WordPress是一個注重美學、易用性和網路標準的個人資訊發布平台。 WordPress雖為免費的開源軟體,但其價值無法用金錢來衡量。 WordPress的圖形設計在效能上易於操作、易於瀏覽;外觀上優雅大方、風格清新、色彩誘人。使用WordPress可以建立功能強大的網路資訊發布平台,但更多的是應用於個人化的部落格。針對部落格的應用,WordPress能讓您省卻對後台技術的擔心,專注於做好網站的內容。
正是由於Wordpress的功能強大、易用,許多公司與個人都用它來建站。儘管Wordpress是如此好用,但有些細節的東西是需要我們來微調。例如用Wordpress建站後會發現網站導覽功能表列只有"首頁"與"範例頁面"兩個選單,這當然不是我們想要的導覽功能表欄,因此我們要打造屬於自己的多級導覽功能表列。

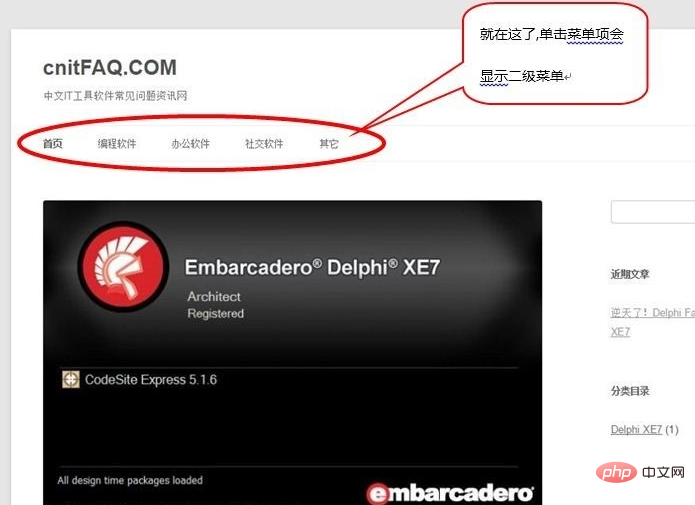
第一步,透過安裝Wordpress建好網站後,我們會發現網站空空如也,更重要的導覽功能表也只有"首頁"與"範例頁面"。

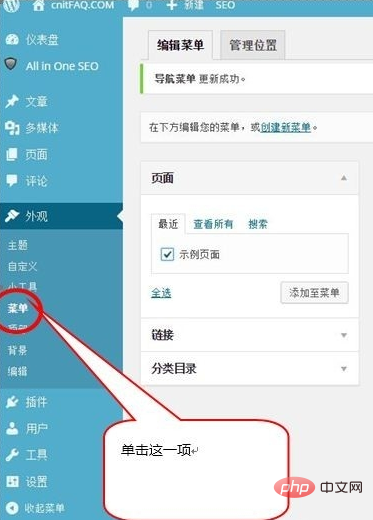
第二步,首先,我們進入Wordpress後台管理頁面,在左邊工具列選擇[外觀]-->[選單],我們在這裡可以先建立一級菜單。

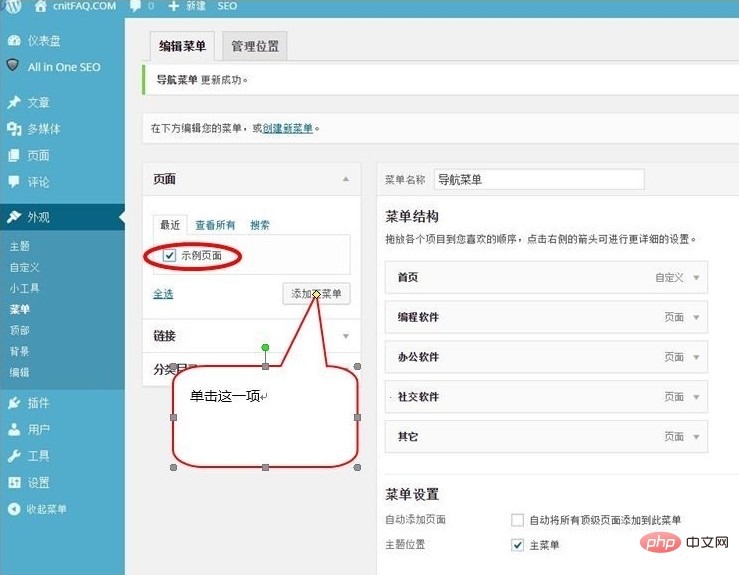
第三步,選取[範例頁面]的勾,然後按[新增至選單],這是新增了一級選單項,然後選取菜項修改名稱。如此類推可以建立多個一級選單項目。

相關推薦:《WordPress教學》
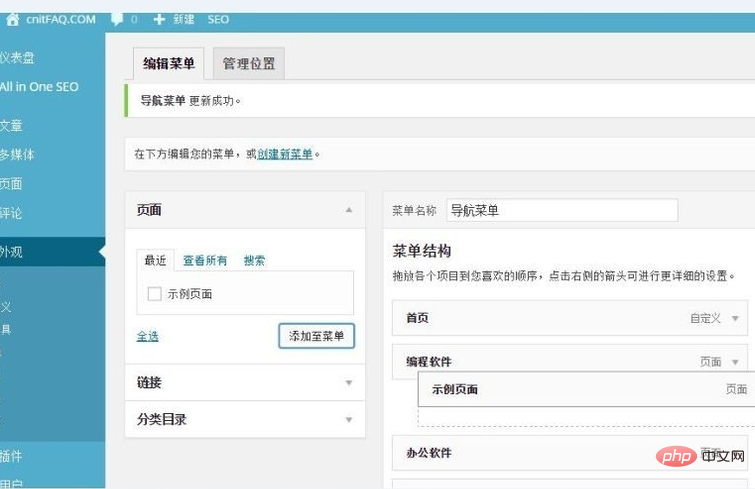
第四步,在右邊我們把其中一個[範例頁面]選單拖至[程式軟體]下面,這樣就建立了二級選單項目。如此類推可以建立多個二級選單項目。

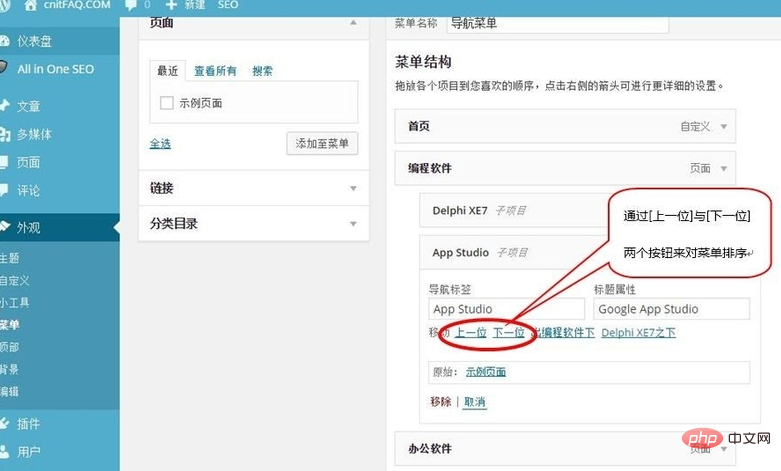
第五步,將對應的二級選單的名稱及屬性進行修改,按第四步可多次循環增加二級選單項目。
#第六步,透過[上一位]與[下一位]兩個按鈕來對二級選單項目排序,這樣就可以得到我們想的順序。

第七步,透過第四到第六步驟的操作,便可以完成個人化的二級選單導覽欄,如果需要的話還可以建成三級選單導航欄,這個根據需要進行。
大功告成,我們去看看最終網站的顯示效果就可以發現完全按我們的意思做到了。

以上是wordpress怎麼做多層分類的詳細內容。更多資訊請關注PHP中文網其他相關文章!

