H5開發app可以使用jquery mobile框架、bootstrap框架、ionic框架、Mobile Angular UI框架、Sencha Touch框架等。

【推薦教學:#HTML5教學##】
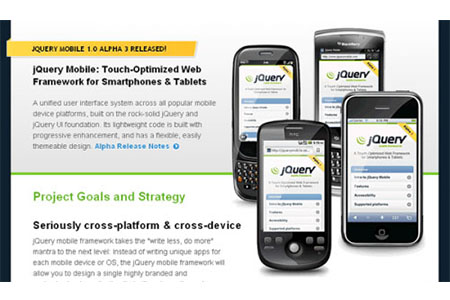
1、jquery mobile框架
jQuery Mobile是jQuery 在手機上和平板裝置上的版本。 jQuery Mobile 不僅會為主流行動平台帶來jQuery核心函式庫,還會發佈一個完整統一的jQuery行動UI框架。支援全球主流的行動平台。
2、bootstrap框架
Bootstrap 是基於HTML、CSS、JAVASCRIPT 的,它簡潔靈活,使得Web 開發更加快捷。它是由Twitter的設計師Mark Otto和Jacob Thornton合作開發,是一個CSS/HTML框架。 Bootstrap提供了優雅的HTML和CSS規範,它也就是由動態CSS語言Less寫成。 Bootstrap一推出後頗受歡迎,一直是GitHub上的熱門開源項目,包括NASA的MSNBC(微軟全國廣播公司)的Breaking News都使用了該項目。國內一些行動開發者較為熟悉的框架,如WeX5前端開源框架等,也是基於Bootstrap原始碼進行效能優化而來。
3、ionic框架
#Ionic 是一個強大的HTML5 應用程式開發框架,可以幫助您使用Web 技術,例如HTML、CSS 和Javascript 建立接近原生體驗的行動應用程式。 Ionic 主要專注於外觀和體驗,以及和你的應用程式的 UI 交互,特別適合用於基於 Hybird 模式的 HTML5 行動應用程式開發。
4、Mobile Angular UI框架
Mobile Angular UI是使用bootstrap 3 和AngularJS 的回應式行動開發HTML5框架。 Mobile Angular UI的關鍵字有:1. Bootstrap 32. AngularJSBootstrap 3 Mobile元件,如switches, overlays和sidebars ,這些都是bootstrap中沒有的。 AngularJS modules, 例如 angular-route, angular-touch 和 angular-animate響應式媒體查詢是將bootstrap作為單獨的文件,你只需要包含你所需要的東西。 Mobile Angular UIu並不包含任何jQuery依賴,你需要做的只是透過一些AngularJS指令來創造友善的使用者體驗。
5、Sencha Touch框架
#Sencha Touch框架是世界上第一個基於HTML5的Mobile App框架。 Sencha Touch可以讓你的Web App看起來像Native App。美麗的使用者介面元件和豐富的資料管理,全部基於最新的HTML5和CSS3的 WEB標準,全面相容於Android和Apple iOS裝置。提供了豐富的 WEB UI 元件,可以快速的開發出運行於行動終端的應用程式。
6、Kendo UI框架
Kendo UI的每個方面都從底層開始構建,以提供強大的JavaScript應用程序性能。 Kendo UI不是另一個jQuery UI的克隆,它的每一個決定都是從最佳化效能出發。從輕量級的、執行明顯快於jQurey模板的內建模板庫,到利用CSS3硬體加速的(如果可能)優化動畫 和先進的虛擬化用戶界面,Kendo UI不遺餘力地提供高性能的客戶端UI。
7、PhoneGap框架
說到跨平台開發工具,很多人會先想到PhoneGap。這樣一款能讓開發者使用HTML、JS、CSS來開發跨平台行動App的開源免費框架,一直以來都深受開發者喜愛,從iOS、Android、BB10、Windows Phone到Amazon Fire OS、Tizen等,各大主流行動平台一應俱全,也能讓開發者充分利用地理位置、加速器、聯絡人、聲音等手機核心功能。 業界許多主流的行動開發架構皆源自於PhoneGap。較著名的有Worklight、appMobi、WeX5等。其中WeX5為國內打造,完全Apache開源,在融合Phonegap的基礎上,做了深度優化,具備接近Native app的效能,同時開發便利性也較好。
以上是H5開發app可以使用什麼框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!


