
身為合格的前端工程師,你一定聽過Bootstarp框架。確實可以說Bootstrap框架是最受歡迎的前端框架之一。可是也有人說Bootstrap是給後端和前端小白用的,我認為只要學習它能為我們前端技能帶來提升,那麼我們就有必要研究一下它。

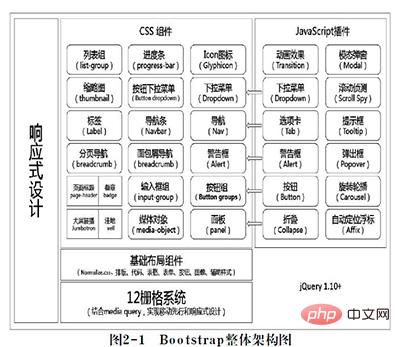
整體架構(推薦學習:Bootstrap影片教學)

12柵格系統-就是將螢幕平分12份(列)。使用行(row)來組織元素(每一行都包括12個列),然後將內容放在列內。透過col-md-offset-*來控制列偏移。
基礎佈局元件-Bootstrap提供了多種基礎佈局元件。如排版、程式碼、表格、按鈕、表單等。
Jquery-Bootstrap所有的JavaScript外掛都依賴Jquery的。如果要使用這些JS插件,就必須引用Jquery函式庫。這也是為什麼我們在除了要引用Bootstrap的JS檔案和CSS檔案外,還需要引用Jquery函式庫的原因,兩者是依賴關係。
CSS元件-Bootstrap為我們預先實作了許多CSS元件。如下拉框、按鈕組、導覽等。也就是說Bootstrap內容幫我們定義好了很多CSS樣式,你可以將這些樣式直接套用到之前的下拉框等元素裡。
JavaScript插件-Bootstrap也為我們實作了一些JS插件,我們可以用其提供的插件要完成一些常用功能,而不需要我們再重新寫JS程式碼來實現像提示框,模態視窗這樣的效果了。
響應式設計-這就是一個設計理念。響應式的意思是它會根據螢幕尺寸來自動調整頁面,使得前端頁面在不同尺寸的螢幕上都可以表現得很好。
Bootstrap就是由上面幾部分組成的。
更多Bootstrap相關技術文章,請造訪Bootstrap教學欄位進行學習!
以上是bootstrap整體架構包含哪些模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!



