
一、理解清除浮動
1、為什麼要清除浮動
我們前面說過,浮動本質是用來做一些文字混排效果的,但是被我們拿來做佈局用,則會有很多的問題出現。
由於浮動元素不再佔用原始文件流的位置,所以它會對後面的元素排版產生影響,為了解決這些問題,此時就需要在該元素中清除浮動。
推薦學習:CSS影片教學
#確切地說,不是清除浮動,而是清除浮動後造成的影響
2、清除浮動本質
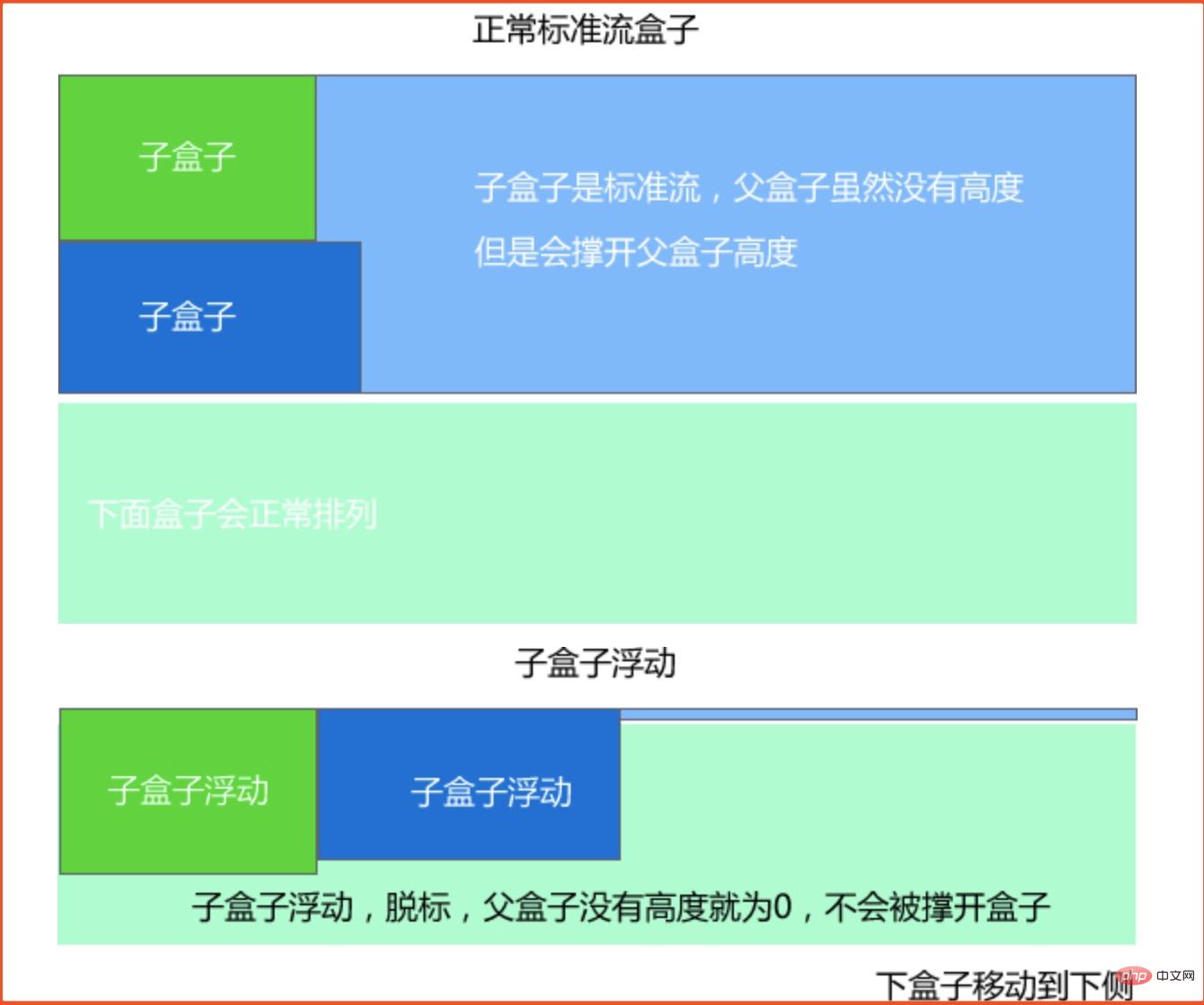
清除浮動的本質: 主要為了解決父級元素因為子級浮動引起內部高度為0 的問題。
我們來詳細解釋下這句話

再解釋下就是在標準流下面一個父p沒有設定高度屬性,那麼它的高度就會被子元素的高度撐開。但是如果這個父p中的子元素是浮動的話,如果父p下面再有
一個兄弟p,那麼這個兄弟p就會遮擋這個父元素。這個現像也叫浮動溢出。
範例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.father {
height: 200px;
border: 1px solid red;
width: 300px
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father"> 父p
<p class="big">子p</p>
<p class="small">子p</p>
</p>
<p class="footer">兄弟p</p>
</body>
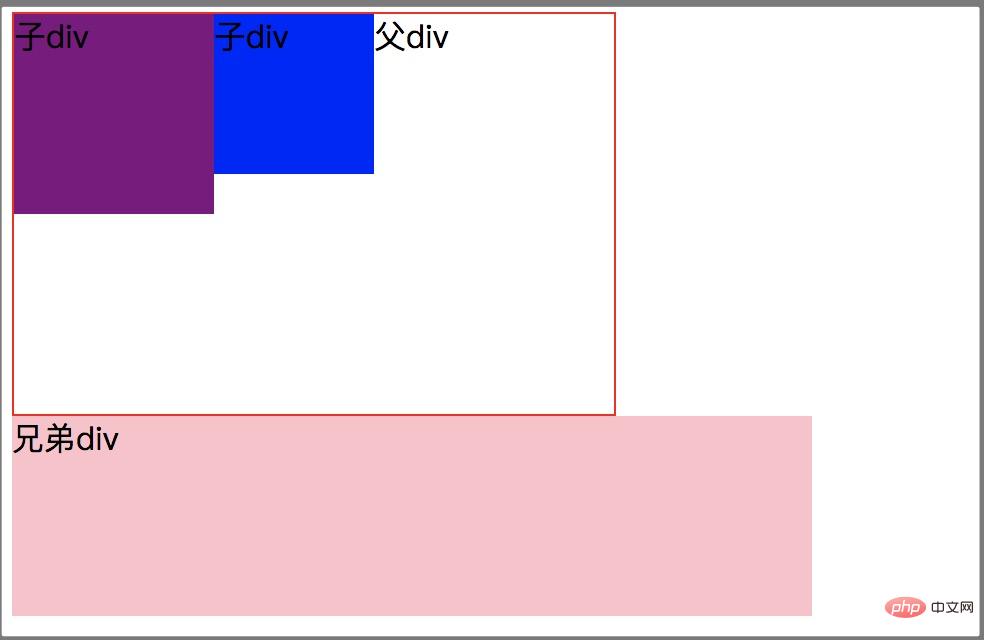
</html>運行結果

#很明顯這裡,p1和p2已經上浮,而兄弟p往上移動。這裡因為父p有文字所以佔了點高度,不然兄弟p會完全覆蓋父p。
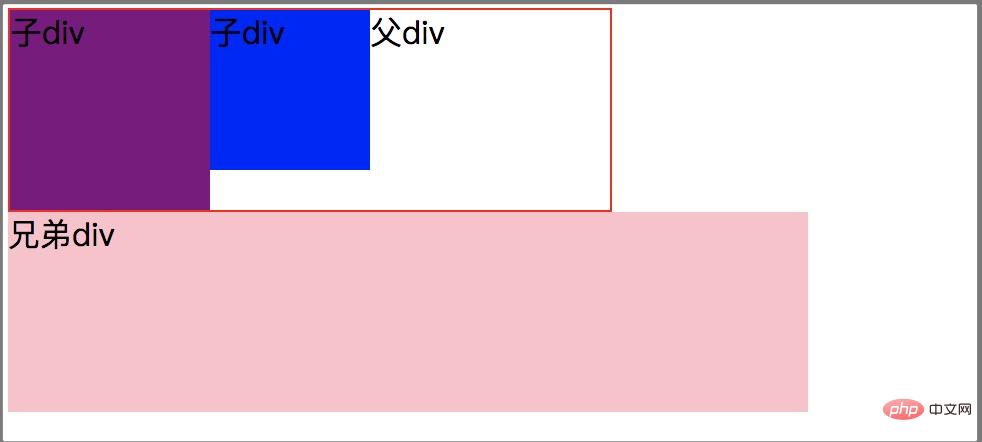
當然我們可以透過設定父p的高度,來讓它不被兄弟p所覆蓋。例如這裡設定height: 200px;
在刷新下頁面

#當父p設定高度後,被覆蓋的問題卻是解決了,但在很多時候我們是不會去設定父p的高度,因為很多時候我們都不知道父p的高度要設定多少。
所以這個時候需要思考解決這個問題。
二、清除浮動的方法
清除浮動的方法本質: 就是把父盒子裡浮動的盒子圈到裡面,讓父盒子閉合出口和入口不讓他們出來影響其他元素。
在CSS中,clear屬性用來清除浮動。
基本語法格式
选择器 {clear:属性值;}屬性值

#1、額外標籤法
透過在浮動元素末尾添加一個空的標籤,例如
<p style="clear:both"></p>
我們在上面的程式碼添加
父p
子p
子p
<p style="clear:both"></p>
運行結果

2、父級新增overflow屬性方法
可以透過觸發BFC的方式,可以實現清除浮動效果。 (BFC後面會講)可以给父级元素添加: overflow为 hidden|auto|scroll 都可以实现。
<body> <p class="father" style="overflow: hidden;"> 父p <!-- 父元素添加 overflow: hidden --> <p class="big">子p</p> <p class="small">子p</p> </p> <p class="footer">兄弟p</p> </body>
3、使用after偽元素清除浮動
:after 方式为空元素的升级版,好处是不用单独加标签了**
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用after伪元素清除浮动</title>
<style>
.clearfix:after { /*正常浏览器 清除浮动*/
content:"";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1; /*zoom 1 就是ie6 清除浮动方式 * ie7一下的版本所识别*/
}
.father {
border: 1px solid red;
width: 300px;
}
.big {
width: 100px;
height: 100px;
background-color: purple;
float: left;
}
.small {
width: 80px;
height: 80px;
background-color: blue;
float: left;
}
.footer {
width: 400px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p class="father clearfix">
<p class="big"></p>
<p class="small"></p>
</p>
<p class="footer"></p>
</body>
</html>4、使用before和after雙偽元素清除浮動
#使用方法將上面的clearfix樣式替換成如下 .clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}5、總結
1、在网页主要布局时使用:after伪元素方法并作为主要清理浮动方式.文档结构更加清晰; 2、在小模块如ul里推荐使用overflow:hidden;(同时留意可能产生的隐藏溢出元素问题);
CSS教學專欄,歡迎學習
以上是為什麼要清除浮動?怎樣清除? (float)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


