

Bootstrap內建了一套響應式、行動裝置優先的串流閘格系統,隨著螢幕裝置或視窗(viewport)尺寸的增加,系統會自動分成最多12列。
我在這裡是把Bootstrap中的柵格系統叫做佈局。它就是透過一系列的行(row)與列(column)的組合來建立頁面佈局,然後你的內容就可以放入到你創造好的佈局當中。以下就簡單介紹一下Bootstrap柵格系統的工作原理:
網格系統的實現原理非常簡單,僅僅是透過定義容器大小,平分12份(也有平分成24份或32份,但12份是最常見的),再調整內外邊距,最後結合媒體查詢,就製作出了強大的響應式網格系統。 Bootstrap框架中的網格系統就是將容器平分成12份。
使用的時候大家可以根據實際情況重新編譯LESS(或Sass)原始碼來修改12這個數值(也就是換成24或32,當然你也可以分成更多,但不建議這樣使用)。
(1)第一步:建立柵格系統的容器
<div class="container-fluid">
<div class="row">
...
</div>
</div>解釋:為了寄予柵格系統適當的排列和padding,要把每一行「row」包含在一個容器中,而這個容器我們用class名為「container」或「container-fluid」,這兩個class是Bootstrap為我們事先設計好的。
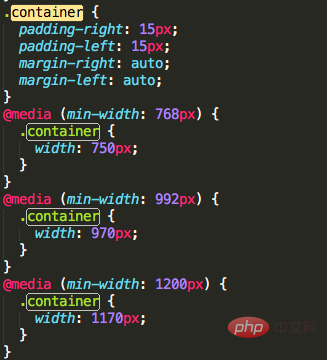
.container是固定寬度,居中顯示:下面是Bootstrap中.container類別的程式碼

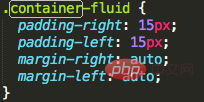
.container-fluid是100% 寬度:下面是Bootstrap中.container-fluid類別的程式碼

(2)第二步:建立適當的柵格系統
<div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div>
解釋:上面這段是我從Bootstrap官網複製下來的,每一個「row」代表一行,而內部的「col-md-數字」代表一個單元格;
Bootstrap把每一行分成12等份,「col-md-數字」中的「數字」從1-12取,數字等於幾,就佔幾份;
#合理的選擇單元格的數位配置,再往單元格中加入我們想要的內容,這樣一個柵格系統就完成了!
相關推薦:《bootstrap入門教學》
#(3)進階:儲存格的類別還有其他選擇,總共有四種:
.c0l-xs- 無論螢幕寬度如何,單元格都在一行,寬度按照百分比設定;試用於手機;
.col-sm- 螢幕大於768px時,單元格在一行顯示;螢幕小於768px時,獨佔一行;試用於平板;
.col-md- 螢幕大於992px時,單元格在一行顯示;螢幕小於992px時,獨佔一行;試用於桌面顯示器;
.col-lg- 螢幕大於1200px時,單元格在一行顯示;螢幕小於1200px時,獨佔一行;適用於大型桌面顯示器;
以上的情況可以透過下面的程式碼清晰的理解:
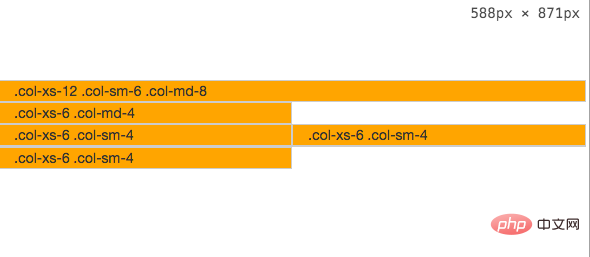
<div class="container"> <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div> </div>
螢幕大於992px時:.col-md-8 和.col-md-4 還處於作用範圍內,如下:

#螢幕在769px-992px之間時:.col-md-已失效,而.col-sm- 還處在作用範圍內,如下:
螢幕寬度小於768px時,.col-sm-已失效 只有.col-xs- 不受螢幕寬度影響,這時候就由.col-xs-作用,如下:

以上是bootstrap刪格系統如何理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!


