在sublime-text當中,如果檔案類型為HTML時,當輸入!或html:5之後,再鍵入Tab鍵即可產生預設的基本骨架的程式碼段。我們也可以在基本骨架上修改出我們常用的一些自訂程式碼段,儲存之後,下次需要使用時,我們用指定的快捷鍵也可以快速產生。
下面由sublime入門教學欄位介紹在sublime當中建立自訂程式碼片段的步驟。

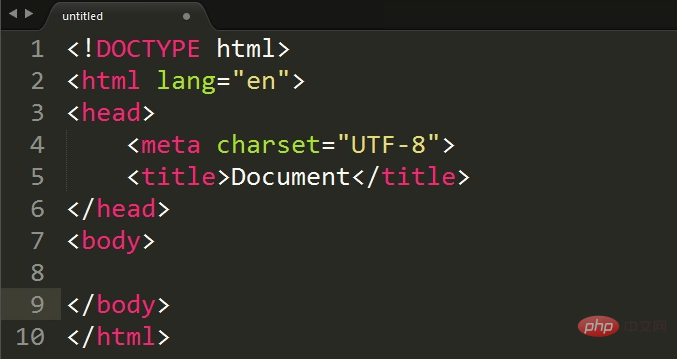
1、產生基本骨架
#開啟sublime之後,新建一個文件,確保把右下角的文件類型由預設的Plain Text改為HTML。然後再用 ! 或 html:5 配合Tab鍵快速產生預設的基本骨架程式碼段。

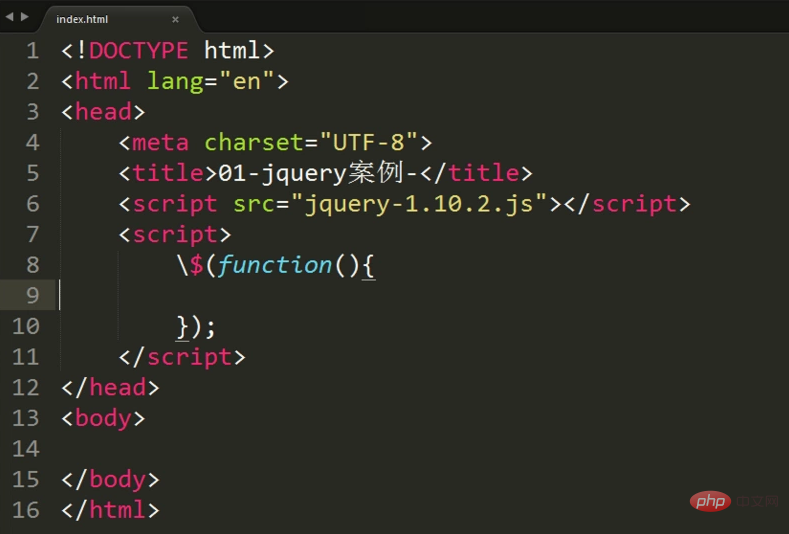
2、編輯出自訂程式碼段

#jquery的入口函數當中用到關鍵字$,由於$是代碼段的一個語法關鍵字,若在自訂代碼段當中直接使用"$" ,會出現語法錯誤,導致無法產生該代碼段。可以選擇用 "$" 來取代程式碼段當中的 "$" 。之後使用快速鍵產生程式碼段時,不會出現 "\" 這個轉義符號的。
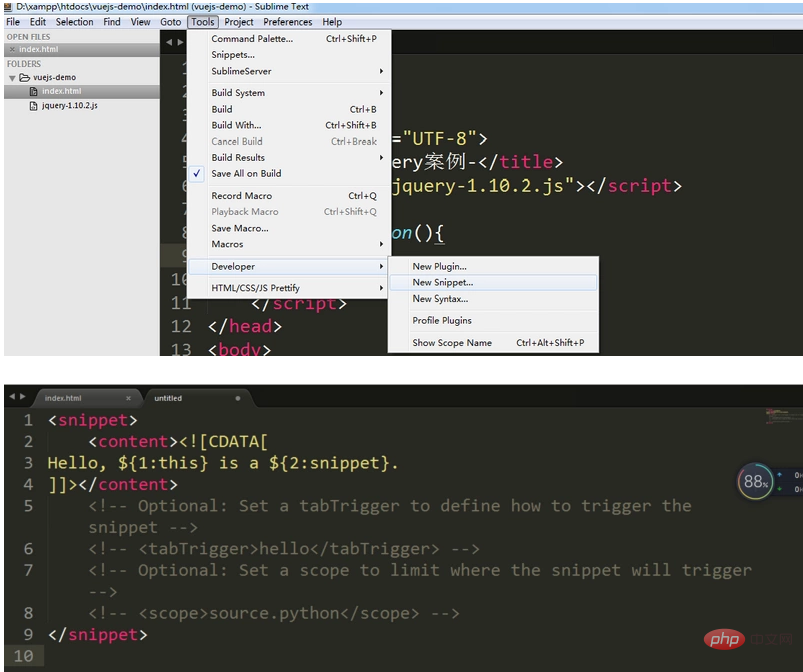
3、設定參數並儲存該自訂程式碼片段
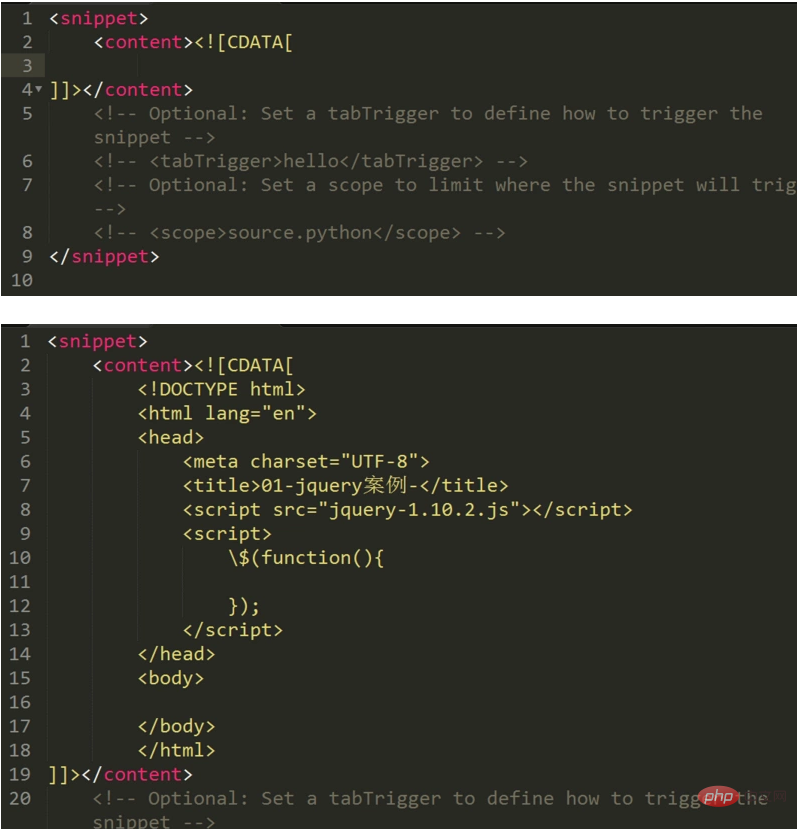
選擇點擊選單列的Tools->Developer->New Snippet。此時會新產生一個XML格式的介面,如下所示。

Hello, ${1:this} is a ${2:snippet}.這個部分只是為了提示我們設定並控製程式碼片段當中遊標停留位置的語法。記下之後可刪除這一行程式碼,然後把我們剛剛編輯好的自訂程式碼段複製貼上進去。 (如下圖所示,在第3行的位置當中進行插入)。

我們可以根據先前提示的語法來控制產生的程式碼片段當中遊標提留位置,更方便之後的編輯。
如我們在原始程式碼段上修改為。
<title>${1:01}-jquery案例-${2:}</title>
<body> ${3:} </body>表示當完成程式碼段創建之後,用快捷鍵快速生成之後,關標首先出現在01的前面,並選中01這個字段,方便修改編輯。之後再按下Tab鍵,遊標就出現在jquery-之後,在這裡並沒有選取內容,方便插入內容。再按下Tab鍵,遊標就會出現在body的標籤對當中,在這裡也是方便插入內容。
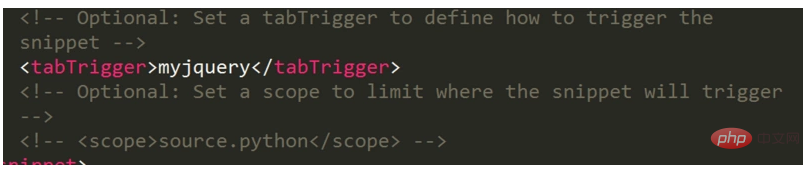
之後再對,去掉註釋,並再標籤對當中輸入自訂快速指令的名稱。如下圖所示。

表示之後我們在新建的HTML檔案當中,輸入myjquery,再鍵入Tab即可快速產生我們自訂的程式碼片段。
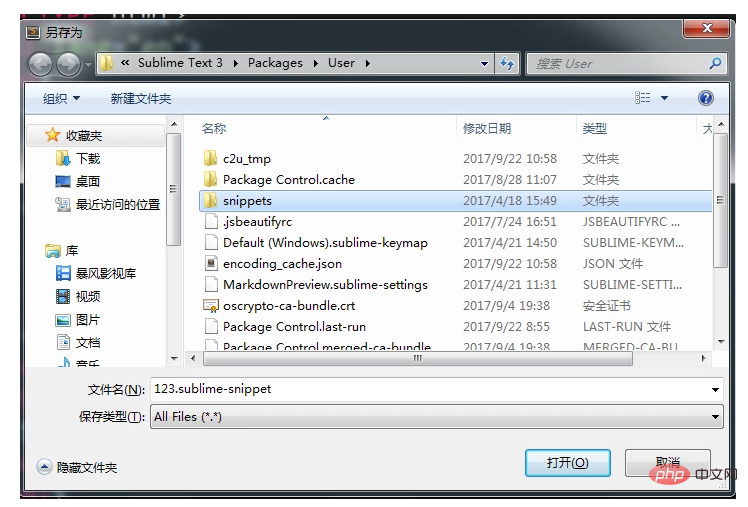
完成編輯之後,進行儲存。直接用ctri s預設儲存至sublime的安裝目錄的Packages->User當中。為了方便我們自訂程式碼段的管理,在其中新建一個snippets資料夾,把自訂程式碼片段都儲存到這個資料夾當中。

檔案名稱可以自訂命名,但後綴名稱必須為 .sublime-snippet,否則會出錯。
這樣就完成了自訂程式碼段的創建了,接下去,再在sublime當中新建一個HTML文件,再輸入myjquery,配合Tab鍵即可快速生成指定的自訂程式碼段啦!
以上是sublime當中建立自訂程式碼段的詳細內容。更多資訊請關注PHP中文網其他相關文章!




