Visual Studio Code(以下簡稱vscode)是一個很強大的編輯器,相對而言比較輕量。 vscode支援windows,OS X和Linux三種環境,並且可以安裝擴充插件,因而可以滿足絕大多數人的要求,以下介紹vscode如何使用debug功能,以node程式碼為例,希望能對大家有所幫助。
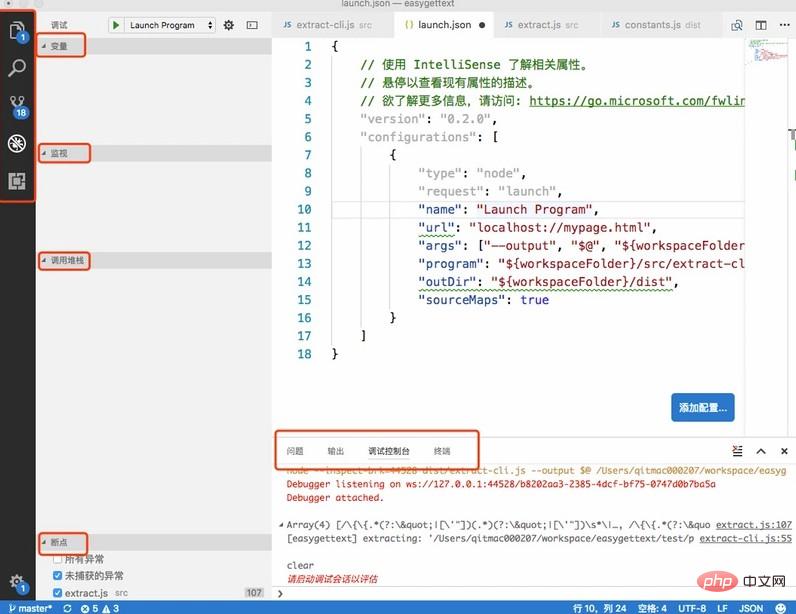
vscode介面

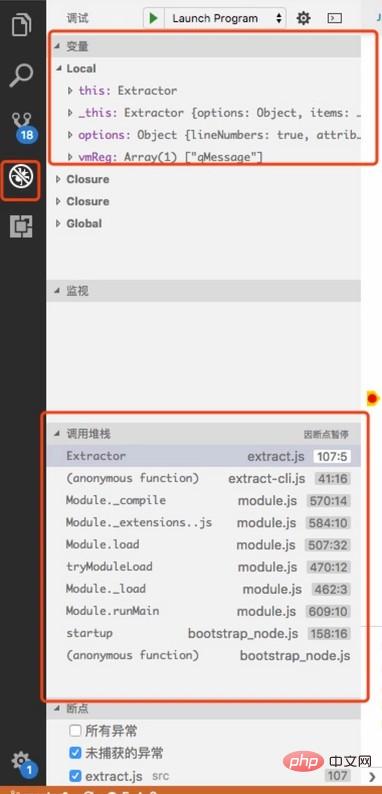
#左上角依序是專案目錄,搜索,版本管理git相關(左下角為目前分支),調試,其他擴充插件,其他的均為中文標註,不解釋,都是咱們必要的,這幾個如果沒有的建議調出來這都是調試很必要的幾個東西,可以去到菜單欄的查看中逐一調出
調試前置條件:launch.json配置
#點擊圖中左數第四個按鈕,也就是調試,然後點擊圖中紅框即可開啟launch.json
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/src/extract-cli.js",
"args": ["--output", "output.pot", "${workspaceFolder}/test/product_group.vm"],
"outDir": "${workspaceFolder}/dist",
"sourceMaps": true
}
]type和request不用改,預設就可以,request為launch時用F5直接可以啟動調試,request為attach按照官網解釋是關聯到已經運行的一個程序,但是這裡可以不管,我們就用vscode自備的調試器進行調試就好。
program這個參數是指定要執行的js入口文件,其中${workspaceFolder}為目前開啟的專案目錄,.vscode目錄會自動產生在此目錄下,launch.json也在此目錄下
args也是個比較重要的,例如該例,我執行指令gettext-extract --output output.pot input.vm 那麼args的作用其實就是傳入指令後面的參數,每個空格之間要分開,寫成args的某個子元素
sourceMaps對於編寫es5程式碼來說這個參數沒有什麼用,但是對於寫es6,TypeScript等就十分有必要了,這個參數的值為true時會利用編譯過程產生的map來進行原始碼和編譯後的程式碼對應,這樣在源碼打斷點,就可以愉快的進行我們的調試了
outDir是用來標註編譯後代碼的生成目錄的,幫助vscode進行查找
下面討論下關於編譯前後的對應關係這件事
我這邊是用的babel來進行編譯的,經過嘗試,program參數如果直接指向編譯後的文件,vscode奇蹟般的可以自己去尋找到源碼文件,這對於我們的調試是最簡單的方式瞭如果program指向你編寫的文件,那麼需要提供一個outDir參數,只要配置到編譯生成目錄就好了。其他:目測不需要sourceMaps還有編譯成成.js.map如果你調試遇到了問題請嘗試將sourceMaps設為true並讓編譯工具產生map檔
##調試程式碼
只要在你調試的程式碼左邊點擊一下,只要是紅色的,說明此處斷點可行,如圖所示

其他
捎帶介紹一下本文使用的babel和命令列入口相關的知識#打開package.json,會發現有一個bin的配置,這麼配置再npm install的時候就會將這兩個指令加入到node_modules/.bin當中,然後就可以用做指令行了 "bin": {
"gettext-compile": "./dist/compile-cli.js",
"gettext-extract": "./dist/extract-cli.js"
} "scripts": {
"prepublish": "babel --watch --presets es2015 --plugins transform-object-assign --source-maps true src --out-dir dist/"
}vscode使用教學》 #
以上是vscode debug怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!



