
網頁設計的尺寸主要和兩個因素有關,一個是電腦顯示器的分辨率,還有瀏覽器的分辨率。
800×600下,網頁寬度保持在778以內,就不會出現水平捲軸,高度則視版面和內容決定。
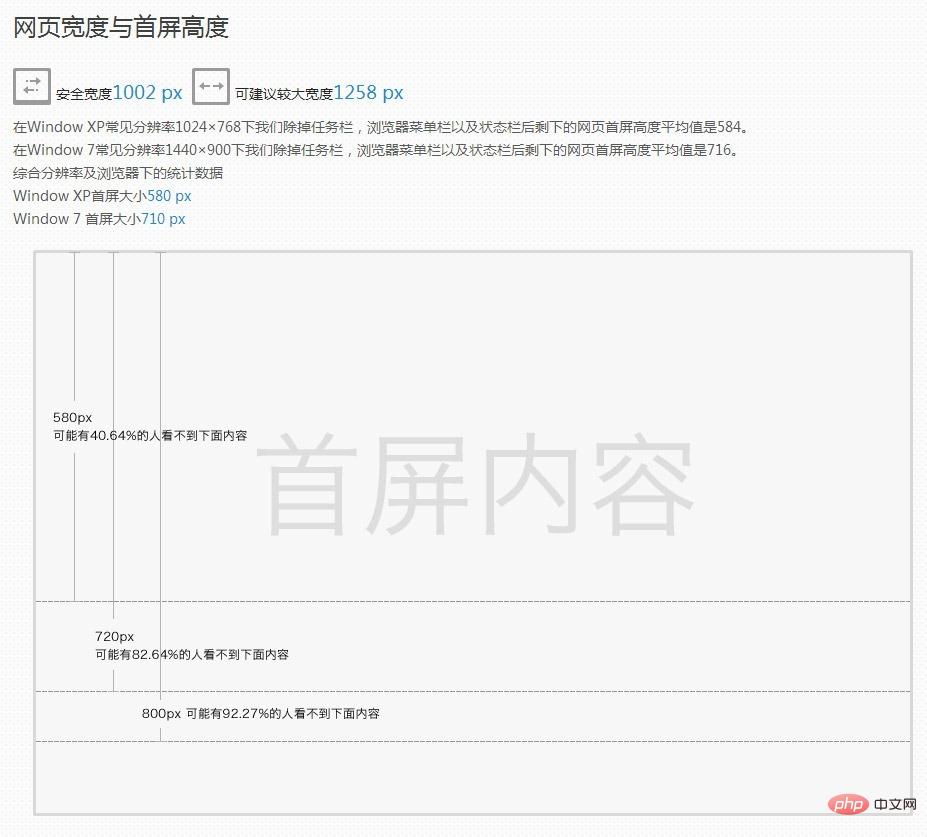
1024×768下,網頁寬度保持在1002以內,如果滿框顯示的話,高度是612之間,就不會出現水平滾動條和垂直滾動條。
相關文章推薦:
1.常用的CSS命名規格大總結,非常實用(收藏)
相關影片推薦:
1.玉女心經系列:前端入門_HTML5
建議:web尺寸規格
一、解析度
網頁設計的尺寸主要和兩個因素有關,一個是電腦顯示器的分辨率,還有瀏覽器的分辨率,其實還有一些作業系統,Windows或Mac os或其他的。什麼叫解析度呢,比如說1024×768的,就是橫向有1024個像素,垂直有768個像素,整個螢幕可以看成是一個象棋盤,螢幕的尺寸是14吋還是15吋的,這個尺寸是不會變的,電腦是多大就是多大,變化的是電腦設定的分辨率,如果相同尺寸的螢幕,解析度越大畫面就越精細。
二、有效視覺區域
當下比較流行的螢幕解析度有1024×768,1366×768,1280×800,1280×1024,1440×900,1600×900, 1920×1080等。設計網頁時要考慮好瀏覽器的分辨率,主流的瀏覽器有IE,谷歌,火狐,歐朋等。
什麼叫瀏覽器的有效視覺區域呢,在我理解就是顯示內容的地方,例如開啟一個網頁後,刨除瀏覽器的工具列和側邊欄等,真正顯示內容的地方。
每個瀏覽器都有自己不同的有效視覺區域,如下面的表格:
主流瀏覽器的介面參數與份額:
| 瀏覽器 | 狀態列 | 選單列 | 捲軸 | 市場佔有率(國內) | ||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome 瀏覽器 |
22 px(浮動出現) | 60 px # | 8%||||||||||||||||||||||
|
20 px ##132 px |
##20 px | ##132 px | 1?35% | |||||||||||||||||||||
| 24 px | ##140 px#1# # | 28% | 遨遊瀏覽器# | |||||||||||||||||||||
147 px | 15 px 1% | 》 x | 15 px | |||||||||||||||||||||
| # |
| 解析度 | #佔有率 | 解析度 | 佔有率 |
|---|---|---|---|
1366×768 |
15% | ##1440×900 | 13%|
| 1920×1080 | 11%1600×900 | 5%||
| 1280×800 | 4%1280×1024
| 3%||
| 1680×1050 | 2.8%320×480 | 2.4%||
| 480×800 | 2%1280× 768 | 1%

以上是web網頁設計尺寸規範的詳細內容。更多資訊請關注PHP中文網其他相關文章!

