

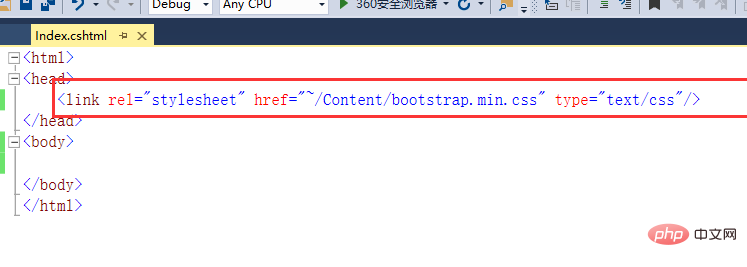
首先我們需要在準備的cshtml檔案中導入bootstrap的css文件,如下圖所示:

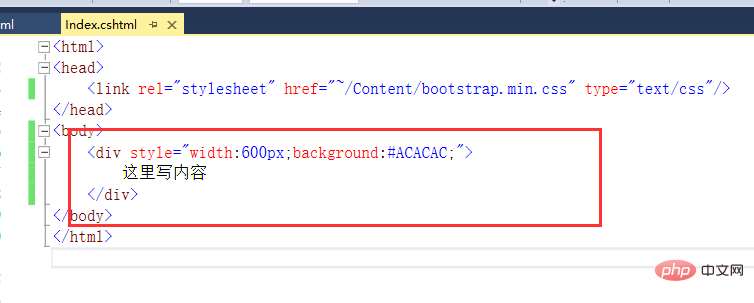
然後我們先來看一下平常我們定義一個區塊的方式,如下圖所示,聲明div的寬度。但是當螢幕解析度改變時就會出問題了。

相關推薦:《bootstrap入門教學》
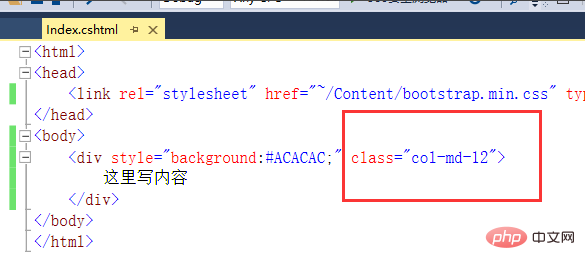
那在bootstrap中為我們定義了柵欄系統,如下圖所示,直接呼叫樣式即可。

如果要在不同的裝置之間自適應的話,用下面的樣式:
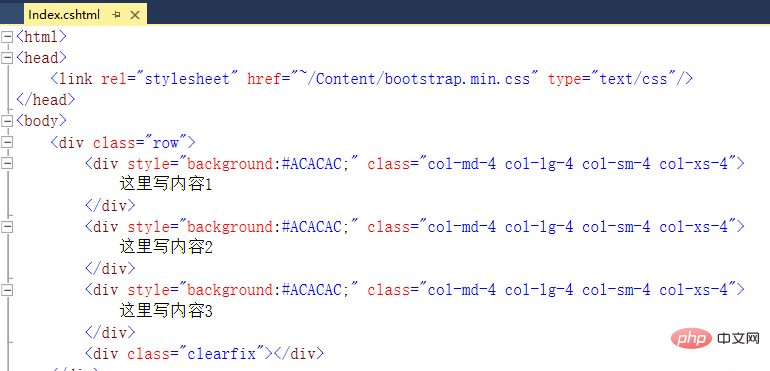
還有的是如果你一行想放兩列內容的話,那就如下所示,將樣式後面的12拆成6。

最後,一般都會把一行的內容包裹在row樣式中,另外最後會加clearfix清除浮動。

綜上所述,運用bootstrap進行頁面佈局主要就是運用其柵欄系統,確定好多少列為一行即可。
以上是如何運用bootstrap進行頁面佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!


