
WordPress導覽列選單新增圖示可以使用外掛程式完成,實作方法如下:
步驟一:WP後台--外掛程式--安裝外掛頁面搜尋:Font Awesome 4 Menus,下載安裝並啟用。
步驟二:到這裡找到你需要的圖示http://fontawesome.io/icons/,像是我們想要這個home圖示(如下圖)。

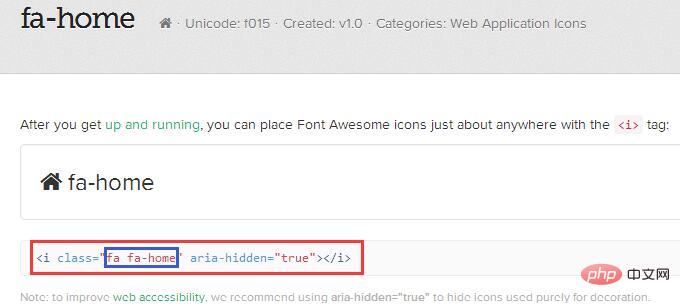
步驟三、找到合適的圖標,點擊圖標後進入新頁面會看到類似如下的標籤,圖中的i標籤比較長,我們只需要提取出我們需要的部分。

步驟四:WP後台---外觀---選單,進入選單設定頁面,選擇並編輯一個選單項,也可以直接在儀表板中自訂您的站點。由於範本的不同,後台選單位置新增方式不同, 具體列出了兩種情況如下:
情況一:選單列中沒有CSS欄 。

情況二:選單列中有CSS欄.

#設定完後,請前往前端查看是否設定成功。如若失敗了,請查看後台是否開啟了快取。
更多wordpress相關技術文章,請造訪wordpress教學欄位進行學習!
以上是wordpress如何為選單新增圖標的詳細內容。更多資訊請關注PHP中文網其他相關文章!





