
先來看看bootstrap自訂的文字顏色是什麼樣的:

#程式碼:(推薦學習:Bootstrap視頻教程)
nbsp;html>Bootstrap 101 Template 我是muted
我是primary
我是success
我是info
我是warning
我是danger
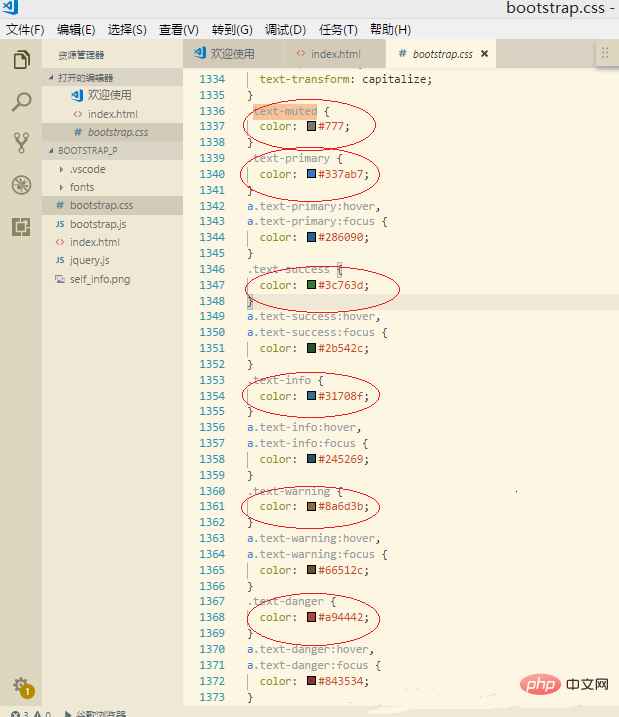
開啟Bootstrap.css , 搜尋text-muted:
結果如下:

#這樣我們就可以看出預設情況下bootstrap給出的文字顏色樣式為:
.text-muted{ color: #777 ; }
.text-primary{ color: #337ab7 ; }
.text-success{ color: #3c763d ; }
.text-info{ color: #31708f ; }
.text-warning{ color: #8a6d3b ; }
.text-danger{ color: #a94442 ; }我們也可以基於這些樣式進行修改和添加,得到符合自己需求的樣式。
更多Bootstrap相關技術文章,請造訪Bootstrap教學欄位進行學習!
以上是bootstrap字體顏色怎麼改的詳細內容。更多資訊請關注PHP中文網其他相關文章!



