
第一種
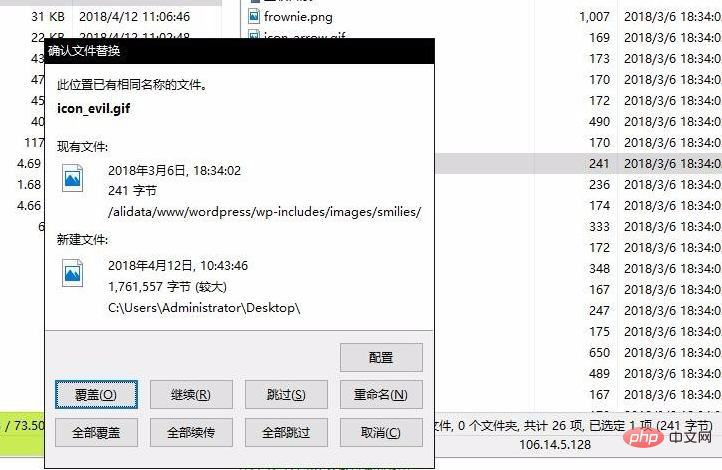
就是把表情名字拿一樣,替換到wordpress網站表情欄位裡的圖片,wp-includes\images\ smilies
把修改好名字及後綴的表情放入wp-includes\images\smilies裡即可

相關推薦:《WordPress教學》
返回網站刷新查看替換效果即可,此方法有個缺點,那就是wordpress網站升級就會把表情重新替換回去。

第二種方法
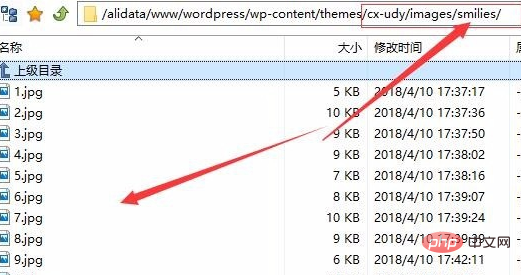
把自己準備好的表情包,放到主題images\smilies內,如果沒有自己新建一個

把以下程式碼放到主題目錄functions.php最後一行前面。這裡aa是自訂命名,我只寫了2個表情的標籤,你有多少表情就寫多少條。同時注意主題作者的提示,如果沒有請忽略。
//自定义表情路径和名称 function custom_smilies_src($src, $img){return get_bloginfo('template_directory').'/images/smilies/' . $img;} add_filter('smilies_src', 'custom_smilies_src', 10, 2); if ( !isset( $wpsmiliestrans ) ) { $wpsmiliestrans = array( ':aa:' => 'aa.gif', ':bb:' => 'bb.gif', ); }

修改主題目錄下的smiley.php檔案中的a標籤,替換自己的表情的標籤及圖片即可,同樣有多少表情寫多少條。此方法是永久性的。
以上是wordpress網站怎麼取代評論表情的詳細內容。更多資訊請關注PHP中文網其他相關文章!

