
css column-width屬性定義及用法
在css中,column-width屬性是用來設定多列佈局中所列的寬度。 column-width屬性和其它一些多列佈局屬性不一樣,它可以單獨使用。元素只要定義了column-width屬性,元素就會形成多列佈局,形成的列數取決於column-width屬性值。
css column-width屬性語法格式
css語法:column-width: auto / length;(例如:column-width:100px;)
JavaScript語法:object.style.columnWidth="100px"
column-width屬性值說明
auto :列的寬度由其它因素決定
#length:自稱為定義列的寬度(如:100px;)
#實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3多列布局之column-width属性设置列的宽度</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;column-rule-style:solid;}
.a{column-width:80px;} .b{column-width:100px;} .c{column-width:180px;}
</style>
</head>
<body>
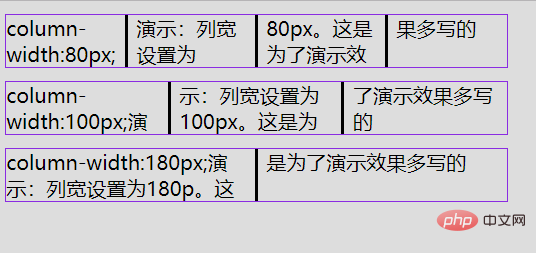
<div class="a">column-width:80px;演示:列宽设置为80px。这是为了演示效果多写的</div>
<div class="b">column-width:100px;演示:列宽设置为100px。这是为了演示效果多写的</div>
<div class="c">column-width:180px;演示:列宽设置为180p。这是为了演示效果多写的</div>
</body>
</html>執行結果

以上是css column-width屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


