
css ccolumns屬性用法
#columns:飽含兩個屬性column-width,column-count
#1.column -width 列的寬度
2.column-count 列數
#瀏覽器相容:
Internet Explorer 10 和Opera 支援column 屬性
Firefox 支援替代的-moz-column 屬性
Safari 和Chrome 支援替代的-webkit-column 屬性
範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{margin:0;padding:5px 10px;background:#eee;}
h1{margin:10px 0;font-size:16px;}
.test1{
width:628px;
border:10px solid #000;
-moz-columns:100px 4;
-webkit-columns:100px 4;
columns:100px 4;
}
.test2{
border:10px solid #000;
-moz-columns:400px;
-webkit-columns:400px;
columns:400px;
}
</style>
</head>
<body>
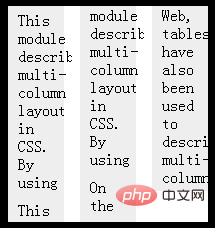
<h1>列数及列宽固定:</h1>
<div>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets laid out in multiple columns. </p>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of usingn to another on various output devices including speech</p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of usingn to another on various output devices including speech synthesizers and small mobile devices.</p>
</div>
<h1>列宽固定,根据内容自动分布列数:</h1>
<div>
<p>This module describes multi-column layout in CSS. By using functionality described in this document, style sheets can declare that the content of an element is to be laid out in multiple columns. </p>
<p>On the Web, tables have also been used to describe multi-column layouts. The main benefit of using CSS-based columns is flexibility; content can flow from one column to another, and the number of columns can vary depending on the size of the viewport. Removing presentation table markup from documents allows them to more easily be presented on various output devices including speech synthesizers and small mobile devices.</p>
</div>
</body>
</html>運行結果

以上是css columns屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


