
最近在知乎上看見有人設定了vscode編輯器的背景圖片,覺得很新鮮,就嘗試以一下,倒是成功了。
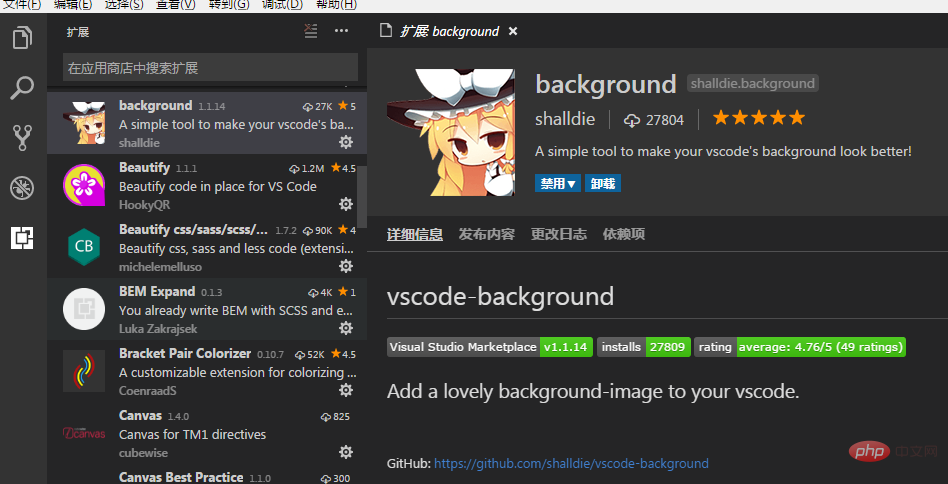
首先在vscode擴充功能中,找到background這個插件,快捷鍵Ctrl shift x (推薦學習:vscode入門教學)

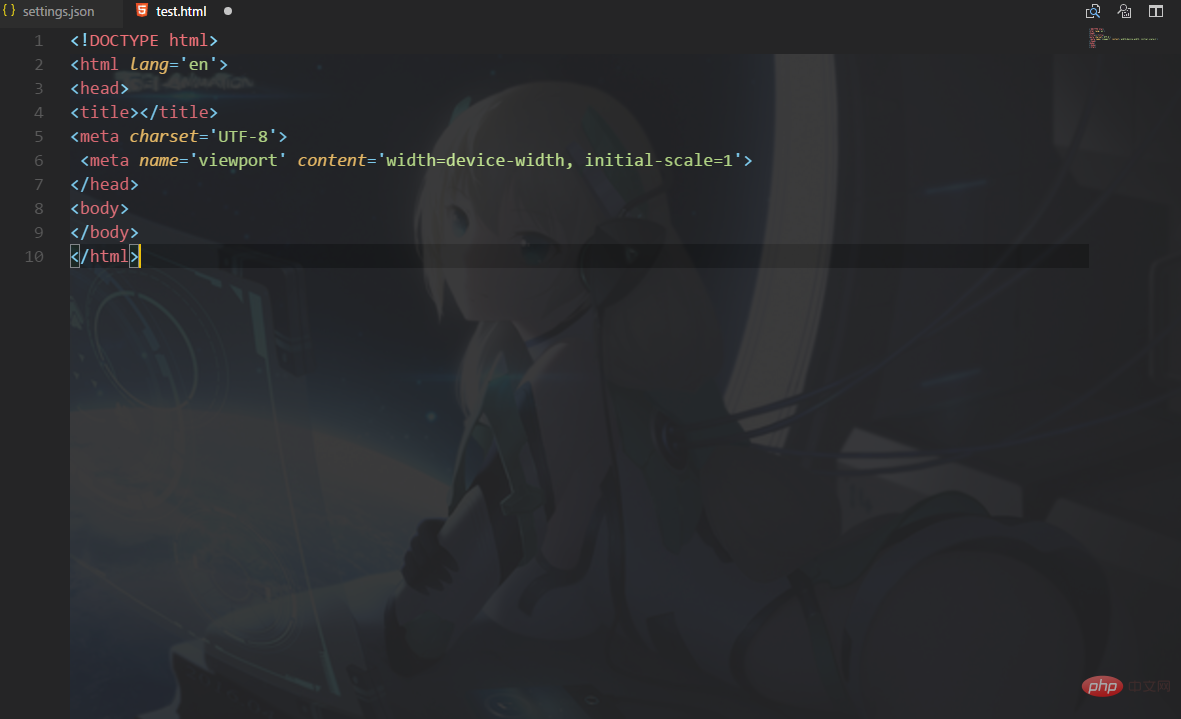
完成第一步就已經有預設背景了,可是想設定自己喜歡的怎麼辦?往下看
開啟檔案>首選項>設定
#在右邊設定裡

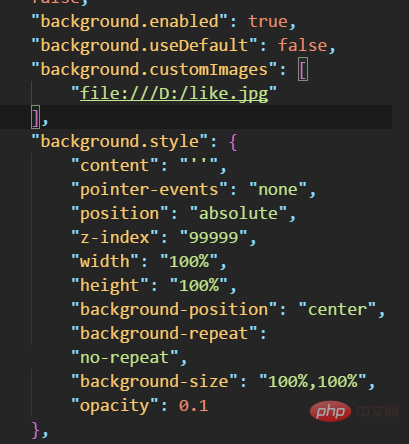
#第一句"background.enabled": true,是插件是否啟用,當我們把插件下載下來並且重啟vscode之後,就已經有了這句話
第二句"background.useDefault": false,是否使用預設圖片,改成false,不默認,我們要設定自己想要的!
第三句 設定路徑,細心的道友已經注意到了,這是一個數組,也就是說可以設定多張不同的圖片!記住,最多三張! /D:/like.jpg 是圖片的路徑位址
"background.customImages": [ "file:///D:/like.jpg" ],
最後就是background.style了,大家看著設定就好了,懂點css的都知道。注意後面的"opacity": 0.1透明度是可以設定的。

以上是vscode怎麼設定背景圖的詳細內容。更多資訊請關注PHP中文網其他相關文章!



