
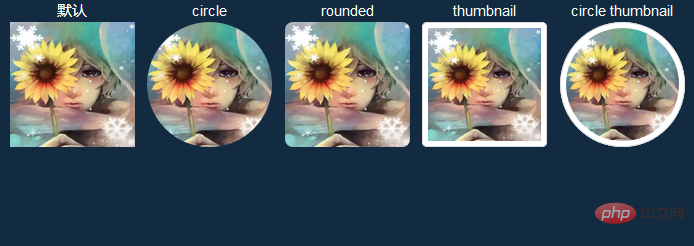
Bootstrap提供了四種用於 類別的樣式,分別是:
類別的樣式,分別是:

# #.img-rounded:圓角(IE8 不支援),加入border-radius:6px 來獲得圖片圓角;(建議學習:Bootstrap影片教學)
. img-circle:圓形(IE8 不支援),增加border-radius:50% 來讓整個圖片變成圓形。 .img-thumbnail:縮圖功能,加入一些內邊距(padding)和一個灰色的邊框。 .img-responsive:圖片響應式 (將很好地擴展到父元素)。 使用:將類別樣式直接加入class即可:<img class="img-circle lazy" src="/static/imghw/default1.png" data-src="img.jpg" alt="bootstrap怎麼實現圓角" >

Bootstrap教學欄位進行學習!
以上是bootstrap怎麼實現圓角的詳細內容。更多資訊請關注PHP中文網其他相關文章!



