
在許多人使用wordpress的的過程中,總是有人會問這樣的問題,為什麼我在wordpress編輯器中能夠自由控制圖片的居左居右居中顯示,而且是文字圍繞著圖片,然而到了前台就無法顯示呢?清一色的居左,樣式凌亂不堪。
登入wordpress後台,進入wordpress主題編輯器。

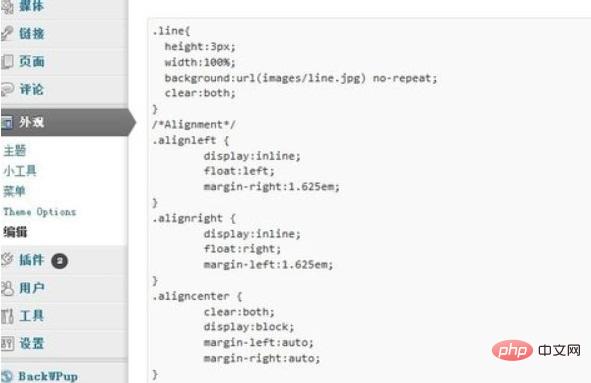
在stype.css的最末尾加上以下程式碼
/*Alignment*/
.alignleft {
display:inline;
float:left;
margin-right:1.625em;
}
.alignright {
display:inline;
float:right;
margin-left:1.625em;
}
.aligncenter {
clear:both;
display:block;
margin-left:auto;
margin-right:auto;
}更多wordpress相關技術文章,請造訪wordpress教學欄位進行學習!
以上是wordpress圖片怎麼實現居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!




