prototype,每一個函數物件都有一個顯示的prototype屬性,它代表了物件的原型(Function.prototype函數物件是個例外,沒有prototype屬性)。
__proto__:每個物件都有一個名為__proto__的內部隱藏屬性,指向於它所對應的原型物件(chrome、firefox中名稱為__proto__,並且可以被存取)。原型鏈正是基於__proto__才得以形成
(note:不是基於函數物件的屬性prototype)。
簡單的說:__proto__是內部原型,prototype是構造器原型(構造器其實就是函數)
構造器的原型(prototype)是一個物件
那什麼是構造者呢?
要想建立一個對象,首先要有一個物件建構器,就像php裡面一樣,要建立一個對象,首先要有一個類別
構造器的實質就是一個函數,下面的問題是:如何透過這個構造器來創建一個物件呢?
答案: new
構造器構造的是物件。
一、所有建構器/函數的__proto__都指向Function.prototype,它是一個空函數(Empty function)
Number.__proto__ === Function.prototype
// true
Boolean.__proto__ === Function.prototype
// true
String.__proto__ === Function.prototype
// true
Object.__proto__ === Function.prototype
// true
Function.__proto__ === Function.prototype
// true
Array.__proto__ ===
Function.prototype
// true
RegExp.__proto__ === Function.prototype
// true
Error.__proto__ ===
Function.prototype
// true
Date.__proto__ ===
Function.prototype
// true
說明了Number等都是建構器,這些建構器其實是Function的一個物件。 也就是說相當於 var Number = new Function();
JavaScript中有內建(build-in)建構器/物件共12個(ES5中新加了JSON),這裡列舉了可存取的8個構造器。剩下如Global不能直接訪問,Arguments僅在函數呼叫時由JS引擎創建,Math,JSON是以物件形式存在的,無需new。它們的__proto__是Object.prototype。如下
Math.__proto__ === Object.prototype
// true
JSON.__proto__ === Object.prototype
// true
上面說的「所有建構器/函數」當然包括自訂的。如下
// 函數宣告
function Person()
{}
// 函數表達式
var Man
=
function()
{}
console.log(Person.__proto__ === Function.prototype)
// true
console.log(Man.__proto__ ===
Function.prototype)
// true
這說明什麼呢?
所有的建構器都來自於Function.prototype,甚至包括根構造器Object及Function自身。所有建構器都繼承了Function.prototype的屬性及方法。如length、call、apply、bind(ES5)。
Function.prototype也是唯一一個typeof XXX.prototype為 “function”的prototype。其它的建構器的prototype都是一個物件。如下
console.log(typeof Function.prototype)
// function
console.log(typeof Object.prototype)
// object
console.log(typeof Number.prototype)
// object
console.log(typeof Boolean.prototype)
// object
console.log(typeof String.prototype)
// object
console.log(typeof Array.prototype)
// object
console.log(typeof RegExp.prototype)
// object
console.log(typeof Error.prototype)
// object
console.log(typeof Date.prototype)
// object
console.log(typeof Object.prototype)
// object
噢,上面還提到它是一個空的函數,alert(Function.prototype) 下看看。
知道了所有構造器(含內建及自訂)的__proto__都是Function.prototype,那Function.prototype的__proto__是誰呢?
相信都聽過JavaScript中函數也是一等公民,那從哪能體現呢?如下
console.log(Function.prototype.__proto__ ===
Object.prototype)
// true
這說明所有的建構器也都是一個普通JS對象,可以為構造器添加/刪除屬性等。同時它也繼承了Object.prototype上的所有方法:toString、valueOf、hasOwnProperty等。
最後Object.prototype的__proto__是誰?
Object.prototype.__proto__ ===
null //
true
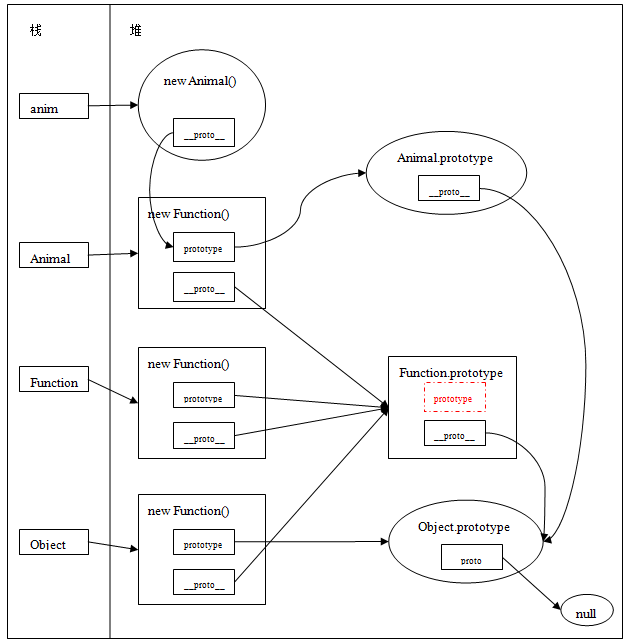
下面要跟大家分享一個Function、Object、Prototype、__proto__記憶體關係圖