

下拉選單(基本用法)
小夥伴們注意,在Bootstrap框架中的下拉式選單元件是一個獨立的元件,根據不同的版本,它對應的檔案:
☑ LESS版本:對應的原始碼檔案為dropdowns.less
☑ Sass版本:對應的原始碼檔案為_dropdowns .sass
☑ 編譯後的Bootstrap版本:查看bootstrap.css檔案第3004行~第3130行
在使用Bootstrap框架的下拉式選單時,必須呼叫Bootstrap框架提供的bootstrap. js檔。當然,如果你使用的是未編譯版本,在js資料夾下你能找到一個名為「dropdown.js」的檔案。你也可以呼叫這個js檔。不過在我們的教學中,我們統一呼叫壓縮好的「bootstrap.min.js」檔案:
程式碼如下:
特別宣告:
因為Bootstrap的元件互動效果都是依賴jQuery函式庫寫的插件,所以在使用bootstrap.min.js之前一定要先載入jquery.min.js才會生效果。
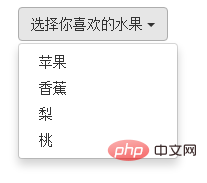
我們先來看官網上一個簡單的範例:
相關推薦:《bootstrap入門教學》
使用方法:
在使用Bootstrap框架中的下拉式選單元件時,其結構運用的正確與否非常的重要,如果結構和類別名稱未使用正確,直接影響元件是否能正常運用。讓我們來簡單的看看:
1、使用一個名為「dropdown」的容器包裹了整個下拉式選單元素,範例中為:
2、使用了一個

以上是bootstrap如何觸發下拉式選單的詳細內容。更多資訊請關注PHP中文網其他相關文章!



