

1、實作方法如下:
(1)引入bootrap檔案:
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
(2)新增一個
(3)在
<div class="progress-bar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0" style="width:40%;">
aria-valuenow="40"-進度條目前進度值。
aria-valuemax="100"—最大進度值。
aria-valuemin=“0”-最小進度值。
style="width:40%;"——讓進度條指在40%的位置。
完整程式碼如下:
以上是實作一個預設進度條,底色的灰色,進度顏色是藍色,我們還可以在預設進度條的基礎上,透過加入不同的樣式來實現豐富多彩的進度條。
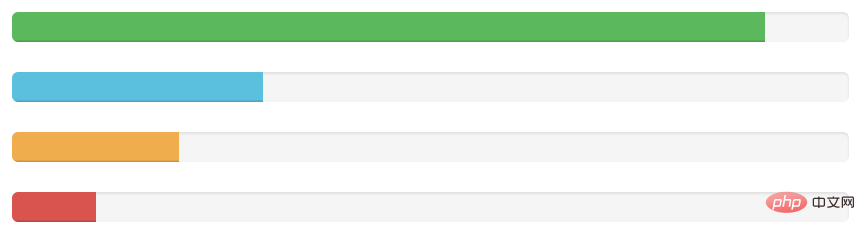
2、指定顏色.
progress-bar-success、progress-bar-info、progress-bar-warning、progress-bar-danger
<div class="progress">
<div class="progress-bar progress-bar-success"style="width: 90%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width: 30%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width: 20%;">
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width: 10%;">
</div>
</div>
3、條紋狀,透過在根div中加入 progress-striped 即可
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width: 90%;">
</div>
</div>4、在根div 中加入active,即可實現動畫的進度條。
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success"
style="width: 40%;">
</div>
</div>以上是bootstrap怎麼設定進度條的詳細內容。更多資訊請關注PHP中文網其他相關文章!




