
這是杜匠第一期的圖文教程,本來打算直接上手調色篇,但是思前想後還是得從理論知識先入手!因為杜匠在前期PS學習的過程之中有遇見過這樣的情況,(相信大多數人都有這種情況),就是在PS案例學習過程中,無論是圖文教程還是視頻教程,學完了一期高手分享的案例後,在原影片的案例圖練習之中效果還是不錯的,感覺ps調色也不過如此,so easy。但一換到另外一張自己的圖片就被打回原型了,色彩完全不是自己想要的。即使步
驟是按照高手的講解來操作,結果還是不盡人意。杜匠也深知其中的痛苦,要想能自由的solo各類圖片,首先要掌握的是調色基礎的原理。廢話有點多了,下面開始進入正題。
1.了解色彩三要素
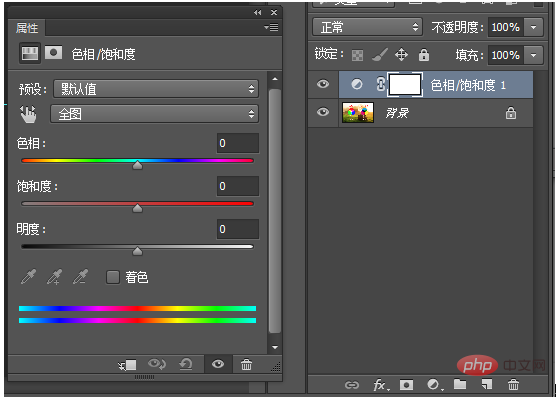
首先我們來了解影響色彩,也就是色彩的三要素,即色相,飽和度,明度
HSB:HSB模式對應的媒介是人眼,在HSB模式中,H(hues)表示色相,S(saturation)表示飽和度,B(brightness)表示明度。從下面的圖片也可以看出來。

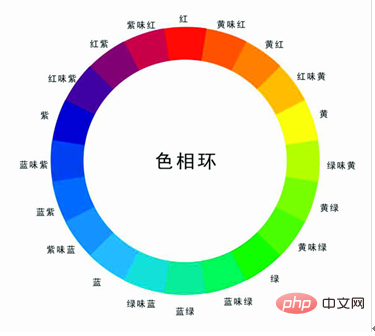
色相:在0-360°的標準色輪上,色相是依位置測量的。在通常的使用中,色相是由顏色名稱標識的,例如紅、綠或橙色。黑白無色相。色環間隔120度為補色,如紅跟綠,黃跟紫,藍跟橙。色環間隔180為對比色,如紅跟青,黃跟藍,綠跟洋紅,間隔較小為臨近色。

飽和度:表示色彩的純度,為0時為灰色。白、黑和其他灰色色彩都沒有飽和度的。在最大飽和度時,每一色相具有最純的色光。
亮度:是色彩的明亮度。為0時即為黑色。最大亮度是色彩最鮮明的狀態。
圖片從下到上表示明度的增加,從左到右表示飽和度的增加

對於調色!了解也熟知色彩三要素是最基本的基礎,一定要理解透,如果這都攻克不了,那我敢說,你調出來的片子連手機app都不如(暴擊)
2.了解色彩的模式與疊加
(1)RGB:RGB模式就是常說的光三原色,R代表Red(紅色),G代表Green(綠色),B代表Blue(藍色)。 (顏料的三原色是紅黃藍)之所以稱為三原色, (混合模是因為在自然界中肉眼所能看到的任何色彩都可以由這三種色彩混合疊加式為濾色)而成,因此也稱為加色模式。
我們可以看到最中間的為白色,就是在加色模式下(圖層混合模式為濾色了)

從上來的在加色模式下我們可以面看出,當純度為紅綠藍三種顏色相加在一起時顏色為純白,
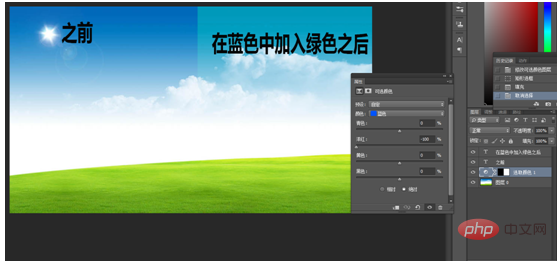
但是當只有兩種顏色相加時卻混合成了一種顏色。例如我們看藍色和綠色加在一起就變成了青色,藍色跟紅色加在一起就變成了洋紅,紅色跟綠色加在一起就變成了黃色,這就是在調色之中我們要怎麼控制自己想要得到的顏色,例如你想要讓一個藍色的天空變成青色,那我們就可以在藍色中加入一點綠色。

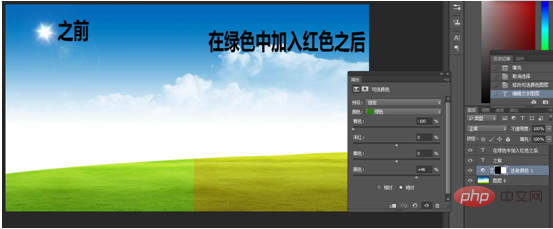
再例如你想讓綠色的草地變成秋天金黃色的感覺,那就可以在綠色中加入紅色

那就有人要問,我想讓一個黃色的草地變成綠色要加入什麼顏色呢!這就是我們接下來的CMYK色彩模式原理了
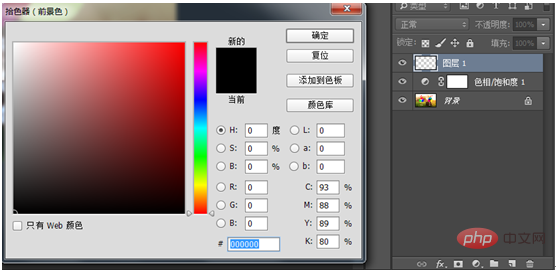
(2)CMYK代表印刷上用的四種顏色,C代表青色(Cyan),M代表洋紅色(Magenta),Y代表黃色(Yellow ),K代表黑色(Black)。因為在實際引用中,青色、洋紅色和黃色很難疊加形成真正的黑色,最多不過是褐色而已。因此才引入了K——黑色。黑色的作用是強化暗調,加深暗部色彩。而K取的是black最後一個字母,之所以不取首字母,是為了避免與藍色(Blue)混淆。我們可以看到最中間的為黑色色,就是在減色色模式下(圖層混合模式為正片疊底)

從上面這張圖我們就可以來解決一個黃色的草地變成綠色要加入什麼顏色呢?
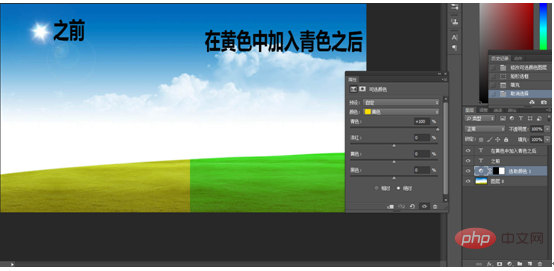
從圖中我們就可以看到黃色加青色就變成綠色,所以我們只需要在黃色色的草地中加入青色即可實現,效果圖下圖

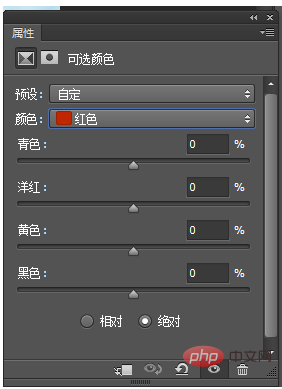
#在可選顏色面板中,標識往左邊移動即分別代表加紅,綠,藍,白,標識往右邊移動即分別代表加青,洋,黃,黑。

個人溫馨建議
1.學習回頭,從零開始,空杯心態很重要。不論你是剛開始接觸PS的菜鳥還是從事已久的大神,都要把基礎重複學習,回顧(杜匠個人的看法)
2.PS是一款平面圖像合成軟體,是進行藝術在加工的一種媒介,如果你是想用PS進行繪畫,那可以學習別的繪圖軟體,因為繪圖不是PS設計的初衷,用軟體進行繪畫可以使用Illustrator等繪圖軟體,實用性絕對比PS好用。
更多PS相關技術文章,請造訪PS教學欄位進行學習!
以上是講解ps調色原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

