WordPress建站,那麼恭喜你,有一個外掛程式非常強大,能夠讓你在網頁中自由的插入百度地圖。 Baidu Maps Plugin是一款能夠自由的在WordPress頁面中插入百度地圖的插件。
當然,不只是展示地圖位置,應為調用的是百度地圖API接口,所以能夠隨意拖曳、控制大小、添加標記……總之呢,用過之後就忍不住要和親愛的你們分享一下了!
一個頁面內,可以插入多個地圖,每個地圖單獨管理,地圖上可以加標記…

外掛程式安裝
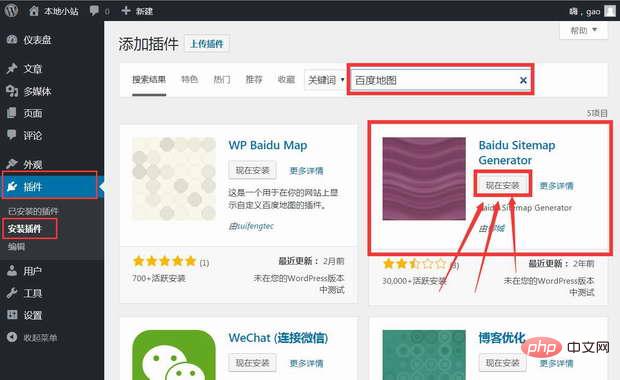
進wordpress後台,點選插件=>安裝插件,如下圖:

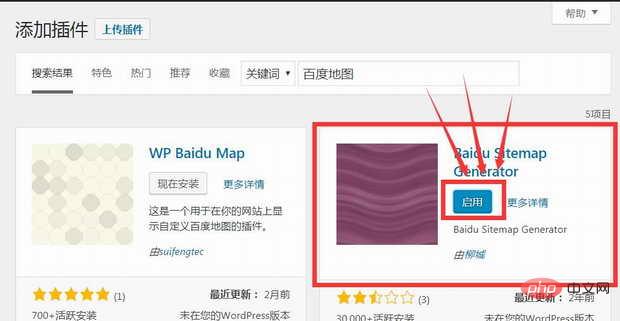
點擊“現在安裝”,就開始安裝,大概需要幾秒鐘時間,安裝完成後,會顯示「啟用」按鈕,如下圖:

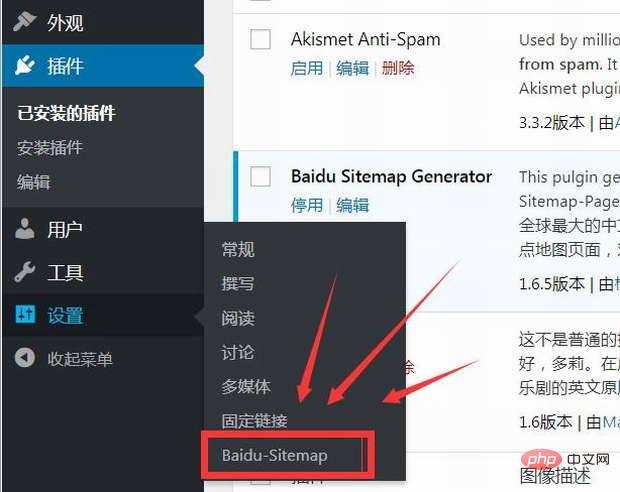
#點擊「啟用」按鈕啟用這個外掛程式。這裡,在後台的設定選單中會出現百度插件,如下圖:

#相關推薦:《WordPress教學》
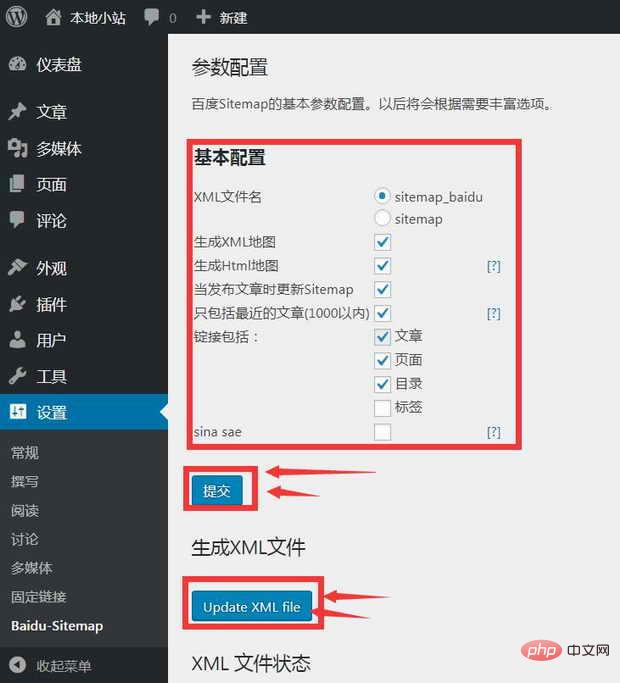
點選“Baidu-sitemap”,進入百度地圖設定介面,如下圖:

#如上圖勾選好相關的選項,然後點選「提交」按鈕,這樣我們就設定好了。然後,點選「Update XML file」按鈕,產生地圖。到這裡,網站地圖就設定和生成好了。
外掛程式使用
1、外掛程式啟動;
#2、取得百度地圖API:
(1)前往百度地圖開放平台註冊帳號;
(2)進入API控制台,創建應用(選擇瀏覽器端應用,在Referer白名單中輸入調用地圖的網站域名),提交之後就能獲得一個「訪問應用(AK)--也就是api密鑰」;
3、WP後台>>>百度地圖>>>百度地圖設置,將剛才取得的密鑰填入百度開發人員API 金鑰中並儲存;
4、建立百度地圖,取得map shortcode:
(1)輸入地圖名稱;
(2)搜尋位址;
(3)點擊「設定為地圖中心」(非常重要);
(4)新增標記(可選);
(5)在右側地圖設定選項中設定地圖寬度、高度、放大程度等;
(6)儲存地圖,取得map shortcode(儲存後,在右側展示),如下圖:
5、將map shortcode:「[bmap id="xxx"]」貼在頁面的文字編輯框中即可。
以上是wordpress地圖外掛怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

