
css padding屬性定義及用法
#在css中,padding屬性是個簡寫屬性,用來設定所有內邊邊距屬性(填滿),將上邊距屬性、右邊距屬性、下邊距屬性、左邊距屬性定義在同一個宣告中。
css padding屬性語法格式
1.padding:屬性值1 屬性值2 屬性值3 屬性值4
2. padding:屬性值1 屬性值2 屬性值3
3.padding:屬性值1 屬性值2
4.padding:屬性值1
##說明:
1.padding屬性有4個屬性值時:四個屬性值分別定義上內邊距、右內邊距、下內邊距、左內邊距2.padding屬性有3個屬性值時:屬性值1和屬性值3分別定義上內邊距和下內邊距。屬性值2定義右內邊距、左內邊距3.padding屬性有2個屬性值時:屬性值1定義上內邊距和下內邊距。屬性值2定義右內邊距、左內邊距4.padding屬性只有1個屬性值時:此屬性值定義上內邊距、右內邊距、下內邊距、左內邊距可能的屬性值
auto:瀏覽器計算內邊距length:規定以特定單位計的內邊距值,例如像素、公分等(預設為0px)%:規定基於父元素的寬度的百分比的內邊距inherit:從父元素繼承padding屬性的值實例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css padding属性设置元素内边距</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
<div>padding属性设置元素内边距,这是为了演示效果所添加的文本。
padding:12px 14px 16px 18px;</div>
</body>
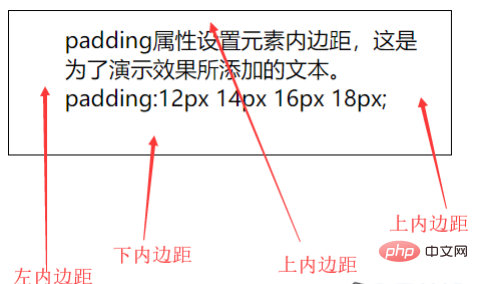
</html>運行結果

以上是css padding屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

