

Bootstrap,來自 Twitter,是目前很受歡迎的前端框架。 Bootstrap 是基於 HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得 Web 開發更快速。它是由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。
如果你想了解更多關於bootstrap的知識,可以點擊:bootstrap框架
# 下面為大家介紹幾個網站,他們都是使用bootstrap來建造的。
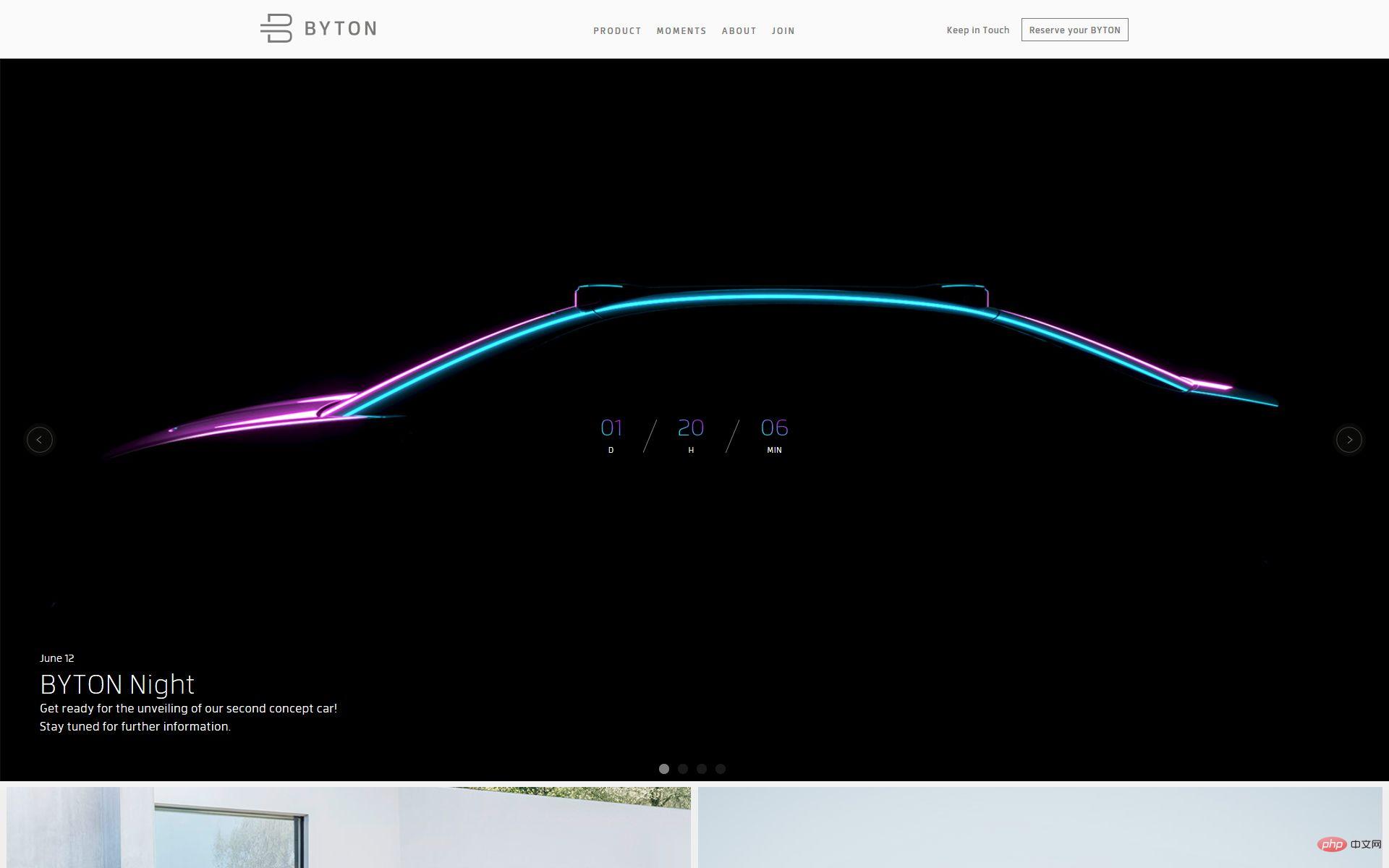
#Byton是中國全電動汽車品牌,於2017年成立,並在香港成立, [1]由前BMW和日產汽車高層共同創立。 這些汽車專為共享行動和自動駕駛時代而設計(稱為「下一代智慧型裝置」)。 Byton於2018年1月向大眾推出了首款概念車。 [2]該公司目前正在南京總部設立一個試驗車間,在那裡建造可驅動的原型車。 它計劃首先推出其M-Byte SUV車型,計劃於2019年底開始生產.SUV將於2019年底在中國上市,其次是2020年下半年的美國和歐洲市場。

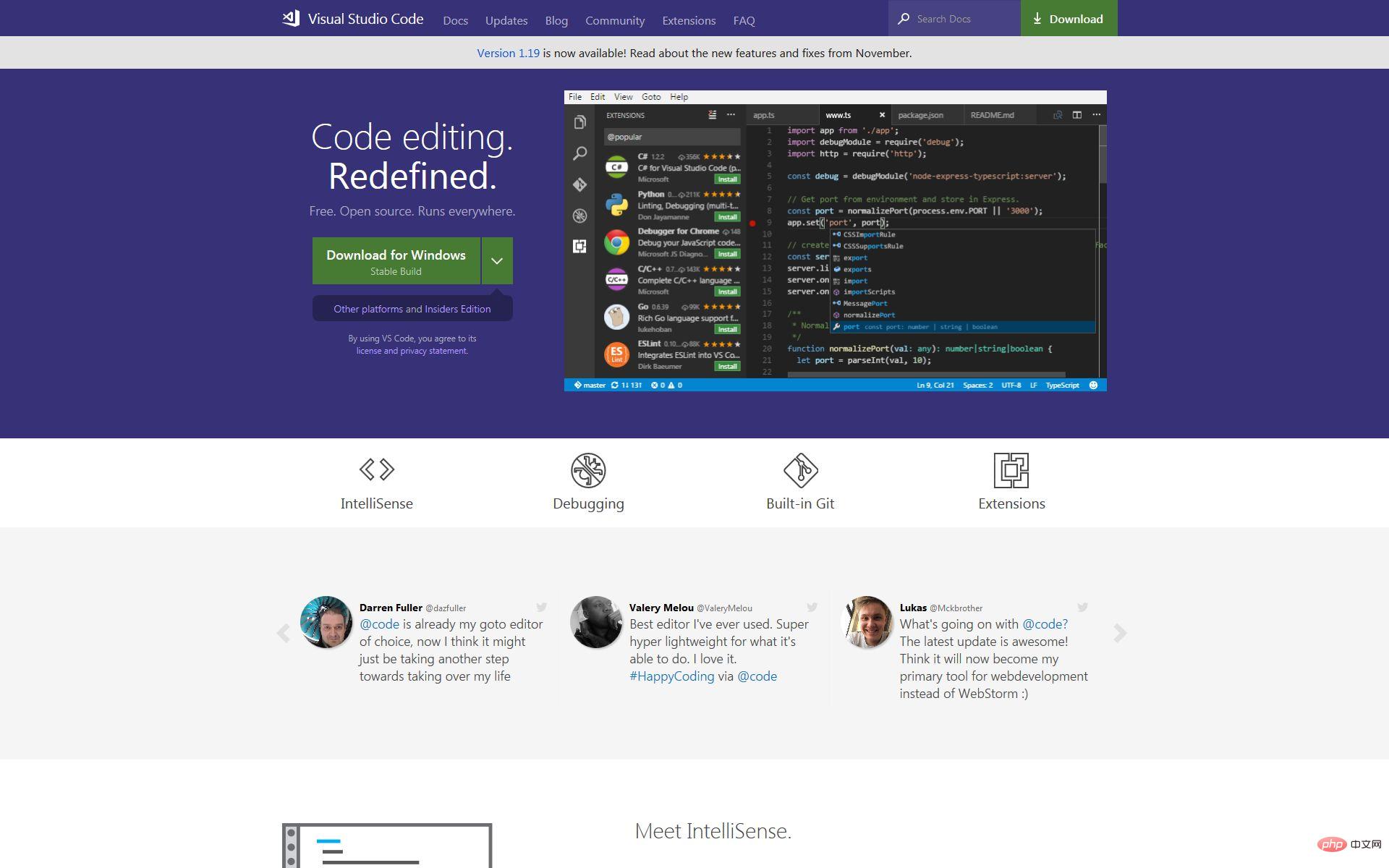
Visual Studio Code(簡稱VS Code)是由微軟開發的,同時支援Windows、Linux、和macOS系統且開放原始碼的程式碼編輯器[4],它支援測試,並內建了Git 版本控制功能,同時也具有開發環境功能,例如程式碼補全(類似 IntelliSense)、程式碼片段、和程式碼重構等,該編輯器支援使用者個人化配置,例如改變主題顏色、鍵盤捷徑等各種屬性和參數,還在編輯器中內建了擴充程式管理的功能。

星巴克股份有限公司(英文: Starbucks Corporation,簡稱:星巴克,英文:Starbucks,NASDAQ:SBUX、港交所:4337、又稱史塔巴克斯)是美國一家跨國連鎖咖啡店,也是全球最大的連鎖咖啡店,成立於1971年,發源地與總部位於美國華盛頓州西雅圖。除咖啡之外,亦有茶飲等飲料,以及三明治、糕點等點心類食品。最初僅專賣咖啡豆,在轉型為現行的經營型態後開始快速展店,並成為美式生活的象徵之一,部分店鋪甚至與超級市場、書店等異國結盟,以復合式商店經營。根據星巴克2018年報,星巴克在全球75個國家及地區皆有據點,由該公司直接營運的分店有13275間,特許經營分店更多達14064間。當中亦有不少分店的會具當地特色及找來設計師設計,如法國巴黎歌劇院店、義大利郵局宮店、日本福岡的表參道店

GitHub同時提供付費帳號和免費帳號。這兩種帳戶都可以建立公開或私有的代碼倉庫,但付費用戶支援更多功能。根據2009年的Git用戶調查,GitHub是最受歡迎的Git訪問網站。 [3]除了允許個人和組織創建和存取保管中的程式碼以外,它還提供了一些方便社會化共同軟體開發的功能,即一般人口中的社區功能,包括允許用戶追蹤其他用戶、組織、軟體庫的動態,對軟體程式碼的改動和bug提出評論等。 GitHub也提供了圖表功能,用於概觀顯示開發者們如何在程式碼庫上工作以及軟體的開發活躍程度。

白鷺時代(Egret Technology)是中國致力於HTML5引擎技術與工具研發、H5遊戲製作的科技公司,總部位於北京。 2014年-2015年期間,白鷺時代先後獲得順為資本、深創投和經緯創投等機構的兩輪融資,並於2016年3月登入新三板

以上是用bootstrap做的網站有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

