

推薦教學:bootstrap教學
下載Bootstrap
您可以從 http://getbootstrap.com/ 下載Bootstrap 的最新版本
您會看到兩個按鈕:

# ●Download Bootstrap:下載Bootstrap。點擊該按鈕,您可以下載 Bootstrap CSS、JavaScript 和字體的預編譯的壓縮版本。不包含文件和最初的原始碼文件。
●Download Source:下載原始碼。點擊該按鈕,您可以直接從 from 取得最新的 Bootstrap LESS 和 JavaScript 原始碼。
如果您使用的是未編譯的原始程式碼,您需要編譯 LESS 檔案來產生可重複使用的 CSS 檔案。對於編譯 LESS 文件,Bootstrap 官方只支援 Recess,這是 Twitter 的基於 less.js 的 CSS 提示。
為了更好的了解和更方便的使用,我們將在本教程中使用 Bootstrap 的預編譯版本。
由於檔案是被編譯過和壓縮過的,在獨立的功能開發中,您不必每次都包含這些獨立的檔案。
本教學編寫時,使用的是(Bootstrap 3)。
檔案結構
預先編譯的Bootstrap
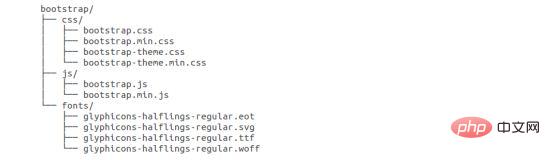
當您下載了Bootstrap的已編譯的版本,解壓縮ZIP 文件,您將看到下面的文件/目錄結構:

# 如上圖所示,可以看到已編譯的CSS 和JS(bootstrap.*),以及已編譯壓縮的CSS 和JS(bootstrap.min.*)。同時也包含了 Glyphicons 的字體,這是一個可選的 Bootstrap 主題。
Bootstrap 原始碼
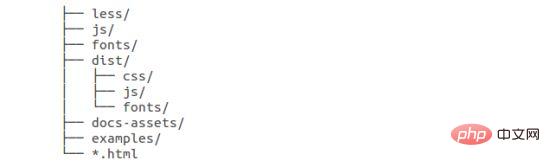
如果您下載了Bootstrap 原始程式碼,那麼檔案結構將如下所示:

less/、js/ 和 fonts/ 下的檔案分別是Bootstrap CSS、JS 和圖示字體的原始碼。 dist/ 資料夾包含了上面預編譯下載部分所列的檔案和資料夾。 docs-assets/、examples/ 和所有的 *.html 檔案是 Bootstrap 文件。
HTML 範本
一個使用了Bootstrap 的基本的HTML 範本如下所示:
<!DOCTYPE html><html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body></html>在這裡,您可以看到包含了 jquery.js、bootstrap.min.js 和 bootstrap.min.css 文件,用於讓一個常規的HTML 文件變成使用了Bootstrap 的範本。
以上是bootstrap該怎麼安裝的詳細內容。更多資訊請關注PHP中文網其他相關文章!


