我們常常看到其他人微信裡面分享網頁,微信網頁怎麼製作的呢?今天小編講講一個微信網頁的方法,希望能夠幫助你。
推薦教學:微信公眾平台開發影片教學
#1、新建一個檔案,將其檔案名稱改成"index.html".

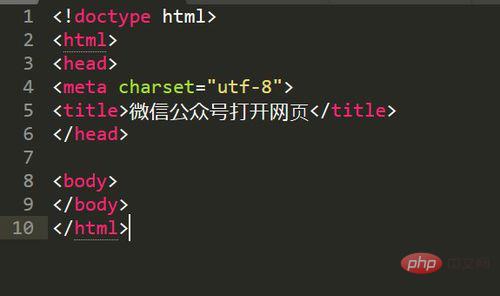
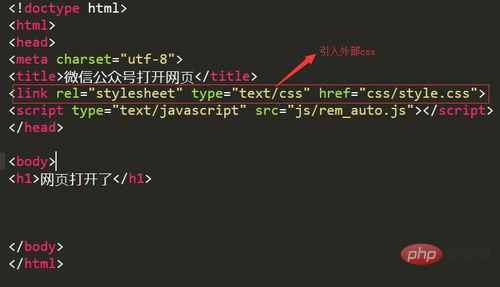
2、用Sublime(程式碼編輯器,可依照自己的嗜好使用自己的開發工具)將"index.html"檔案打開.寫入html5標準模組,並修改其網頁標題,程式碼如下.

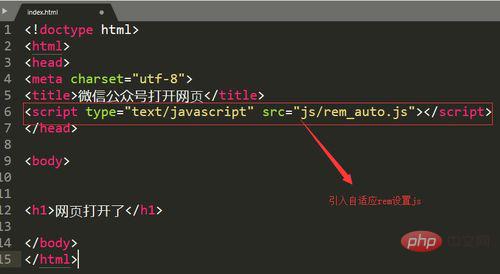
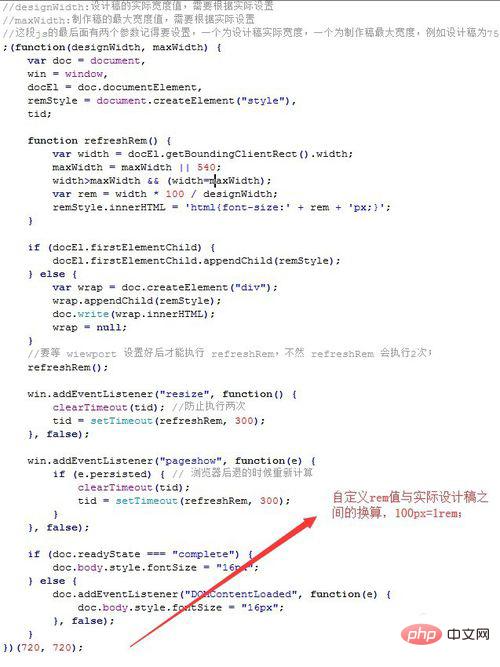
#3、引入網頁自適應的js程式碼,js程式碼如下.


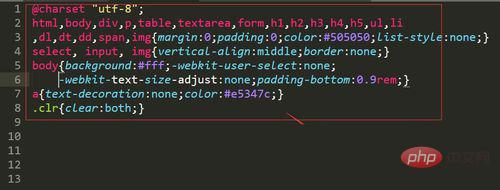
4、新建一個外部css檔案,將其引入html,並設定一些標籤的初始屬性.


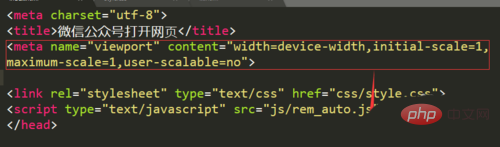
5、將以下一段程式碼寫入html檔案(手機頁面引入設定).

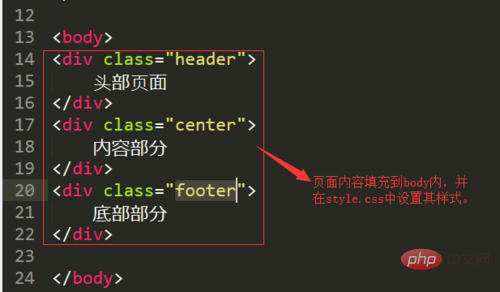
6、將網頁內容完善,編寫html程式碼和css程式碼。

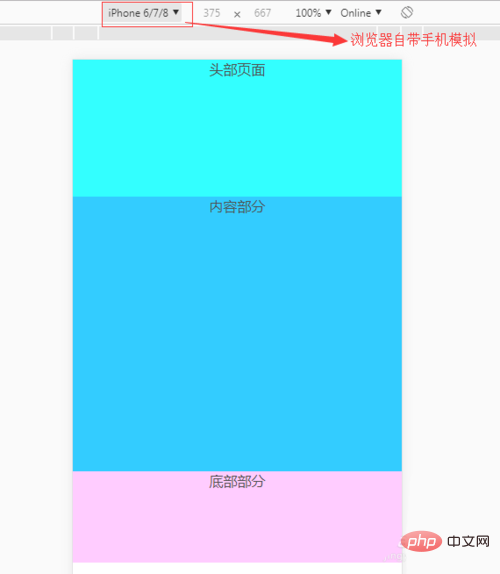
7、用手機模擬器查看網頁狀況.
將其上傳到伺服器,對應網址放到微信相關導航就可以了
這麼一個微信網頁就製作好了!

以上是微信網頁怎麼做的詳細內容。更多資訊請關注PHP中文網其他相關文章!