
1、首先,vscode本身沒有新專案的選項,所以要先建立一個空的資料夾喔。
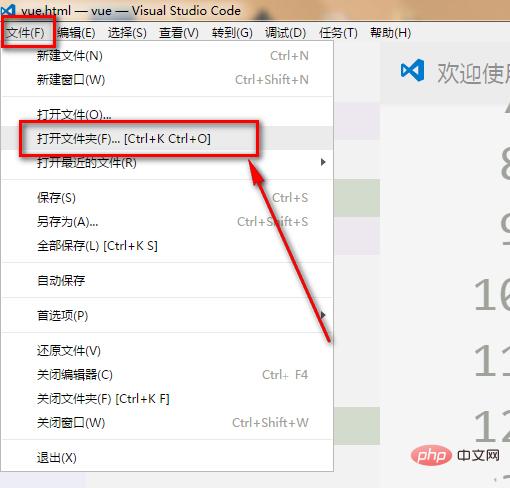
2、然後開啟vscode,再在vscode裡面開啟資料夾,這樣才可以建立專案。

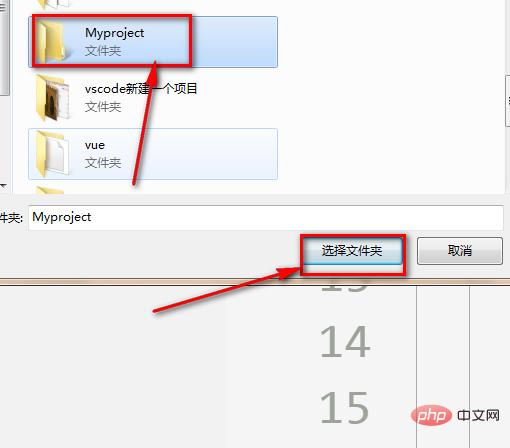
3、如圖所示,選擇先前建立的空檔案將作為vscode的資料夾即可。

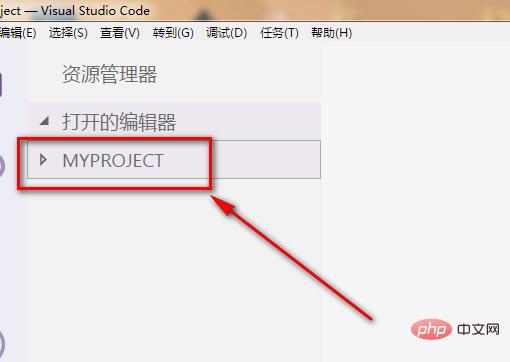
4、如圖,資料夾已經被選擇了,但此時它還不太完整,我們需要設定一下。

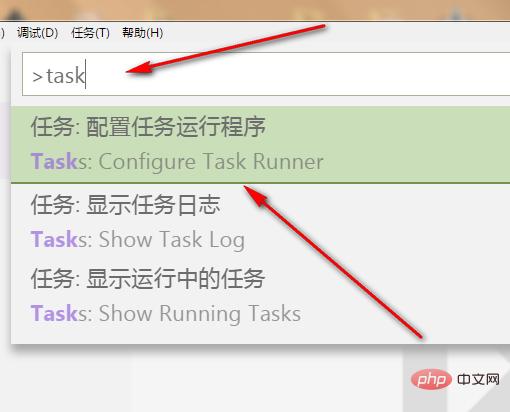
5、Ctrl shift p,然後輸入task,點擊第一個選項即可配置。

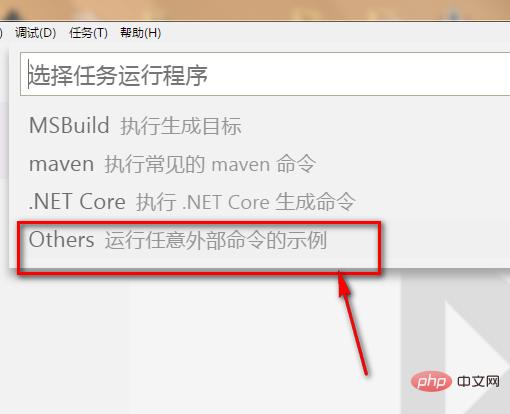
6、如圖,還會跳轉,再次選擇other…即可自動產生設定檔喔。

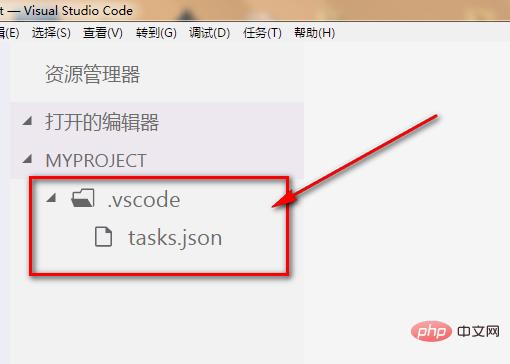
7、如圖,原本空資料夾裡面就多了json類型的設定文件,這才是一個完整的專案資料夾喔。

PHP中文網,有大量免費vscode入門教學,歡迎大家來學習!
以上是如何建立vscode工程的詳細內容。更多資訊請關注PHP中文網其他相關文章!




