
簡單地說,就是一個網站能夠相容於多個終端機-而不是為每個終端做一個特定的版本。這個概念是為解決行動網路瀏覽而誕生的。

在說到響應式,很多人會立刻想到:
Boilerplate,Foundation,Ulkit,bootstrap這些框架。 (推薦學習:Bootstrap影片教學)
而以下,我將就Twitter推出的bootstrap為例,畢竟最火,使用的人也多。
類似bootstrap這類響應式框架其底層實作原理就是媒體查詢。
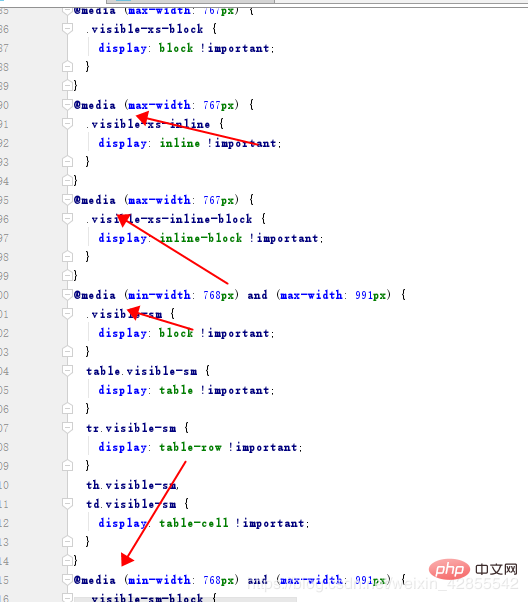
開啟Bootstrap核心CSS檔案開發版,可以清楚看到@media。

Bootstrap 本著行動裝置優先的策略開發的,按照此策略,我們優先為行動裝置最佳化程式碼,然後根據每個組件的情況並利用CSS 媒體查詢(CSS media queries)技術為組件設定合適的樣式。所以下述標籤,最好也務必放上
<meta>
更多Bootstrap相關技術文章,請造訪Bootstrap教學欄位進行學習!
以上是bootstrap原理是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



