
新增函數到functions.php檔案中,functions檔案一般在主題目錄下,屬於功能函數,/wp-content/themes/主題名稱/functions.php,新增下列函數:
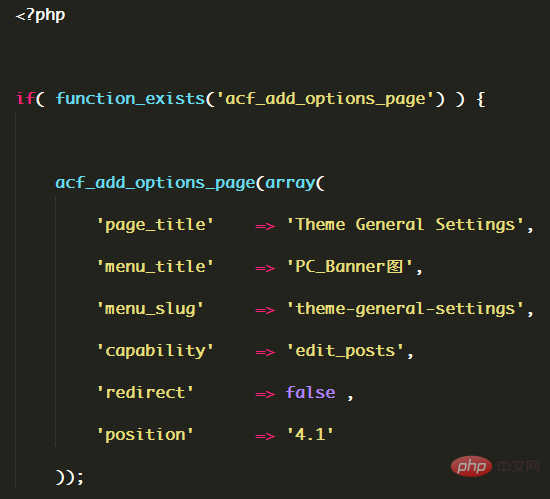
<?phpif( function_exists('acf_add_options_page') )
{
acf_add_options_page(array( 'page_title' => 'Theme General Settings','menu_title'=> 'Banner图',
'menu_slug' => 'theme-general-settings','capability'=> 'edit_posts','redirect'=> false ,'position'=> '4.1'));
}
?>
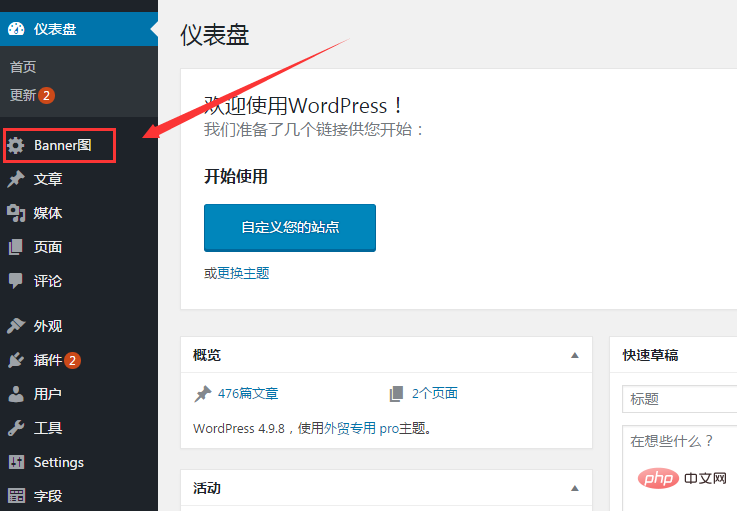
刷新WordPress後台,會出現「banner圖」對應的選項按鈕。

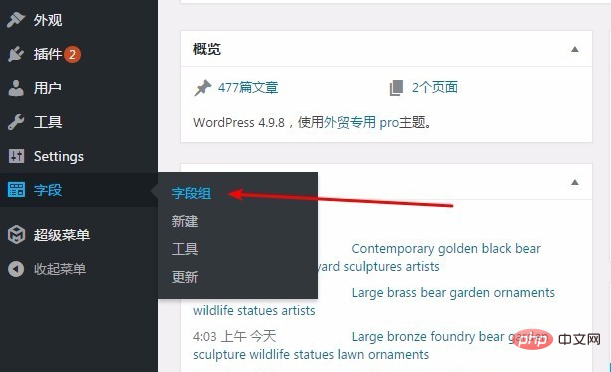
新建字段,名稱隨便寫一個即可;位置:下拉選擇選項頁面,等於剛才建立的「banner圖」選擇項,此功能就是設定自訂字段出現在哪裡。

相關推薦:《WordPress教學》
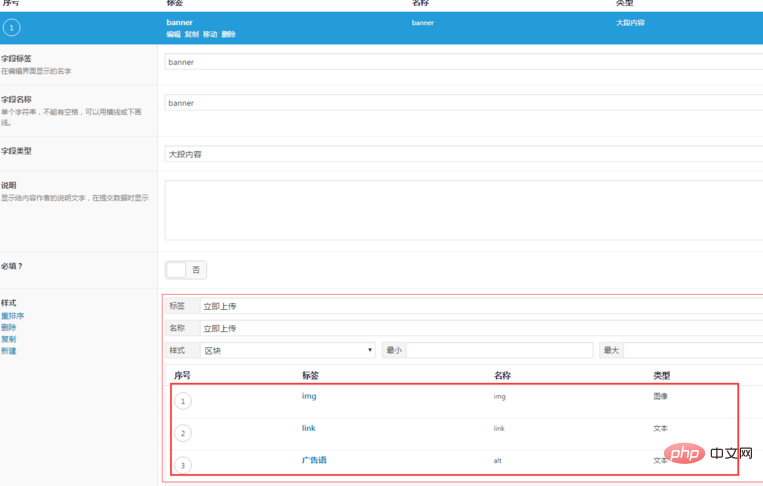
給欄位群組新增「大段內容」欄位如圖所示:
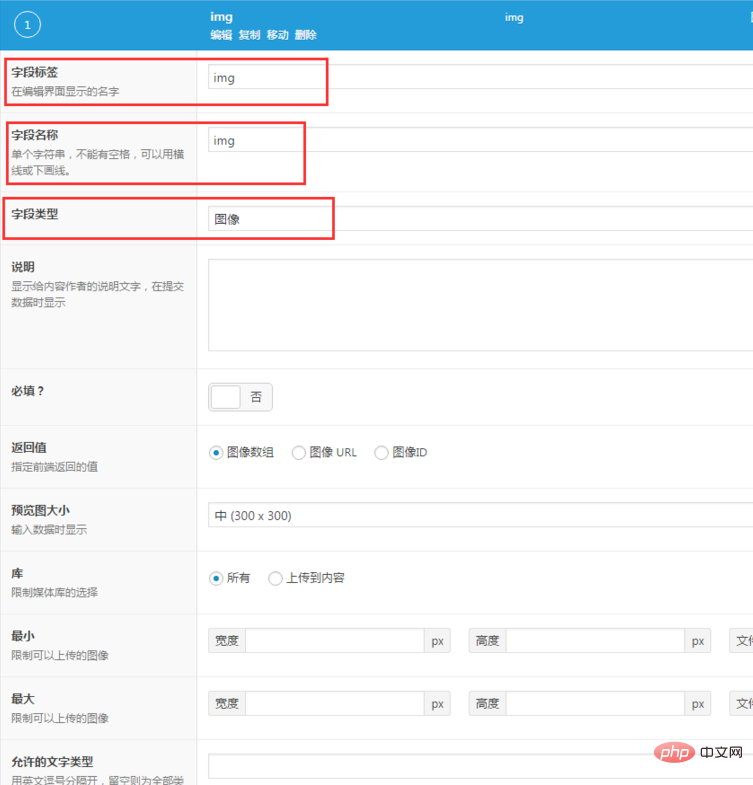
為「大段內容」新增三個欄位:img、link、alt;大段內容是可循環的內容,所以大段內容欄位下方也可以新增欄位。



#最後別忘了確定儲存。
以上是wordpress怎麼設定banner的詳細內容。更多資訊請關注PHP中文網其他相關文章!

