
padding-bottom屬性定義及用法
#在css中,padding-bottom屬性是使用來設定底部內邊距(底部填充)。如果需要同時設定上、右、下、左外邊距,可以使用padding屬性,padding屬性可以將上、右、下、左外邊距定義在一個宣告中。
padding-bottom相似屬性
padding-top屬性:上方內邊距
padding-right屬性:右邊內邊距
padding-left屬性:左內邊距
padding-bottom屬性語法格式
css語法:padding- bottom:length/%/inherit;
JavaScript語法:object.style.paddingBottom="2cm"
屬性說明
length:規定以具體單位計的固定的下內邊距值,如像素、公分等。預設值是0px;
%:定義基於父元素寬度的百分比下內邊距,此值不會如預期地那樣工作於所有的瀏覽器中;
inherit:規定應該從父元素繼承下內邊距;
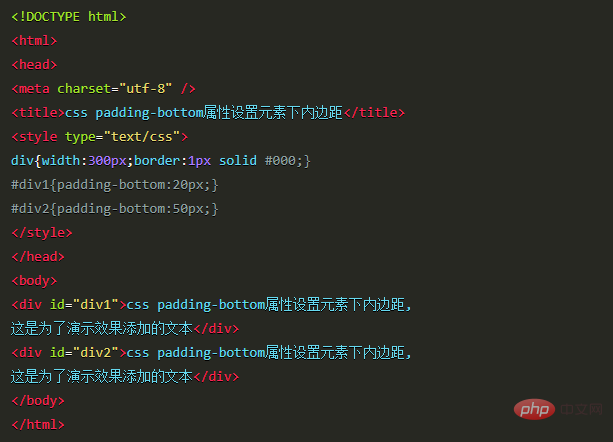
實例

以上是css padding-bottom屬性怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

