

基於電腦端的網站,離不開網頁,寫網頁並不復雜,但是繁瑣,比如一個表格,你可能要不停的tr和td,再加上樣式,調來調去。
最早的時候用過dreamweaver,可以實現頁面佈局視覺化操作,有沒有一款類似的線上工具能幫助程式設計師小哥哥、小姐姐們解決這樣的煩惱?
以下為大家介紹三款bootstrap視覺化編輯工具。
如果你想了解更多關於bootstrap的知識,可以點選:#bootstrap教學
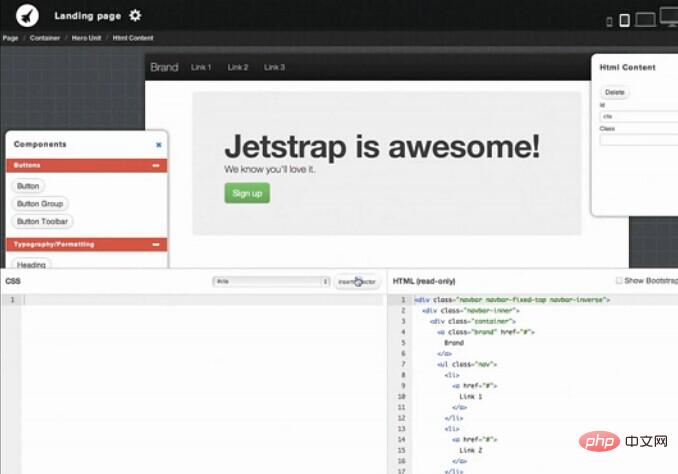
##第一款Bootstrap的視覺化製作工具:Jetstrap
Jetstrap是一個基於Bootstrap 前端框架的視覺化設計工具。 透過 Jetstrap製作出來的網頁 100% 符合 Bootstrap 標準。比方說你只要設計了電腦端的頁面,它就會自動適應手機端和 Pad 端(響應式設計)。
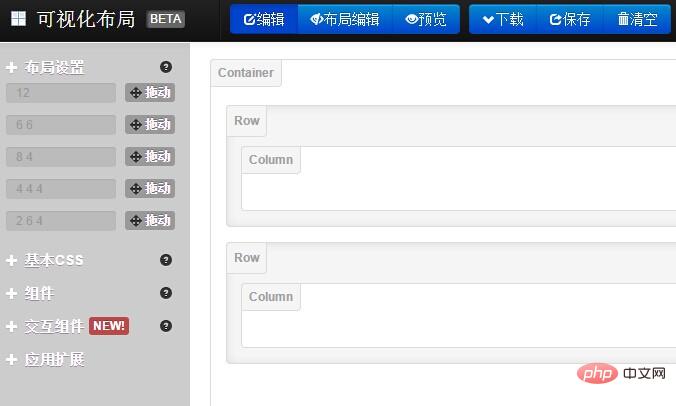
#第二款Bootstrap視覺化編輯器工具-LayoutIt
# 簡單的幾個拖放操作就能做出漂亮的Twitter Bootstrap 網站?是的,LayoutIt 是一個 Twitter Bootstrap 介面產生器,能夠幫助你快速製作網站和介面模型,同時能夠下載產生的網站程式碼。

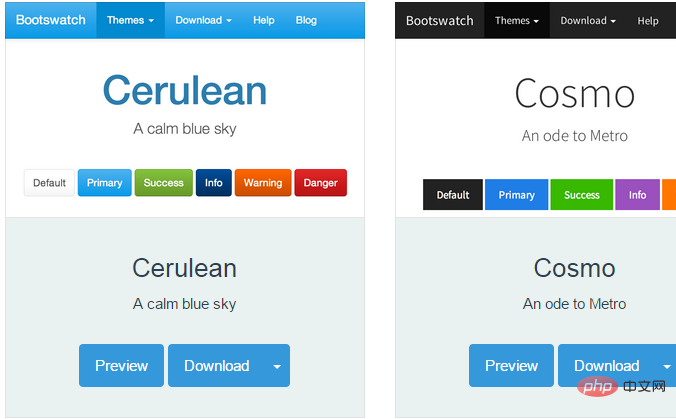
第三款Bootstrap的視覺化製作工具:bootswatchr
bootswatchr是從地面上創建一個自訂的BootStrap主題的視覺化工具。最大的方便是 我們可以在左側修改css或html程式碼,然後修改結果會直接會顯示在右邊。 更重要是一個線上編輯和免費產生Bootstrap主題的酷站。
#
以上是bootstrap如何快速製作官網的詳細內容。更多資訊請關注PHP中文網其他相關文章!

