
wordpress製作選單具體步驟:
#首先,登入我們的wordpress網站後台。

在後台中找到我們的外觀,點擊進入編輯介面。

相關推薦:《WordPress教學》
在編輯介面找到functions.php文件,點選開啟。

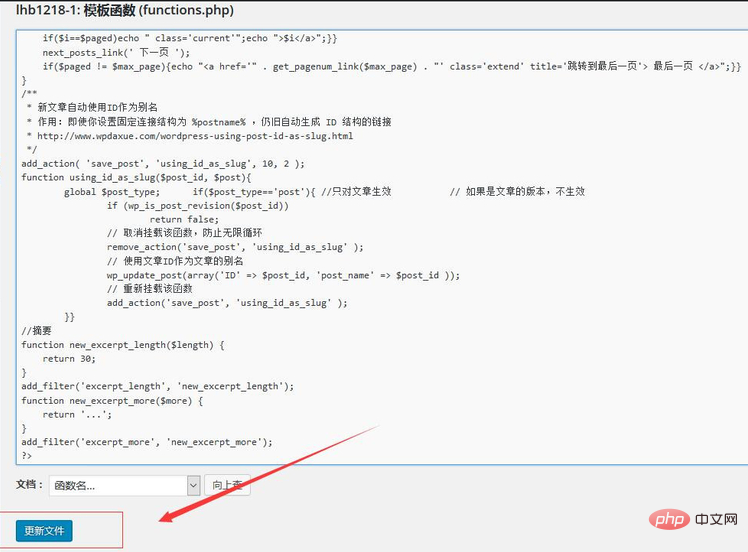
在functions.php編輯頁面的 之間加入以下程式碼:
if (function_exists('register_nav_menus'))
{
register_nav_menus(array( //主键key调用nav时使用,值value为后台菜单显示名称
'primary' => 'Primary Navigation'
));
}然後點擊更新檔案

#現在我們的外觀下面就出現了選單欄目,點擊進去設定選單。

點擊建立選單,然後選擇加入選單的項目,然後點擊儲存選單,
現在我們的選單設定好了,該如何呼叫呢,在需要呼叫選單的地方,加入下面程式碼
<div id="menu"><?php wp_nav_menu(array( 'theme_location' => 'primary',//register_nav_menus()中指定的主键key,跟后台的菜单相对应 'container'=> 'ul',//指定导航菜单的最外层包裹元素,可取值为 div 和 nav ; 若不需要该包裹元素可设置其值为false 即可 'container_class' => 'nav-menu', 'container_id'=> '', 'menu_id'=>'dropdownmenu', //菜单ul标签id 'menu_class' => '' )); ?></div> 然后就完成菜单的调用了
注意事項
wordpress的自訂選單建議使用頁面或分類
以上是wordpress怎麼製作菜單的詳細內容。更多資訊請關注PHP中文網其他相關文章!

