
我最新的程式碼編輯器冒險之旅是 Visual Studio Code。它帶來了 IDE 風格的功能,不僅具有經典輕量級程式碼編輯器的簡單性,還提供了一些我想要但 Atom 可能永遠不會提供的功能。 (推薦學習:vscode入門教學)
它是跨平台的,並且是免費且開源的,可以在這裡下載到:
https://code.visualstudio.com/
精心設計的GUI
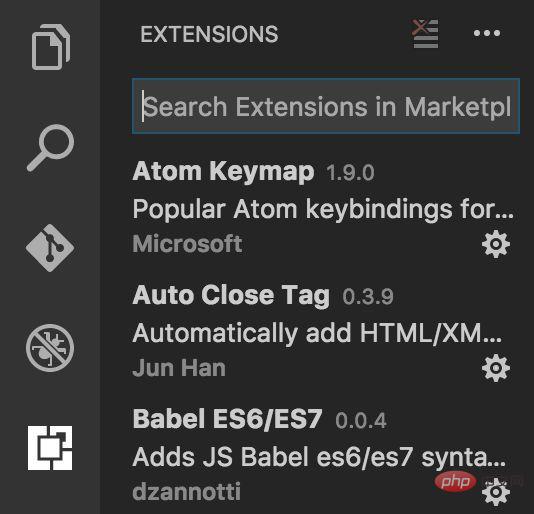
VSCode 的GUI 設計與Atom 或Sublime 完全不同,它從一個突出的側邊欄開始:

側邊欄包含了以下項目:
資源管理器(檔案樹)
搜尋
Git
##調試#擴充你可以透過這個選單進行搜索,並尋找能夠滿足你需求的擴充功能。我從來不在 Atom 中使用擴展搜索,但因為 VSCode 的擴展功能如此突出,我還是透過選單安裝了一些擴充功能。 你似乎總是能看到你需要使用的功能,你不需要知道所有的鍵盤快捷鍵才能成為進階使用者。強大的預設設定
VSCode 提供了開箱即用的「Java、Type、JSON、HTML、CSS、Less 和Sass」智慧感知,這一點很不錯。在 Atom 中,我並沒有使用程式碼提示插件,所以 VSCode 的智慧感知顯得有點囉嗦,不過,這也是我之前錯過的東西。它會根據你安裝的擴充功能告訴你程式碼的哪些部分是無效的。例如,當程式碼中的每個 const 都被標記為錯誤時,你就該知道它不支援 ES6。高度可發現的擴充功能
當你意識到需要安裝ES6 外掛程式時,它會根據當前的workspace 向你推薦擴充功能,例如,對於ES5 /ES6,它會建議安裝“Babel ES6/ES7”擴充功能。這比在網上尋找安裝哪個插件要好得多。 VSCode 的生態系還沒有那麼碎片化,可能是因為它還比較新。對於某項任務,通常只有一個套件可用(例如用於 ES6 高亮和提示的套件)。輕鬆分割畫面
我老是記不住分割畫面的快速鍵。 VSCode 在開啟文件選項卡的右上角提供了一個圖標,可用它來切換螢幕模式。我會在編寫測試程式碼時使用它,也就是說,我可以同時打開應用程式程式碼和測試程式碼。在將程式碼從一個框架(或語言)移植到另一個框架(或語言)時,這個功能也很有用。以上是vscode好在哪裡的詳細內容。更多資訊請關注PHP中文網其他相關文章!



