

如果你想了解更多關於bootstrap的知識,可以點選:BootStrsp教學
使用jsp開發網站也是我們常見的一種動態網站的開發模式。那麼怎麼在jsp應用bootstrap呢,下面我們就來為大家介紹一下bootstrap在jsp中的使用方法。
1、新建一個webroot專案。在webroot中新增res資料夾,將下載的bootstrap資料夾加入進去

#2、在需要的頁面引用css和js檔案

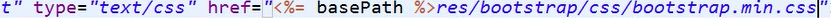
將Link 的href 改成bootstrap中min.css的路徑

或用< ;link rel="stylesheet" type="text/css" href="../../res/bootstrap/css/bootstrap.min.css">
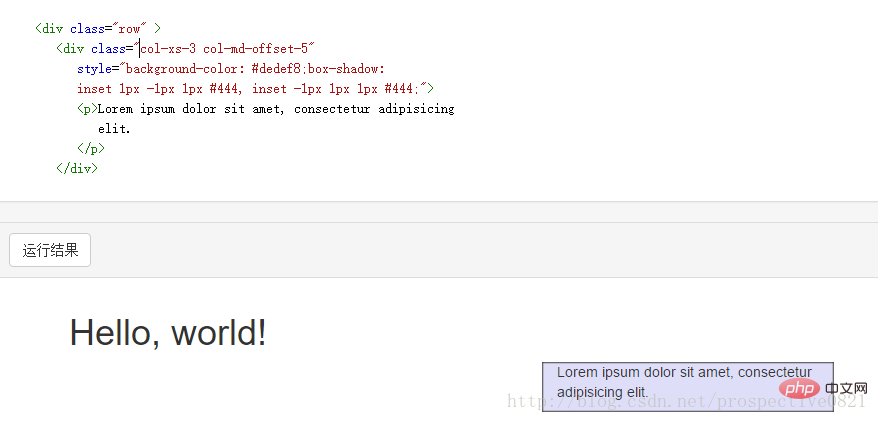
3 、進行簡單的應用

以上是bootstrap怎麼在jsp使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
