
分頁效果在網頁中是常見的,可是怎樣才能實現分頁呢,今天做了兩種方法來實現一下分頁的效果。
首先,我們需要準備在資料庫裡面準備一個表,並且插入數據,這些都是必需的前提工作了,不多說,如圖所示(庫名為jereh,表名為n_content) :

步驟分析:
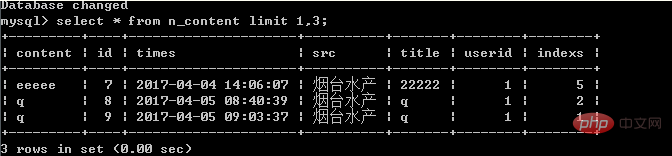
我們需要分頁的話,需要用到 "select * from tableName limit num1,num2」;這是一個限定查詢的語句,後面跟著兩個參數,num1為從第幾個開始查找,num2為查找的資訊的個數,如我想查找2,3,4這三條數據,如下圖所示:

相關推薦:《PHP教學》
好了,我們開始說步驟:
1.建立一個函數,用來實現限制查詢的功能。
首先我們來想一下,實現這個功能我們首先要知道當前的頁數和要限制的一個頁面顯示幾條信息,這個可以用形參傳過來,那麼,
#我們設定pageNum為頁數,pageSize為一個頁面顯示幾個數據,在"select * from tableName limit num1,num2」這個查詢語句中,
num1就是(pageNum-1)*pageSize,num2就是pageSize,明白了這個關係之後,那麼就好辦了,程式碼在下面:
//分页的函数
function news($pageNum = 1, $pageSize = 3)
{
$array = array();
$coon = mysqli_connect("localhost", "root");
mysqli_select_db($coon, "jereh");
mysqli_set_charset($coon, "utf8");
// limit为约束显示多少条信息,后面有两个参数,第一个为从第几个开始,第二个为长度
$rs = "select * from n_content limit " . (($pageNum - 1) * $pageSize) . "," . $pageSize;
$r = mysqli_query($coon, $rs);
while ($obj = mysqli_fetch_object($r)) {
$array[] = $obj;
}
mysqli_close($coon,"jereh");
return $array;
}上面的程式碼中,值得注意的是,limit後面一定要加一個空格,不然會出錯誤;
2.建立第二個函數,用來顯示總頁數的函數。
這個沒什麼新的知識點,都是以前寫過的知識點了,直接看程式碼吧。
//显示总页数的函数
function allNews()
{
$coon = mysqli_connect("localhost", "root");
mysqli_select_db($coon, "jereh");
mysqli_set_charset($coon, "utf8");
$rs = "select count(*) num from n_content"; //可以显示出总页数
$r = mysqli_query($coon, $rs);
$obj = mysqli_fetch_object($r);
mysqli_close($coon,"jereh");
return $obj->num;
}3.呼叫這兩個函數,進行初步的處理。
我們想做下一頁,下一頁的結果,需要用到get方法在本頁面傳數據,那麼我們在刷新頁面的時候,肯定get是得不到數據的,所以需要用三目運算了,看程式碼了。
<?php @$allNum = allNews(); @$pageSize = 3; //约定每页显示的信息条数 @$pageNum = empty($_GET["pageNum"])?1:$_GET["pageNum"]; @$endPage = ceil($allNum/$pageSize); //总页数 @$array = news($pageNum,$pageSize); ?>
4.在頁面進行顯示。
在頁面顯示的話,需要用到了foreach循環了,程式碼簡單,看下面:
<table border="1" style="text-align: center" cellpadding="0">
<tr>
<td>编号</td>
<td>新闻标题</td>
<td>来源</td>
<td>点击率</td>
<td>发布日期</td>
</tr>
<?php
foreach($array as $key=>$values){
echo "<tr>";
echo "<td>{$values->id}</td>";
echo "<td>{$values->title}</td>";
echo "<td>{$values->src}</td>";
echo "<td>{$values->indexs}</td>";
echo "<td>{$values->times}</td>";
echo "</tr>";
}
?>
</table>5.實現上一頁,下一頁的效果。
要實現頁面跳躍的效果,我們需要用到了a標籤的href屬性,地址寫“?pageNum = ...”這個pageNum是我們自己定義的,由於是get來傳遞的,在上一步裡面我們已經用$_GET接受了參數,所以我們只需要進行get的參數傳遞就可以了;
#首頁:“pageNum=1”;
上一頁:" pageNum="
下一頁:"pageNum="
尾頁:"pageNum=」;
特別注意的是,」pageNum=”的時候後面千萬不要空格,程式碼如下:
<a href="?pageNum=1">首页</a> <a href="?pageNum=<?php echo $pageNum==1?1:($pageNum-1)?>">上一页</a> <a href="?pageNum=<?php echo $pageNum==$endPage?$endPage:($pageNum+1)?>">下一页</a> <a href="?pageNum=<?php echo $endPage?>">尾页</a>
總的程式碼如下:
分页
<table border="1" style="text-align: center" cellpadding="0">
<tr>
<td>编号</td>
<td>新闻标题</td>
<td>来源</td>
<td>点击率</td>
<td>发布日期</td>
</tr>
<?php
foreach($array as $key=>$values){
echo "<tr>";
echo "<td>{$values->id}</td>";
echo "<td>{$values->title}</td>";
echo "<td>{$values->src}</td>";
echo "<td>{$values->indexs}</td>";
echo "<td>{$values->times}</td>";
echo "</tr>";
}
?>
</table>
效果如下:
 ##
##
以上是php怎麼實現分頁效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

