
vscode eslint不生效
有時會遇到vsCode中的eslint外掛程式上之後不起作用的問題,下面看一下怎麼解決吧。
解決方法:
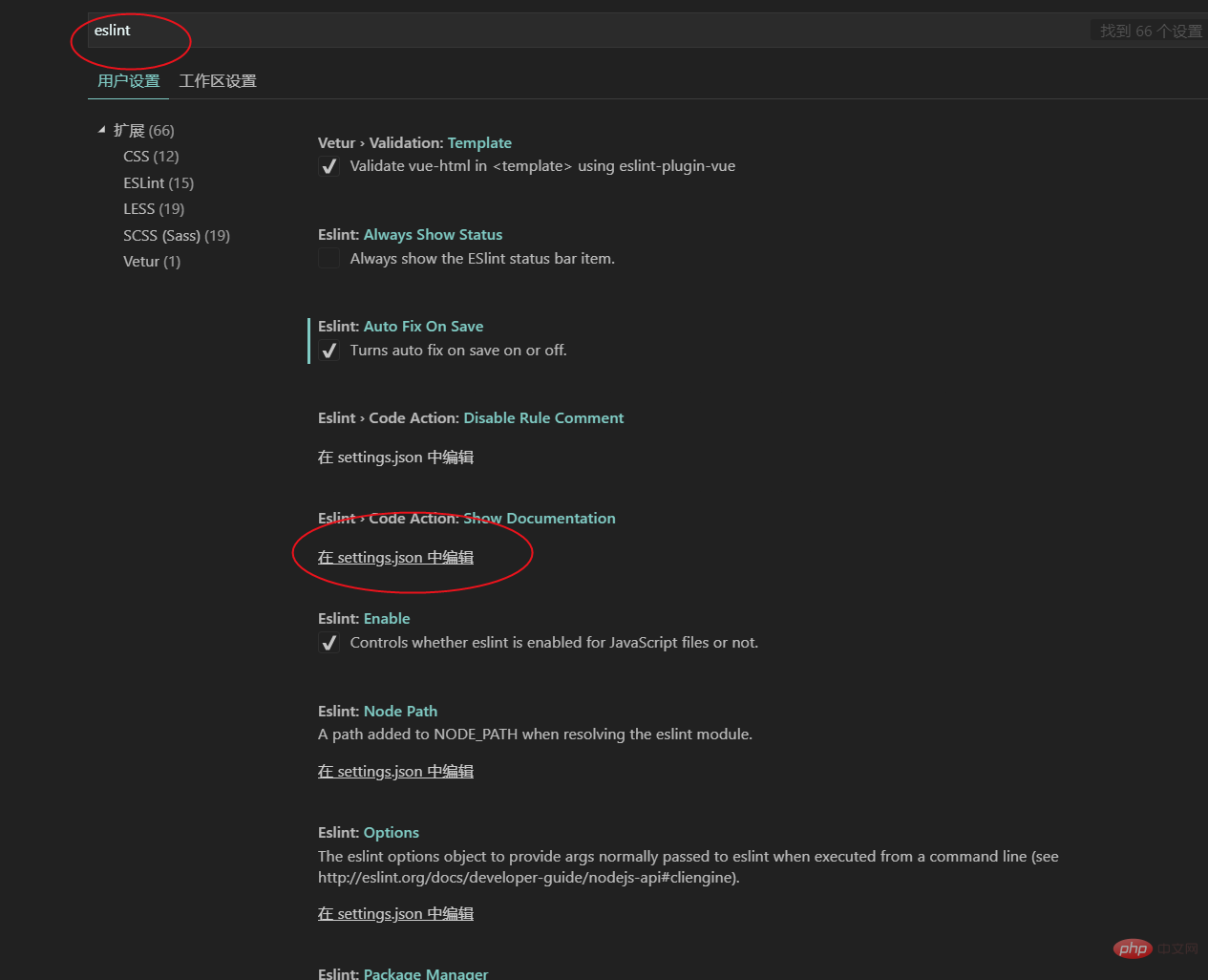
1、先開啟Vscode,依序點選「設定」- "settings.json"

2、輸入一段腳本
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true3、之後重啟一下vsCode,vue的檢查就生效了。
相關推薦:《vscode使用教學》
以上是vscode eslint不生效的詳細內容。更多資訊請關注PHP中文網其他相關文章!




