
CSS方塊模型 (Box Model) 規定了元素方塊處理元素內容、內邊距、邊框 和 外邊距 的方式。
CSS 框架模型概述 ( 建議學習:CSS基礎教學 )

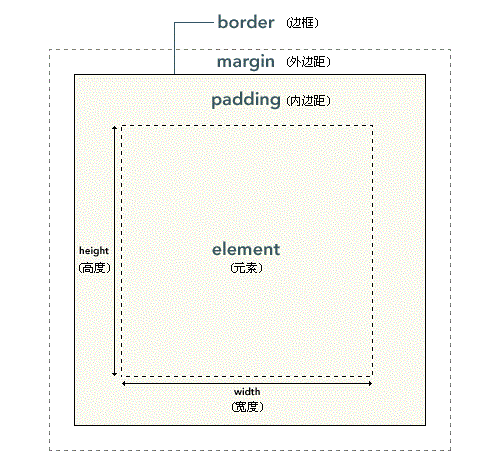
元素方塊最內的部分是實際的內容,直接包圍內容的是內邊距。內邊距呈現了元素的背景。內邊距的邊緣是邊框。邊框以外是外邊距,外邊距預設是透明的,因此不會遮擋其後的任何元素。
提示:背景會套用於由內容和內邊距、邊框組成的區域。
內邊距、邊框和外邊距都是可選的,預設值是零。但是,許多元素將由使用者代理樣式表設定外邊距和內邊距。可以透過將元素的 margin 和 padding 設為零來覆寫這些瀏覽器樣式。
這可以分別進行,也可以使用通用選擇器對所有元素進行設定:
* {
margin: 0;
padding: 0;
}在CSS 中,width 和height 指的是內容區域的寬度和高度。增加內邊距、邊框和外邊距不會影響內容區域的尺寸,但會增加元素框的總尺寸。
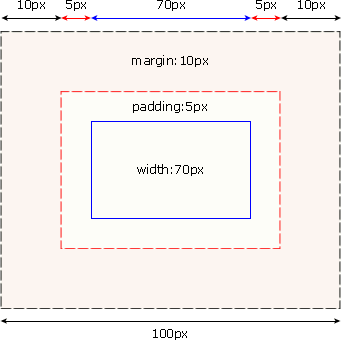
假設框的每個邊上有 10 個像素的外邊距和 5 個像素的內邊距。如果希望這個元素框達到100 個像素,就需要將內容的寬度設為70 像素,請看下圖:

#box {
width: 70px;
margin: 10px;
padding: 5px;
}提示:內邊距、邊框和外邊距可以套用於一個元素的所有邊,也可以套用於單獨的邊。
提示:外邊距可以是負值,而且在許多情況下都要使用負值的外邊距。
雖然有方法解決這個問題。但是目前最好的解決方案是迴避這個問題。也就是,不要給元素添加具有指定寬度的內邊距,而是嘗試將內邊距或外邊距新增到元素的父元素和子元素。
術語翻譯
element : 元素。
padding : 內邊距,也有資料將其翻譯為填充。
border : 邊框。
margin : 外邊距,也有資料將其翻譯為空白或空白邊。
以上是CSS框架模型概念介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


