
css line-height屬性定義和用法
#定義和用法
line-height 屬性設定行間的距離(行高)。
註解:不允許使用負值。
說明
此屬性會影響行框的佈局。在應用到一個區塊級元素時,它定義了該元素中基線之間的最小距離而不是最大距離。
line-height 與 font-size 的計算值之差(在 CSS 中成為「行間距」)分成兩半,分別加到一個文字行內容的頂部和底部。可以包含這些內容的最小框就是行框。
原始數字值指定了一個縮放因子,後代元素會繼承這個縮放因子而不是計算值。

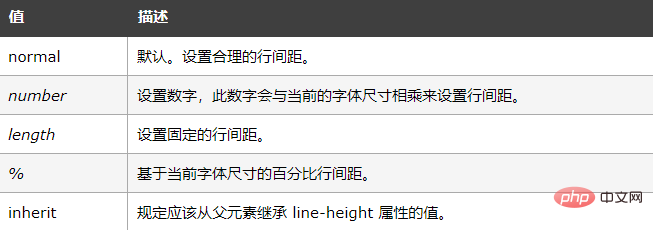
可能的值

實例
設定以百分比計的行高:
p.small {line-height:90%}
p.big {line-height:200%}以上是css line-height屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


