

首先要在Sublime Text中新建HTML頁面,如下圖所示,一定要注意編碼選擇utf-8。

然後,我們運用link標籤匯入bootstrap的樣式庫,如下圖所示:

由於點擊下拉選單的效果需要腳本實現,所以需要導入jquery和bootstrap的腳本,注意順序。
接下來就正式引入下拉式選單了,我們直接呼叫dropdown樣式即可,它是Bootstrap定義好的下拉式選單樣式。
相關推薦:《bootstrap入門教學》
然後加入下拉式選單中的選單項,如下圖所示,注意樣式為dropdown-menu。

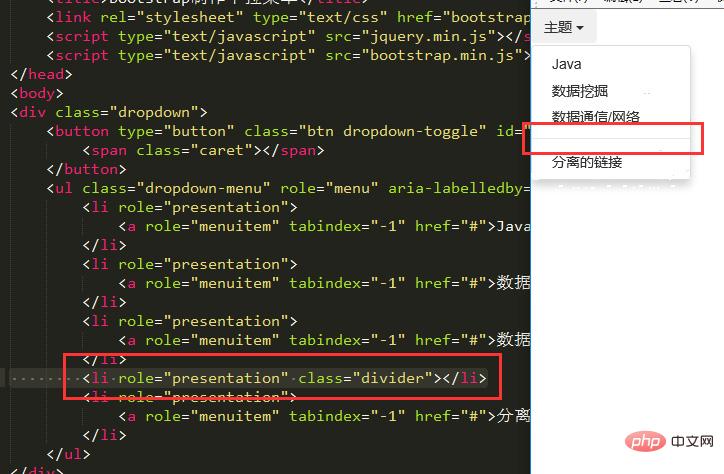
最後我們執行程序,可以在頁面中看到如下圖所示的下拉式選單。

另外,下拉式選單中的選單項目如果想用分割線分隔開,可以直接加上divider樣式即可,如下圖所示:

以上是bootstrap如何製作下拉式選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!


