
1.第一步先安裝wordpress,開啟wordpress控制後台。

2.先選擇外觀選項,裡面有主題。開啟主題可以看見部分模板文件,選擇一個合適的模板,安裝,之後再進行修改。
3.這裡我們拿最基礎的模板來做示範,這個主題打開來是類似bootstrap設計,但是卻不是很盡如人意。如果不是想做部落格的話,其實這樣設計有點浪費。

相關推薦:《Wordpress教學》
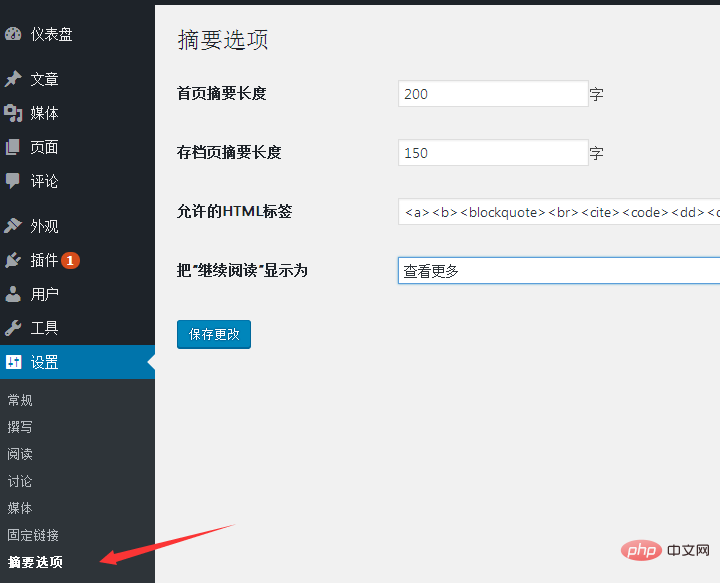
4.首先我們想讓文章只顯示前100字節,而不是像博客一樣完全展開。我們就要先安裝一個叫WP-UTF8--Excerpt的插件,透過這個插件,我們可以設定首頁文章顯示的方式。這樣設定儲存後,開啟就能看見首頁只顯示摘要,而不是完全展示了。


5.對於一個入口網站還有一個重要的是導覽列的設計。在建立導覽列之前,我們需要新建幾個頁面。

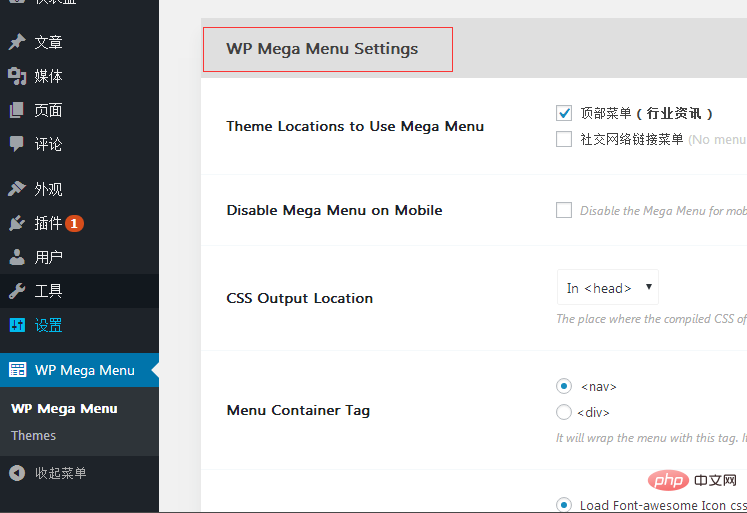
6.導覽列也要進行美化,有許多導覽列的美化外掛程式。在插件中搜尋Menu就會出現很多結果了,挑選一個符合自己審美標準的安裝,設定。例如這個插件的作用就是讓導覽列一直浮現在固定位置,不會隨著滾動而改變。

7.然後是首頁側邊欄。一般來說入口網站首頁是單一結構,不含側邊欄,所以要去掉側邊欄(或自訂)的話,在外觀-小工具-部落格側邊欄,選擇移出就可以了。

8.然後調整文章結構,讓文章整體居中。這樣一個簡單化的首頁就準備好了。
9.接下來是新頁面,新頁面經常讓人感覺迷惑,似乎只是一個單純的文章頁。實際上它更改的是除了導航,邊欄其他的部分。也確實是wordpress比較限制的地方,想要修改新頁面,有兩種方法,一個是修改PHP文件,寫入新的樣式;另一種是301導向到靜態頁面。
以上是wordpress怎麼做網頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

