
1、安裝插件
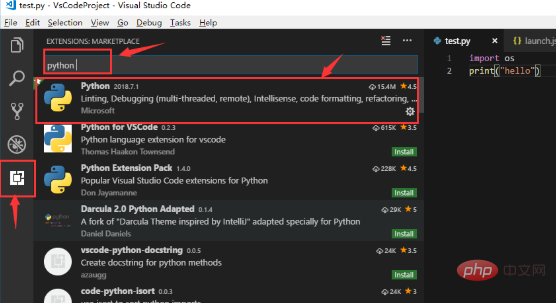
如下圖,安裝後開啟軟體,點擊左邊最下面的圖標,搜尋Python,選擇清單的第一個插件並點擊install安裝程式。

2、開啟工作目錄
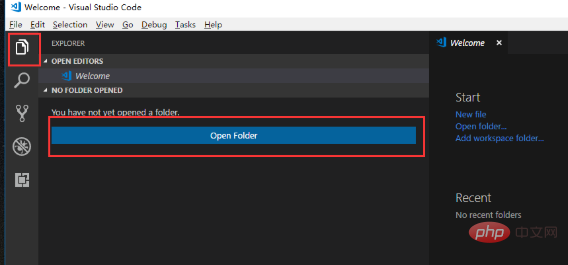
如下圖,點擊左邊的檔案圖標,再點擊「Open Folder」按鈕,選擇一個資料夾作為工作目錄,之後新建的檔案都會存放在這個目錄下。

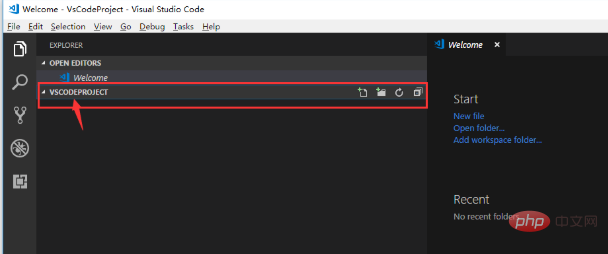
新增完後如下圖,我的檔案名稱為VSCodeProject,新增後所有字母都變成大寫。

3、新增配置
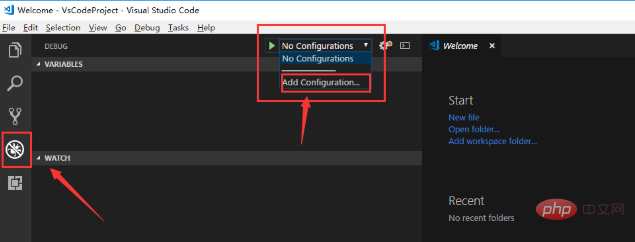
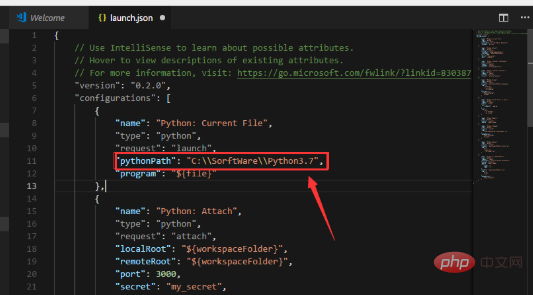
如下圖,選擇左邊的第三個圖標,在點擊「Add Configuration」新增配置文件,並選擇Python選項。

選擇Python後會產生Python的設定檔launch.json,加入Python的安裝目錄:,記得是雙斜桿,否則會報錯。

4、新增使用者設定
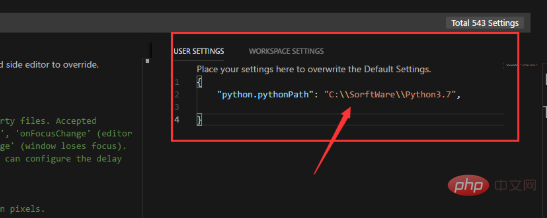
點擊File->Prefrences->Settings,產生一個「User Settings」文件,填入Python安裝目錄:,如下圖所示:

#5、新建hello. py
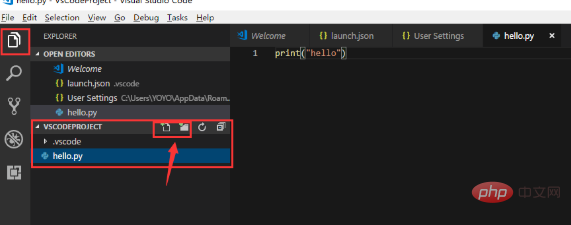
如下圖,點擊左邊文件的圖標,滑鼠移到工程的目錄名,我的是VSCODEPROJECT,會出來一個有個號的文件,點擊,然後輸入hello.py就會產生. py文件,如何print("hello"),點擊F5,在下面的調試窗口會出來一個hello,沒有報錯就說明已經配置成功了,接下來就可以進行Python的開發了。

推薦教學:vscode教學
#以上是vscode如何配置python開發環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!




