
準備工作
#需要用到一個有「審查元素」功能的瀏覽器,我用的是360;
需要Notepad編輯器或Dreamweaver,不建議用記事本,會容易出現新問題。


說明問題
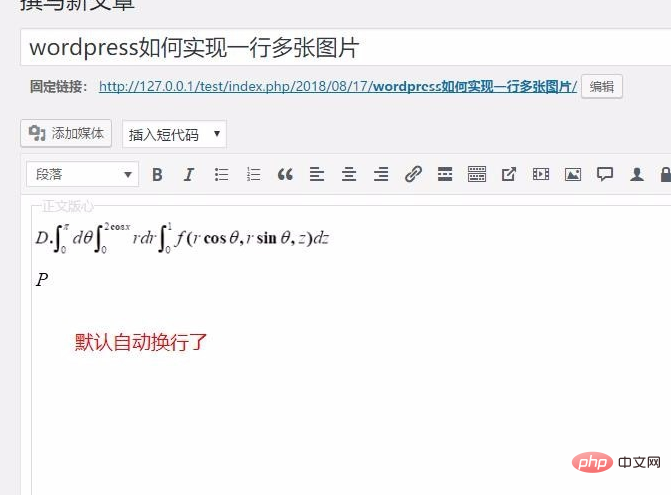
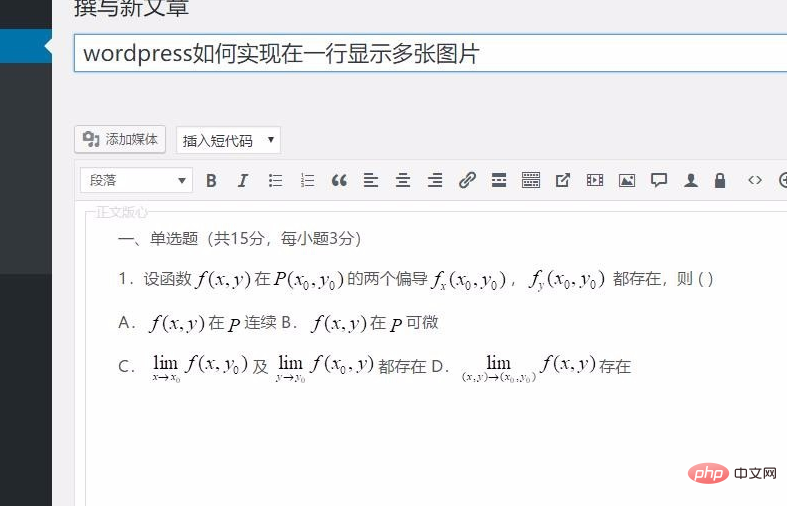
我們進入wordpress後台,找到」寫文章“,在其中依序插入非常小的兩張圖片,會看到如圖所示,圖片自動換行了,然後把文章發布一下,可以看到兩張圖片是兩行顯示。




發現原因
直說吧,關於排版問題,我們可以預設是CSS的問題,我開始也是想的可能是主題的問題,於是切換到預設主題,但發現官方三款主題,只有【Twenty Seventeen 】這款主題在編寫時是不默認換行的。
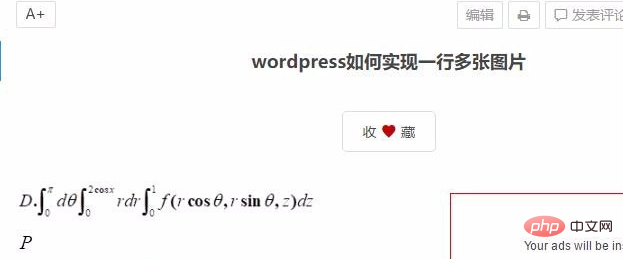
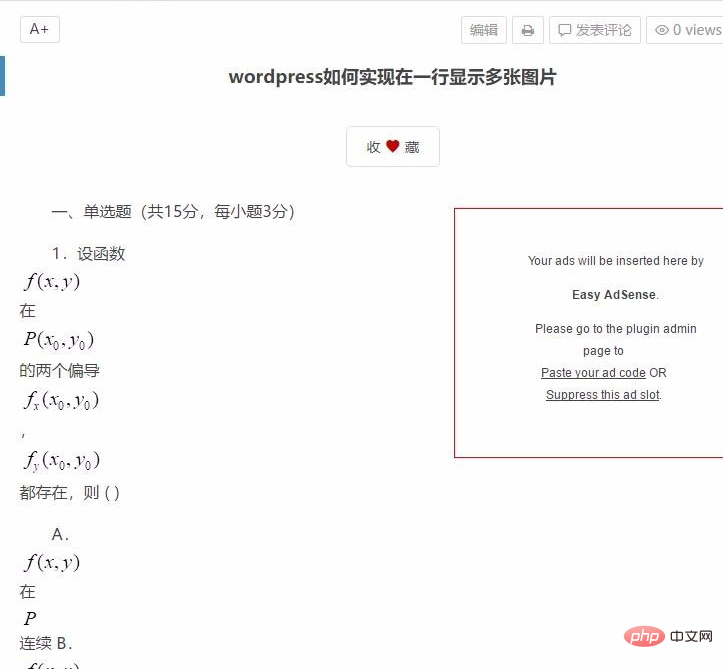
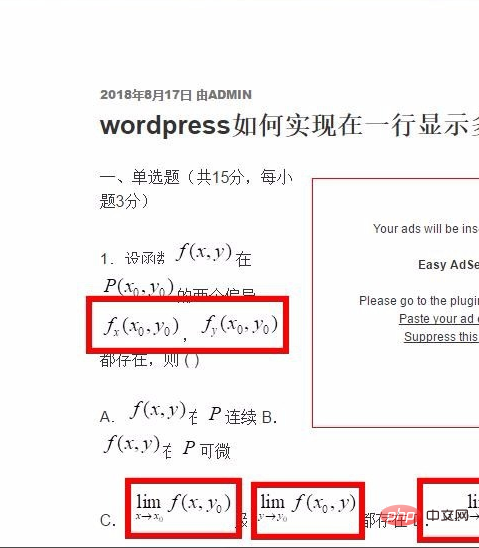
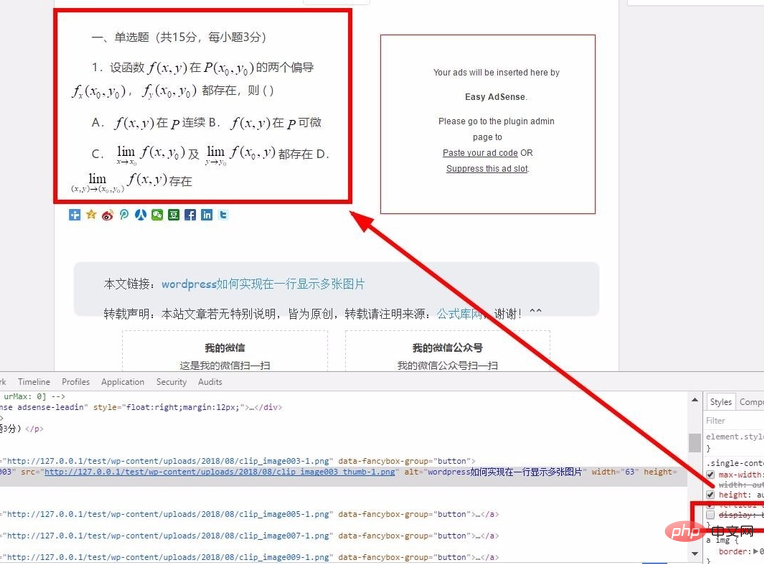
以我遇到的一個實例,我們看一下區別,首先後台是顯示很正常的,發布後當前主題與Twenty Seventeen主題效果不同。



#相關推薦:《WordPress教學》
找到CSS,並開始修改
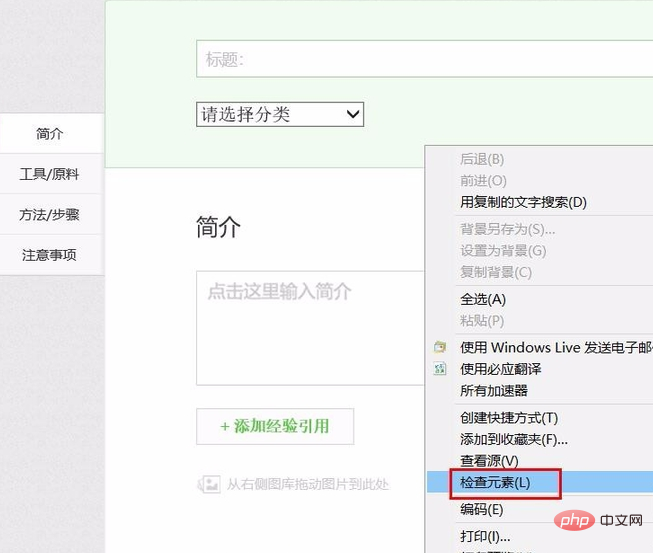
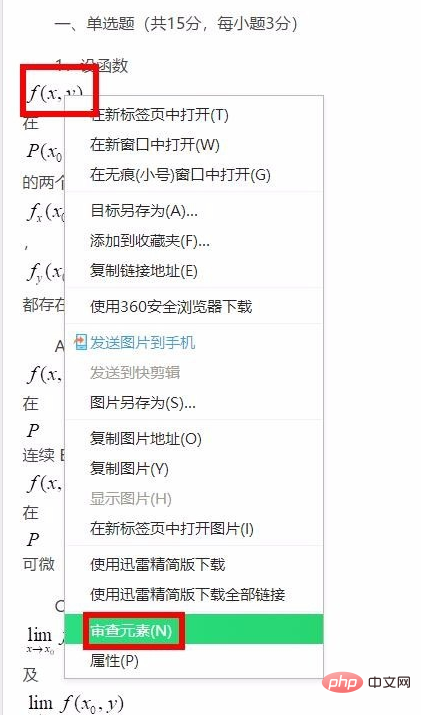
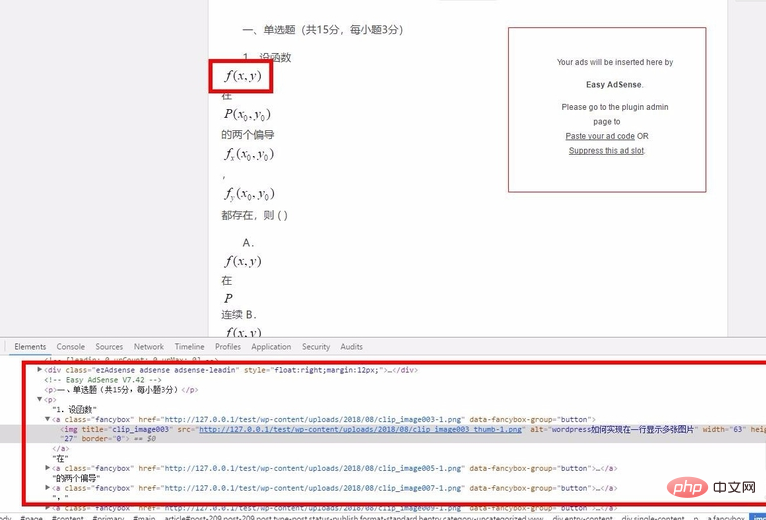
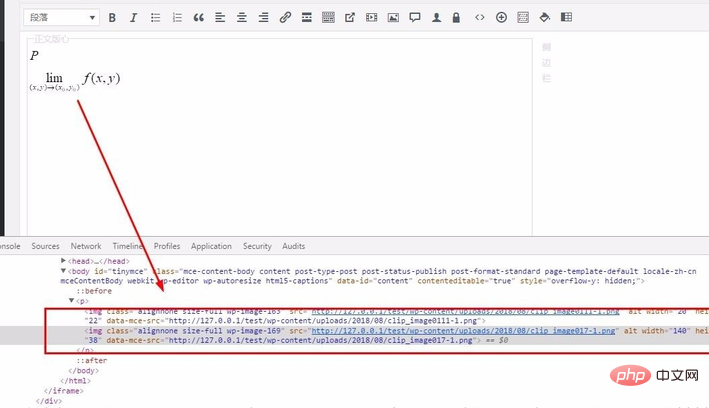
我們開啟有問題的頁面,找到其中一張圖片,點擊滑鼠右鍵,選擇【審查元素】


在下面編輯區域修改CSS
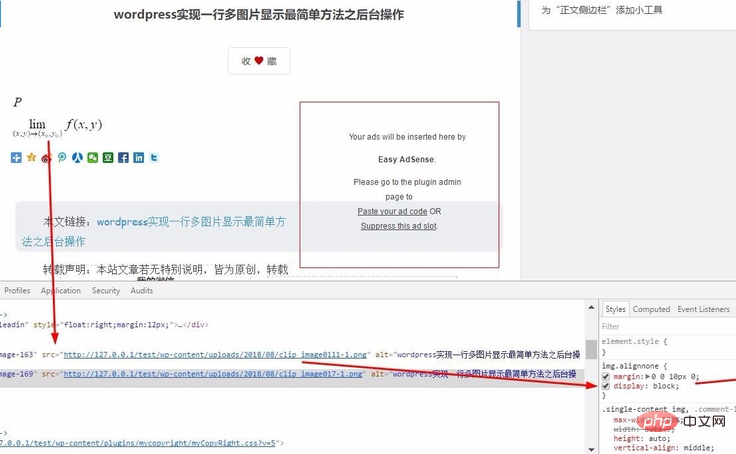
#透過這裡的修改,我們可以直接看到上面頁面效果,是非常便利開發人員和站長朋友們的,在這裡我找到display這個屬性,影響了換行,當勾掉對勾時,圖片實現了換行。在這裡為大家分享一下,該屬性block鍵值會自動產生換行符,於是圖片便預設換行了。


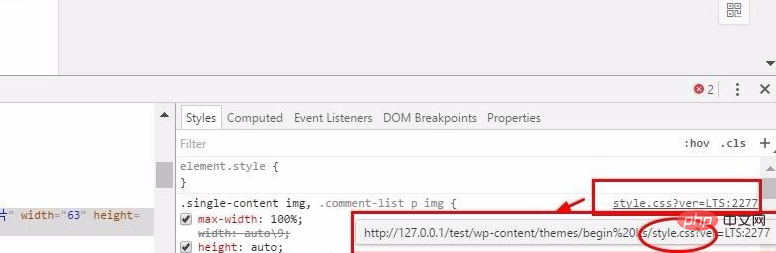
這一步找到要修改的CSS檔案
當我們把滑鼠放在圖示右上角位置時,會產生一個連結位址的提示,它就是放置該屬性的CSS檔案位置,也是我們需要修改的地方。
找到該文件,用notepad打開,然後再通過查找(查找的內容可以是我們直接想刪掉的詞,但切記一定要和我們之前在審查元素看到的內容完全對上,否則一定就找錯地方了),刪除掉不要東西。


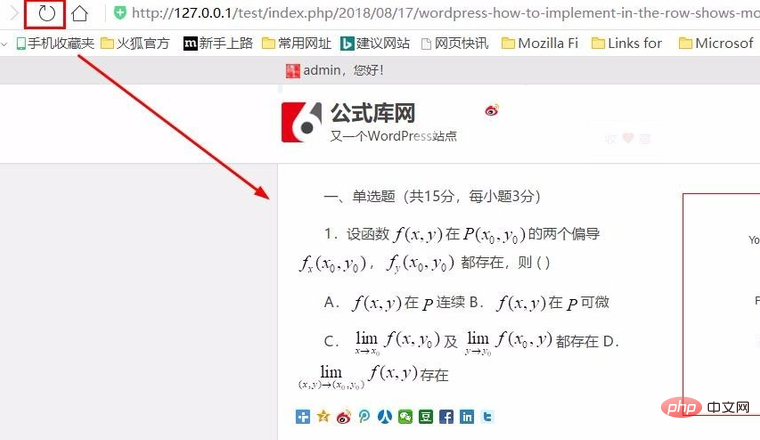
清除瀏覽器快取,刷新看效果
這一步其實很簡單,但很重要,每次看文件效果之前務必進行該操作,除非你確定已經清除過快取了。因為如果緩存在的話,無論你怎麼改,都不會看到效果,只有一臉的懵逼。如圖操作:


修改編輯器相關的CSS檔案
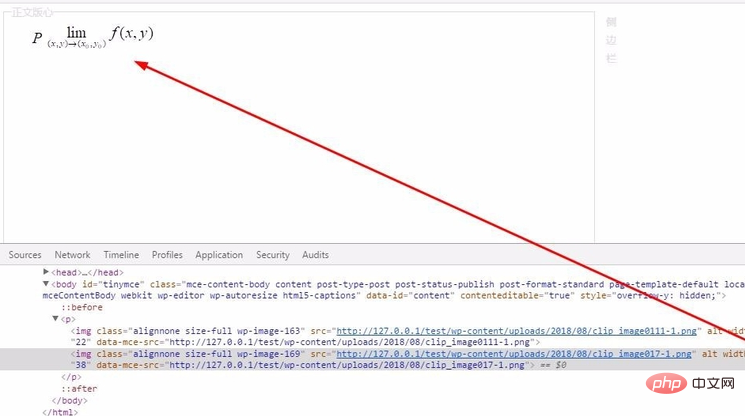
#我們發現做了上述修改後,寫文章時編輯器裡還是對圖片進行了換行處理,這時用的方法跟上面的類似,也是右鍵圖片,選擇”審查元素“,找到要修改的文件,對其進行修改。




再到前面修改由於編輯器造成的CSS效果
當我們後台滿意後,發布完成後,發現文章中的小圖片又換行了,鬱悶了!其實,只是工作還沒做完,繼續!方法同上,找到圖片,右鍵,審查元素,修改文件,清理緩存,刷新頁面。



#至此,無論你前後如何發布圖片,發現wordpress寫文章會像寫word文檔那樣聽話了。
以上是wordpress文章圖片怎麼並排的詳細內容。更多資訊請關注PHP中文網其他相關文章!

