

使用bootstrap-select元件時,先引用下列檔案
最後一個檔案defaults-zh_CN.min. js 非必需,是元件中文化的時候才需要引用。
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select. min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
使用就更簡單了,不用任何已經js,直接使用class就可以初始化。
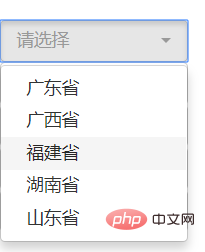
Select單選:
如果沒有設定選取項,預設選取第一個option。如設定了tiltle屬性,則顯示title屬性內容,不會預設為選取。
<select class="selectpicker" title="请选择">
<option value="1">广东省</option>
<option value="2">广西省</option>
<option value="3">福建省</option>
<option value="4">湖南省</option>
<option value="5">山东省</option>
</select>
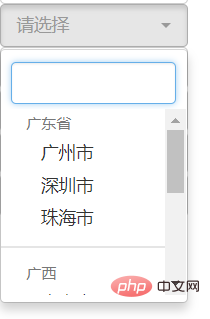
選項分組
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="广东省">
<option value="1">广州市</option>
<option value="2">深圳市</option>
<option value="3">珠海市</option>
</optgroup>
<optgroup label="广西">
<option value="1">南宁市</option>
<option value="2">柳州</option>
<option value="3">桂林市</option>
</optgroup>
<optgroup label="山东">
<option value="1">烟台</option>
<option value="2">青岛</option>
<option value="3">济南</option>
</optgroup>
</select>
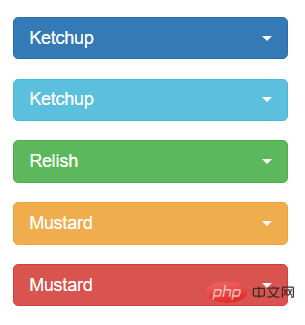
預設樣式,新增樣式:data- style="max-width:90%"
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

相關推薦:《bootstrap入門教學》
新增檢索:data -live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

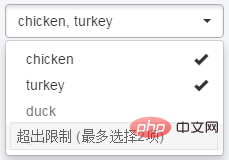
Select多選:
新增「multiple 」 設定為多選,並且設定最多能選擇2項data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
效果:
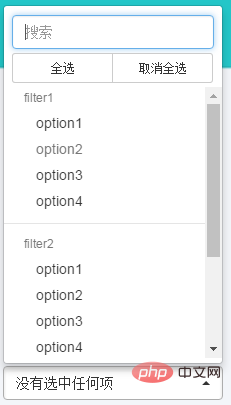
新增檢索:data-live-search="true"
設定檢索placeholder屬性:data-live-search-placeholder="搜尋"
新增「全選/反選」功能按鈕data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="搜索" data-actions-box="true"> <optgroup label="filter1"> <option>option1</option> <option selected>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter2"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> <optgroup label="filter3"> <option>option1</option> <option>option2</option> <option>option3</option> <option>option4</option> </optgroup> </select>
效果: 
js初始化,設定選定的值
$('.selectpicker').selectpicker('val','mustard'); $('.selectpicker').selectpicker('val',['mustard','relish']);
更新UI
$('.selectpicker').selectpicker('refresh');
選取事件
$('.selectpicker').on('changed.bs.select',function(e){
});以上是bootstrap的下拉多選框如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


