
WordPress中讓文章只顯示前三行可以使用more標籤實現,只要在第三行後插入more標籤就可以實現文章在網頁顯示時只顯示前三行。
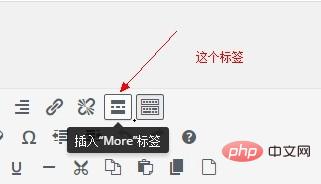
相信接觸過wordpress的朋友對"more"標籤都有所了解,當滑鼠滑動到編輯框上如下圖所示的工具條時,會有一個「插入more標籤」的提示。但你會使用它嗎?估計甚至有不少的朋友基本上沒有碰過這個標籤。
more標籤的作用:
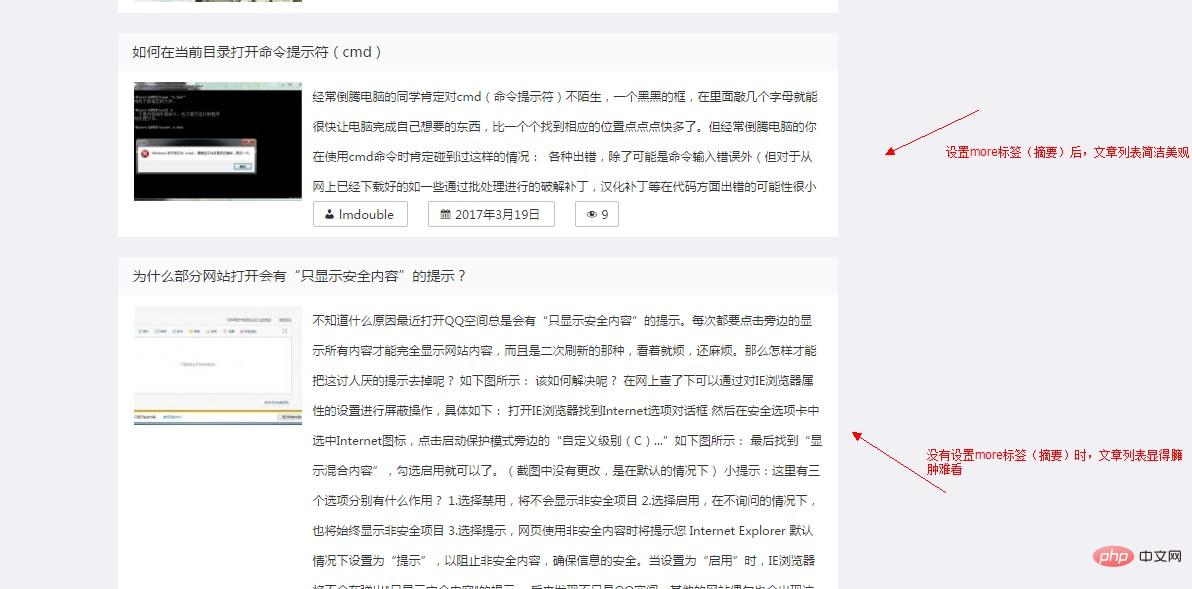
其實這個more標籤可以用來控製文章摘要內容的顯示的。在以單篇文章(閱讀全文)顯示所有文章的內容,在以非單篇文章(分類、標籤、文章列表等)顯示的為more標籤以上(摘要)的內容,用戶點擊文章標題等進入才進入到全文的閱讀。這樣也能對文章列表樣式的控制,顯得文章列表等更加整齊美觀。如下圖所示:

使用方法:
#方法一:
在wordpress文章編輯器視覺化介面在要設定摘要的地方點擊如圖所示的「插入more標籤「圖示就可以了。 (如果用第三方編輯器可能圖示不相同,但操作方式一樣)

#方法二:透過程式碼實作
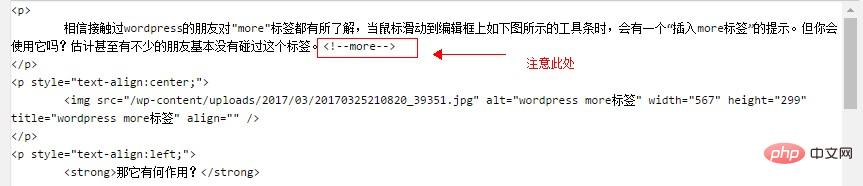
其實方法一也是透過程式碼實現的,只是採用了視覺化操作,點擊編輯器旁邊的文字(或其他的以html程式碼編輯模式)就能看到原始碼中插入瞭如下的程式碼。
<!--more-->

我們在閱讀一些網站上文章內容時肯定也發現過在摘要旁邊有「閱讀全文」「查看更多等字樣」同時還對其進行樣式的設置,如以圖片顯示等。這就需要有對more標籤深入了解了,同時需要會html和css程式碼,也很簡單。這裡就講一些基本的作用和用法,具體了解網路上有許多相關的資源,可以搜尋查閱。
更多wordpress相關技術文章,請造訪wordpress教學欄位進行學習!
以上是wordpress如何讓文章只顯示前3行的詳細內容。更多資訊請關注PHP中文網其他相關文章!




