分這兩類來說說具體調試方式的區別:
1、launch 方式(1)點擊Launch Program
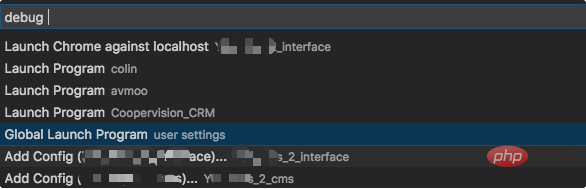
(2)選擇啟動哪個設定檔
#註:launch.json 設定檔中name 屬性的值會顯示在這個下拉清單中。
(3)開始調試
2、attach 方式###(1)把 Auto Attach:On 開啟###(2)以调试的方式启动 node
node --inspect-brk test.js
(3)开始调试
四、调试相关功能
1、DEBUG CONSOLE
可以在此操作变量

五、多目标调试
需求:同时调试 server.js 和 client.js
1、建立配置文件
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Server",
"program": "${workspaceFolder}/server.js",
"cwd": "${workspaceFolder}"
},
{
"type": "node",
"request": "launch",
"name": "Client",
"program": "${workspaceFolder}/client.js",
"cwd": "${workspaceFolder}"
}
],
"compounds": [
{
"name": "Server/Client",
"configurations": ["Server", "Client"]
}
]
}2、开始调试
注1:调试的时候,可以同时运行程序。
注2:当修改代码,同时运行的程序会立即生效,而调试的代码还是老的。
PHP中文网,有大量免费的vscode入门教程,欢迎大家学习!
以上是vscode 怎麼調試node的詳細內容。更多資訊請關注PHP中文網其他相關文章!




