WordPress对接微博使WordPress文章同步到微博
WordPress文章发布后无插件自动同步到新浪微博详细步骤:
1、申请新浪微博APPKEY
申请地址:http://open.weibo.com/
我们需要有自己的新浪微博账户,然后登陆上面的地址,申请APPKEY。
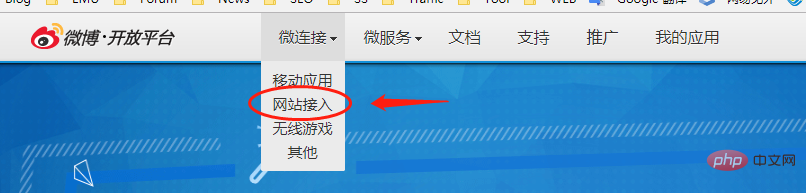
(1)申请网站接入

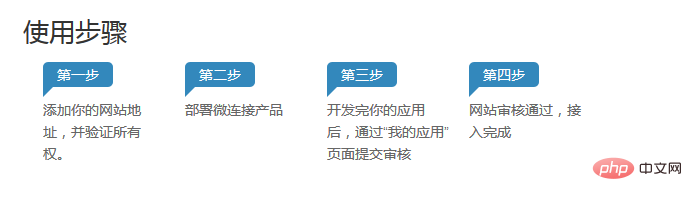
(2)按照下图流程进行操作:

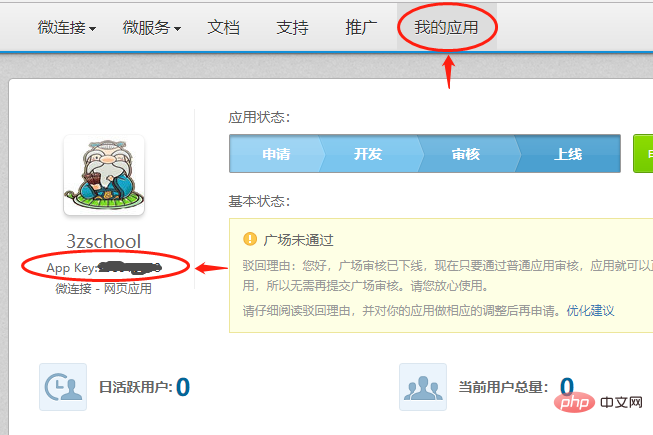
(3)网站接入完成后,在我的应用下面会看到自己刚接入的网站,这个时候我们需要记下如下图位置处的App Key

2、修改wordpress代码
在当前使用的主题根目录下的functions.php中加入如下代码:
function post_to_sina_weibo($post_ID) {
/* 此处修改为通过文章自定义栏目来判断是否同步 */
if(get_post_meta($post_ID,'weibo_sync',true) == 1) return;
$get_post_info = get_post($post_ID);
$get_post_centent = get_post($post_ID)->post_content;
$get_post_title = get_post($post_ID)->post_title;
if ($get_post_info->post_status == 'publish' && $_POST['original_post_status'] != 'publish') {
$appkey='上个步骤获取的App key';
$username='用户名';
$userpassword='密码';
$request = new WP_Http;
$keywords = "";
/* 获取文章标签关键词 */
$tags = wp_get_post_tags($post_ID);
foreach ($tags as $tag ) {
$keywords = $keywords.'#'.$tag->name."#";
}
/* 修改了下风格,并添加文章关键词作为微博话题,提高与其他相关微博的关联率 */
$string1 = '【文章发布】' . strip_tags( $get_post_title ).':';
$string2 = $keywords.' 查看全文:'.get_permalink($post_ID);
/* 微博字数控制,避免超标同步失败 */
$wb_num = (138 - WeiboLength($string1.$string2))*2;
$status = $string1.mb_strimwidth(strip_tags( apply_filters('the_content', $get_post_centent)),0, $wb_num,'...').$string2;
if ( has_post_thumbnail()) {
$timthumb_src = wp_get_attachment_image_src( get_post_thumbnail_id($post_ID), 'full' );
$url = $timthumb_src[0];
} else {
preg_match_all('/<img .*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)? alt="wordpress如何對接微博使文章同步" >/sim', $get_post_centent, $strResult, PREG_PATTERN_ORDER); //正则获取文章中第一张图片
$n = count($strResult[1]);
if($n > 0){
$url=$strResult[1][0];
}
}
/* 判断是否存在图片,定义不同的接口 */
if(!empty($url)){
$api_url = 'https://api.weibo.com/2/statuses/upload_url_text.json'; /* 新的API接口地址 */
$body = array('status' => $status,'source' => $appkey,'url' => $url);
} else {
$api_url = 'https://api.weibo.com/2/statuses/update.json';
$body = array('status' => $status,'source' => $appkey);
}
$headers = array('Authorization' => 'Basic ' . base64_encode("$username:$userpassword"));
$result = $request->post($api_url, array('body' => $body,'headers' => $headers));
/* 若同步成功,则给新增自定义栏目weibo_sync,避免以后更新文章重复同步 */
add_post_meta($post_ID, 'weibo_sync', 1, true);
}
}
add_action('publish_post', 'post_to_sina_weibo', 0);
/*
//获取微博字符长度函数
*/
function WeiboLength($str)
{
$arr = arr_split_zh($str); //先将字符串分割到数组中
foreach ($arr as $v){
$temp = ord($v); //转换为ASCII码
if ($temp > 0 && $temp < 127) {
$len = $len+0.5;
}else{
$len ++;
}
}
return ceil($len); //加一取整
}
/*
//拆分字符串函数,只支持 gb2312编码
//参考:http://u-czh.iteye.com/blog/1565858
*/
function arr_split_zh($tempaddtext){
$tempaddtext = iconv("UTF-8", "GBK//IGNORE", $tempaddtext);
$cind = 0;
$arr_cont=array();
for($i=0;$i<strlen($tempaddtext);$i++)
{
if(strlen(substr($tempaddtext,$cind,1)) > 0){
if(ord(substr($tempaddtext,$cind,1)) < 0xA1 ){ //如果为英文则取1个字节
array_push($arr_cont,substr($tempaddtext,$cind,1));
$cind++;
}else{
array_push($arr_cont,substr($tempaddtext,$cind,2));
$cind+=2;
}
}
}
foreach ($arr_cont as &$row)
{
$row=iconv("gb2312","UTF-8",$row);
}
return $arr_cont;
}至此我们只要修改上述代码中的三处,其中APP KEY直接修改成我们自己的APP KEY,然后输入自己的微博账户和密码。
更多wordpress相关技术文章,请访问wordpress教程栏目进行学习!
以上是wordpress如何對接微博使文章同步的詳細內容。更多資訊請關注PHP中文網其他相關文章!




