
1、開始之前,請一定仔細閱讀微信開發者文件文件中,總共寫了幾個步驟:
- #1、透過appId和需要跳躍的路由去請求授權
- 2、授權之後跳轉路由中返回的code
註:前端只需要知道這兩個步驟- 3、根據code取得access_token
- 4、根據access_token取得使用者資訊(snsapi_userinfo授權)
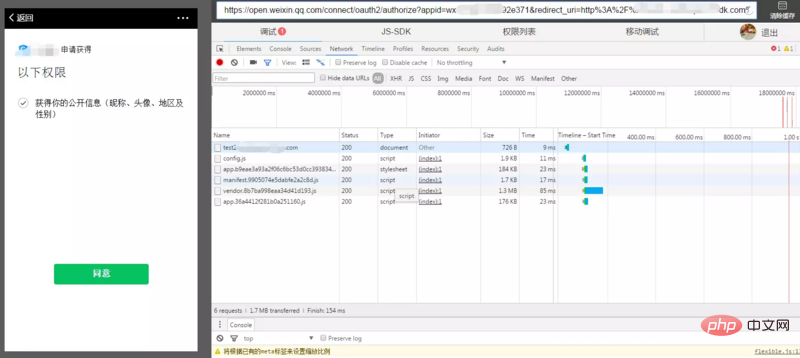
2、前端發起授權請求。這一步需要前端拼湊路由,並且將頁面跳到拼湊路由,路由規則如:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的公眾appId號&redirect_uri=你的回呼路由&response_type=code&scope=你選擇的方式&state=STATE#wechat_redirect註授權方式可選擇為snsapi_userinfo或snsapi_base,差異請看文件跳轉之後授權頁面如下(開發者工具效果)

3、點擊同意之後,會根據你之前拼湊的回呼路由回傳code,如下:
http://test.***.com/index?code=021Azdiu12zdXd05kkju1ZYkiu1AzdiR&state=1
註:如下是laravel中間件處理方式,session只用於這次請求,也可以將使用者的微信資訊放在request中到controller進行邏輯處理,看個人喜好public function handle($request, Closure $next, $scopes = null) { $wechatCacheKey = 'wechat.oauth_user.default'; if (config("qa.mock_user") == 1){ $user = new SocialiteUser(config('wechat.mock_user')); } else { $code = $request->get("code", ""); if ($code === ""){ $appId = $this->config["app_id"]; return Response::toJson(["aid" => $appId], "请重新获取授权CODE!",10006); } // 开始拉取用户信息 $app = Factory::officialAccount($this->config); $user = $app->oauth->user(); } session([$wechatCacheKey => $user]); } return $next($request); }登入後複製
註:這個範例只是寫了授權的邏輯,token相關驗證我已經做了剔除
www.****.com/?code=XXXXX/#/index#,這個code需要單獨處理
以上是laravel前後端分離取得微信授權,結合laravel-wechat的詳細內容。更多資訊請關注PHP中文網其他相關文章!


