Vue路由是指根據url分配到對應的處理程序;作用就是解析URL,呼叫對應的控制器(的方法,並傳遞參數)。 Vue路由有助於在瀏覽器的URL或歷史記錄與Vue元件之間建立鏈接,從而允許某些路徑渲染與之關聯的任何一個視圖。

對於前端來說,瀏覽器配合超連結就可很好的實作路由功能,但是對於單一頁面來說,這種跳轉方式已經不適用了。所有各大框架都出現了單頁應用解決路由跳轉的問題,尤其是vue框架,接下來將在文章中詳細的介紹Vue路由是什麼意思,希望對大家有幫助。

【推薦課程:##Vue教學# #】
Vue路由
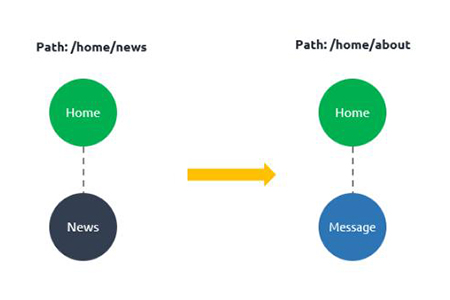
Vue路由即vue-router,在web開發中,「router」是指根據url分配到對應的處理程序。 Vue路由有助於在瀏覽器的URL或歷史記錄與Vue元件之間建立鏈接,從而允許某些路徑渲染與之關聯的任何一個視圖。 在電腦網路原理中,路由指的是根據上一接口的封包中的IP位址,查詢路由表轉送到另一個接口,它是決定一個端到端的網路路徑。所以說路由就是用來解析URL以及呼叫對應的控制器的。 在web開發中,客戶端的請求是以url的形式傳遞給伺服器,它根據URL將請求分配到指定的一個端並且在這個過程中對其進行處理。然後路由再呼叫相關的控制器,控制器呼叫相關的服務,並傳回視圖物件。路由再從視圖物件中提取產生好的網頁程式碼回傳給Web伺服器,最後回傳給客戶端。
為什麼要使用路由?
在傳統的web開發中每一個請求地址都會請求伺服器來進行處理,但是用戶有些操作則無需請求伺服器,直接頁面端修改下邏輯就能達到目的,在這種方式下最好的方法是使用路由,因為使用路由時,URL會隨著改變,用戶瀏覽一個網頁時可以直接複製或收藏當前頁面的URL給別人,這種方式對於搜尋引擎和用戶來說都是友好的總結:以上就是這篇文章的全部內容了,希望對大家有幫助。 ###以上是vue路由是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!




