摘要:wordpress編輯頁面步驟:第一步:登陸WordPress後台,點選左邊儀表板「頁面」選單;第二步:選擇要編輯的頁面,選取;第三步:選擇“編輯”或“快速編輯”,即可在線上進行編輯頁面了。

以下為具體的圖文步驟:
#一.透過wordpress後台線上編輯範本
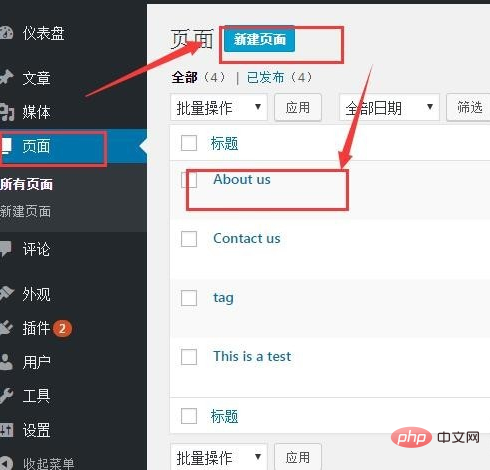
登陸WordPress後台,到左邊選單欄,頁面新單頁為about us

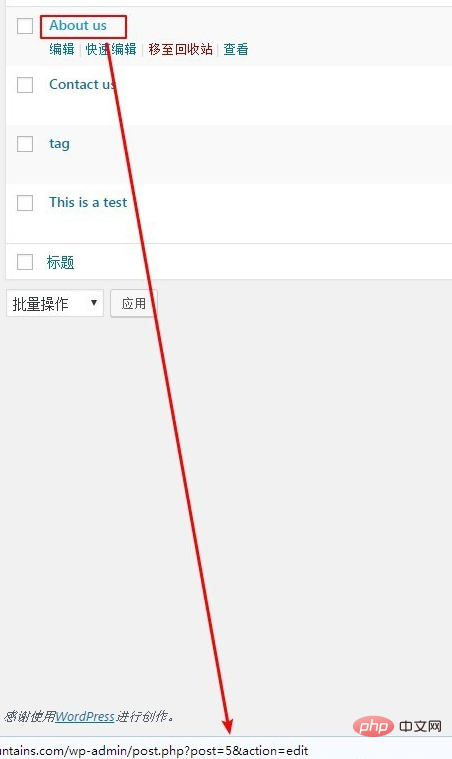
#滑鼠放到清單上查看此單一頁面ID;假如為5

相關推薦:《WordPress教學》
#二.透過下載到本機程式編輯
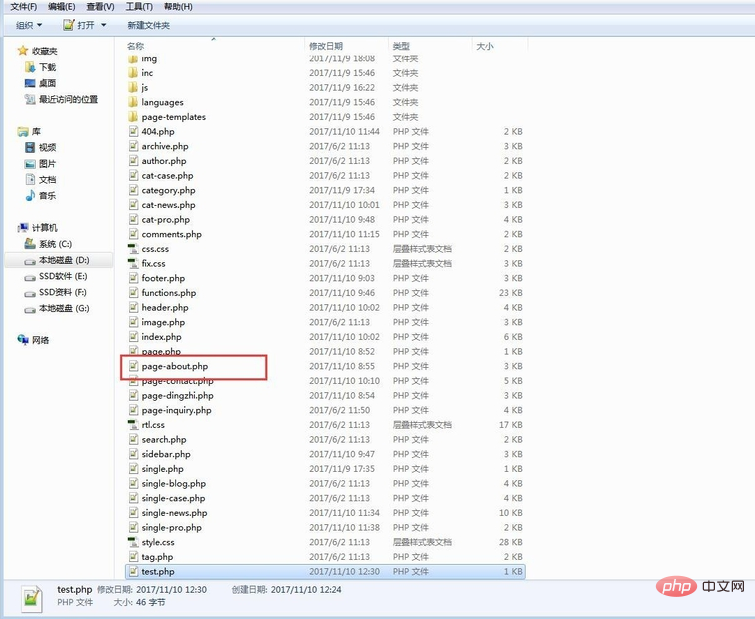
到模板目錄中,wp-content/themes/主題名,下新page-about.php

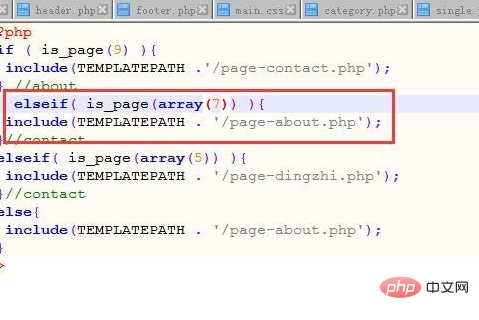
#在範本下找到page.php文件,page中指定步驟2中查看的ID進行範本選擇判斷;程式碼為
<?php if ( is_page(7) ){ include(TEMPLATEPATH .'/page-about.php');?>:如圖所示,表示的意思,若Id為7那麼範本為page-about.php,

此時about模板就是page-about.php模板,可進行編輯。
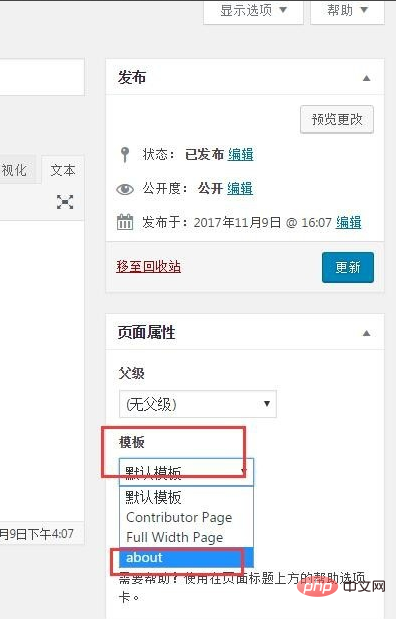
後台指定範本
新建一個範本檔案為page-about.php,範本檔案路徑在wp-content/themes/主題名稱/下,在範本最上面新增一段程式碼
<?php /* Template Name:about */ ?>

登陸後台新about頁面,在右側邊欄,範本下拉選單中,選擇剛才我們命名為about的範本名稱,選擇,然後確定。那麼此時page-about.php檔案就是about頁面的模板,可以進行自定的修改了。

以上是wordpress怎麼編輯頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

