鍊錶是一種根據元素節點邏輯關係排列起來的一種資料結構。本篇文章將和大家講述Java中的鍊錶,有興趣的朋友可以了解一下。

鍊錶是一種根據元素節點邏輯關係排列起來的一種資料結構。利用鍊錶可以保存多個數據,這一點類似於數組的概念。
但陣列本身有一個缺點- 陣列的長度固定,不可改變,在長度固定的情況下首選的肯定是數組,但是在現實的開發之中往往要保存的內容長度是不確定的,那麼此時就可以利用鍊錶這樣的結構來取代數組的使用。
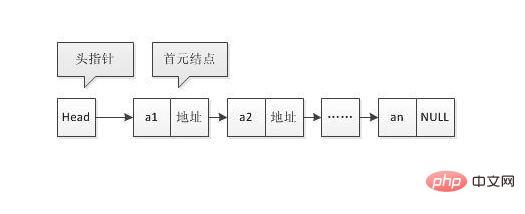
鍊錶是一種最簡單的資料結構,它的主要目的是依靠引用關係來實現多個資料的保存,那麼下面假設現在要保存的資料是字串(引用類型),則可以依照圖所示的關係進行保存。

Java實作鍊錶程式碼:
//每一个链表实际上就是由多个节点组成的
public class Node { // 定义一个节点
private String data; // 用于保存数据
private Node next; // 用于保存下一个节点
// 每一个Node类对象都必须保存有响应的数据
public Node(String data) {
this.data = data;
}
public void setNext(Node next) {
this.next = next;
}
public Node getNext() {
return this.next;
}
public String getData() {
return this.data;
}
// 实现节点的添加
// 第一次调用(Link):this代表Link.root
// 第二次调用(Node):this代表Link.root.next
// 第三次调用(Node):this代表Link.root.next.next
public void addNode(Node newNode) {
if (this.next == null) { // 如果只有一个节点
this.next = newNode; // 保存新节点
} else { // 当前节点后面还有节点
// 当前节点的下一个节点继续保存
this.next.addNode(newNode);
}
}
// 第一次调用(Link):this代表Link.root
// 第二次调用(Node):this代表Link.root.next
// 第三次调用(Node):this代表Link.root.next.next
public void printNode() {
System.out.println(this.data);// 输出当前数据
if (this.next != null) {// 如果还有下一个节点
this.next.printNode();// 输出下一节点
}
}
}
public class LinkDemo {
public static void main(String[] args) {
Link link = new Link() ;
link.add("hello"); //存放数据
link.add("world");
link.add("wwww");
link.print(); //展示数据
}
}
//负责数据的设置和输出
public class Link {
private Node root; //根节点
//增加数据
public void add (String data){
//为了设置数据的先后关系,所以将data包装在一个Node类对象
Node newNode = new Node(data);
if(this.root == null ){ //一个链表只有一个根节点
this.root = newNode; //将新的节点设置为根节点
}else{
//从root节点后找到合适的位置
this.root.addNode(newNode);
}
}
//输出数据
public void print(){
if( this.root != null ){
this.root.printNode();
}
}
}#相關學習推薦:java基礎教學
以上是java中的鍊錶是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



